共计 11371 个字符,预计需要花费 29 分钟才能阅读完成。
家乡旅游景点网页作业制作 网页代码运用了 DIV 盒子的使用方法,如盒子的嵌套、浮动、margin、border、background 等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS 的代码量也很足、很细致,使用 hover 来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用 js 有需要的可以自行添加。
❤【作者主页——🔥获取更多优质源码】
❤【学习资料 / 简历模板 / 面试资料 / 网站设计与制作】
❤【web 前端期末大作业——🔥🔥毕设项目精品实战案例】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
-
- 1.HTML 结构代码 🧱
- 2.CSS 样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web 前端期末大作业, 大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意 HTML 编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++ 等任意 html 编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、音频元素、Flash,同时设计了 Logo(源文件)所需的知识点。
一、网页效果🌌




二、代码展示😈
1.HTML 结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE html>
html>
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=0">
link rel="stylesheet" href="css/bootstrap.min.css" />
link rel="stylesheet" href="css/index.css" />
title>主页面title>
head>
body>
header class="header_bar">
div class="header">
div class="top_navs">
nav class="nav navbar-fixed-top plr20_pa" role="navgation">
div class="navbar-header">
button class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
span class="icon-bar">span>
span class="icon-bar">span>
span class="icon-bar">span>
button>
div>
div class="collapse navbar-collapse">
ul class="navbar-nav nav">
li >a class="nonestyle" href="###" target="_self">发现大理a>li>
li>a class="navigation-link" href="video.html" target="_self">视频大理a>li>
li>a class="navigation-link" href="picture.html" target="_self">图文大理a>li>
li>a class="navigation-link" href="###" id="about_us_btn" target="_self">关于我们a>li>
ul>
div>
nav>
div>
div>
header>
div style:"clear:both;">div>
section class="lunbotu">
div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
ol class="carousel-indicators">
li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
li data-target="#carousel-example-generic" data-slide-to="1">li>
li data-target="#carousel-example-generic" data-slide-to="1">li>
li data-target="#carousel-example-generic" data-slide-to="1">li>
ol>
div class="carousel-inner" role="listbox">
div class="item active">
img src="img/bg2.jpg" alt="">
div class="carousel-caption">
div>
div>
div class="item">
img src="img/bg4.jpg" alt="">
div class="carousel-caption">
div>
div>
div class="item">
img src="img/bg5.jpg" alt="">
div class="carousel-caption">
div>
div>
div class="item">
img src="img/bg6.jpg" alt="">
div class="carousel-caption">
div>
div>
div>
a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
span class="sr-only">Previousspan>
a>
a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
span class="sr-only">Nextspan>
a>
div>
section>
div style:"clear:both;">div>
section id="site" class="mian_content">
div class="introduce container">
h1 class="introduce_title title-font">昆明之属——大理h1>
div class="introduce_content">
div class="introduce_txt">
p>
大理地处云南省中部偏西,市境东巡洱海,西及点苍山脉。这里气候温和,土地肥沃,山水风光秀丽多姿,是我国,远在四千多年前,大理地区就有原始居民的活动。p>
p>
在漫长的历史岁月中,大理曾有着显赫的地位和作用。秦、汉之际,大理是“蜀·身毒国道”(从四川成都,经云南大理、保山进入缅甸,再通往印度)的必经之地,这条通道,对促进大理地区和内地的联系、对促进中国和东南亚诸国友好往来和经济文化交流起着重要的作用。p>
p>
大理州,全名大理白族自治州,地处云南省中部偏西,东邻楚雄州,南靠普洱、临沧地区,西与保山地区、怒江州相连,北接丽江地区。p>
p>
大理州历史悠久,素有“文献名邦”的美称,是云南最早的文化发祥地之一。唐宋五百多年间(即从南诏国建立至大理国覆灭),大理一直是云南的政治、经济、文化中心。地处低纬高原,四季温差不大,干湿季分明,以低纬高原季风气候为主,常年气候温和,土地肥沃,以秀丽山水和少数民族风情闻名于世,境内以蝴蝶泉、洱海、崇圣寺三塔等景点最有代表性。大理山水风光秀丽多姿,有“风花雪月”的美称,即下关风、上关花、苍山雪、洱海月。p>
div>
div class="introduce_btn">
a href="picture.html" target="_blank">走进大理a>
div>
div>
div>
div class="video container">
div class="video_header">
h1 class="video_tile litter_title_font">发现大理h1>
div>
div class="video_content">
div class="row">
div class="video_txt col-md-3">
div class="video_txt_title">
div>
div class="video_txt_content">
p>
大理是中国西南边疆的文化发祥地之一。早在三千多年前,洱海周围就居住着白族先民。西汉元封年间,始建叶榆县。唐宋时期先后建立的“南诏国”、“大理国”等地方政权延续了五百多年,一度成为云南的政治、经济、文化中心。自古以来,大理就是滇西之通衢,博南古道、南方陆上丝绸之路必经之地,是云南政治、经济、文化中心,是沟通云南丽江、迪庆、德宏、保山、楚雄、临沧、思茅等 8 个地州的昆畹公路、滇藏公路的交汇点和物资集散地,又是我国同东南亚各国文化交流、通商贸易的重要门户。现今已经成为连接滇西八地、州的交通枢纽和商贸、旅游、文化中心
p>
div>
a href="video.html" class="button_a" target="_blank">button class="video_txt_btn">发现更多button>a>
div>
div class=" col-md-9">
div class="video_play">
div class="embed-responsive embed-responsive-16by9 video_img">
video controls preload="metadata" poster="img/opacity.png" >
source src="video/1.mp4" type='video/mp4'>
video>
div>
div>
div>
div>
div>
div>
div class="content container ">
div class="content_header">
div class="content_title ">
h1 class="litter_title_font">人文大理h1>
div>
div>
div class="content_mian">
div class="content_article_top">
div class="row">
div class="col-md-8">
div class="content_article_top_pic">
img src="img/25.jpg" class="img-responsive" alt="Responsive image">
div>
div>
div class="col-md-4">
div class="content_article_top_txt">
span>“苍山不墨千秋画,洱海无弦万古琴”span>
h3 class="content_article_top_txt_title">榆城——大理h3>
div class="content_article_top_txt_content">
p>
大理古城简称榆城,位居风光亮丽的苍山脚下,距大理市下关 13 公里。大理古城始建于明洪武十五年(1382 年),是全国首批历史文化名城之一。p>
p>
大理地理位置优越,东巡洱海,西及点苍山脉,辖大理市和祥云、弥渡、宾川、永平、云龙、洱源、鹤庆、剑川 8 个县以及漾濞、巍山、南涧 3 个少数民族自治县,是中国西南边疆开发较早的地区之一。p>
p>
大理有着白族、彝族、回族、傈僳族、苗族、纳西族等多个少数民族,不但语言、服饰、民族、饮食、婚俗、宗教信仰富有特色,民间节日也饶有趣味、多姿多彩。白剧、洞经古乐、霸王鞭、大本曲和彝族打歌等是大理极富民族特色的艺术精品。始于唐代的传统盛会三月街、白族本主崇拜、白族三道茶等民俗蕴含着极为深远的历史文化内涵。p>
p>
“苍山不墨千秋画,洱海无弦万古琴。”大理的“苍山雪”,“洱海月”,“下关风”,“上关花”是著名的“雪月”四景,自然风光独甲天下,不可以不游
p>
div>
a href="picture.html" class="button_a" target="_blank">button class="content_article_top_txt_btn">发现更多button>a>
div>
div>
div>
div>
div class="content_cultural">
div class="row">
div class="content_cultural_picture col-md-6">
div class="content_cultural_picture_position">
img src="img/24.jpg" class="img-responsive" alt="Responsive image">
div class="content_cultural_picture_mask">
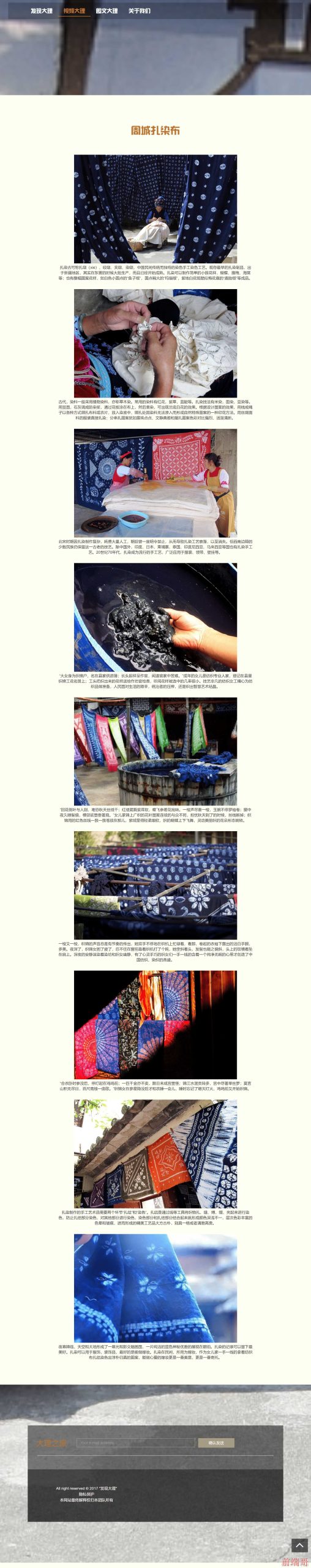
h3 class="content_cultural_picture_mask_txt">去周城染块布h3>
a href="zaran.html" class="content_cultural_picture_mask_link" target="_blank" >a>
div>
div>
div>
div class="content_cultural_video col-md-6">
div class="content_cultural_picture_position">
img src="img/23.jpg" class="img-responsive" alt="Responsive image">
div class="content_cultural_picture_mask">
h3 class="content_cultural_picture_mask_txt">高原明珠—洱海h3>
a href="erhai.html" class="content_cultural_picture_mask_link" target="_blank">a>
div>
div>
div>
div>
div>
div class="content_article_bottom blow_up_img">
div class="row">
div class="content_article_bottom col-md-6">
div style="overflow: hidden;">img src="img/69.jpg" class="img-responsive" alt="Responsive image">div>
span>“苍山系玉带,饿狗吃白米”span>
div class="content_article_bottom_title">
h3>苍山h3>
div>
div class="content_article_bottom_content">
p>雄峙嵯峨的十九峰,由北而南,连绵不绝,巍巍耸立在洱海西岸。苍山,这滇西高原的恒久主人,这掩映在云霭霞雾中的天之骄子,在冰雪的浸润下,显得分外清秀雄奇。“炎天赤日雪不融”。终年积雪的苍山,每两峰之间都有一条溪水,由上而下,顺东流淌,缓缓汇聚,孕育了高原明珠——洱海。这十九峰十八溪,不仅构成了苍山独特多姿的景观......p>
div>
a href="cangshan.html" class="button_a" target="_blank">button class="content_article_bottom_btn" >发现更多button>a>
div>
div class="content_article_bottom col-md-6">
div style="overflow: hidden;">img src="img/20.jpg" class="img-responsive" alt="Responsive image">div>
span>寻找“原味的云南”span>
div class="content_article_bottom_title">
h3>彝族“火把节”h3>
div>
div class="content_article_bottom_content">
p>云南的彝族、白族、纳西族、哈尼族、傈僳族、拉祜族、普米族等少数民族都有共同的节日 -- 火把节。彝族火把节人数最多、规模最大、知名度最高。同时也是彝族人民最隆重的节日。火把节的内容程序是:白天人们饮酒祝贺节日并进行摔跤、斗牛活动。武定县、禄劝告县等地的彝族还开展射箭、赛马、打秋千等活动。到了晚上日落夜黑......p>
div>
a href="huobajie.html" class="button_a" target="_blank">button class="content_article_bottom_btn" >发现更多button>a>
div>
div>
div>
div>
div>
section>
div style:"clear:both;">div>
footer id="about_us">
div class="fixed_bg bg_3 footer_padding">
div class="footnote container">
div class="footnote_title">
div class="row footnote_title_content">
div class="col-md-2 col-title ">
span>大 span>span> 理span>span>之 span>span> 旅span>
div>
div class="col-md-8">
form id="subForm" class="letter" method="post" action="">
input type="text" class="form-control" placeholder="Your e-mail address" >
span class="letter_btn">
button class="letter_query">确认发送button>
span>
form>
div>
div>
div>
div class="footnote_about">
div class="row">
div class="col-md-5">
div class="footnote_about_center_r">
p>All right reserved © 2017 "发现大理"p>p>隐私保护 p>p>p>p> 本网站最终解释权归本团队所有p>
div>
div>
div>
div>
div>
div>
footer>
div class="scrollSite">
a href="javascript:void(0)" class="scrollSite_btn">a>
div>
div id="video_mask">div>
div id="default_video">
div class="overhid">
div class="embed-responsive embed-responsive-16by9 " style="opacity: 0.8;">
video controls autoplay="autoplay" preload="metadata" poster="img/opacity.png" id="mask_play">
source src="video/open_video.mp4" type='video/mp4'>
video>
div>
div>
div>
body>
script type="text/javascript" src="js/jquery-3.0.0.min.js" >script>
script type="text/javascript" src="js/bootstrap.min.js" >script>
script type="text/javascript" src="js/base.js">script>
script type="text/javascript" src="js/index.js">script>
html>
2.CSS 样式代码 🏠
.*{margin: 0;padding: 0;}
body{position: relative;min-width: 500px;background-color: rgba(255,255,197,0.2);}
.lr{float: right;}
.lf{float: left;}
.button_a{display: inline-block;text-decoration: none !important; margin-bottom: 1rem;}
@font-face {font-family:"hanz";src: url("../fonts/hanz.ttf");}
.header_bar{position: absolute;width: 100%;height: 70px;display: block;position: fixed;z-index: 1;}
.header{height: 70px;padding: 10px 0;position: relative;display: block;}
.top_navs{padding: 0 30px;display:block;position: relative;}
.navbar-nav{margin: 10px 2rem; color: white;}
.top_navs .navbar-nav a:hover{padding-bottom: 11px;}
.navbar-header{background-color: rgba(255,255,255,0); margin: 6px 0; padding-left: 4%;}
.header .logo{height: 50px;width: 110px;float: left;background-color: rgba(206, 127, 1,0);}
.navbar-toggle .icon-bar{background-color:black;width: 20px;}
.plr20_pa{position: absolute;padding: 0 30px;}
.lunbotu{width: 100%;height: 80%;display: block;}
.navbar-fixed-top .navbar-collapse{background-color: rgba(1,1,1,0.2);}
.carousel-inner .item img{width: 100%;height: auto;}
.mian_content{padding: 60px 0;}
.introduce_title{margin: 20px 0 30px;text-align: center;color: #bb7832;}
.introduce_content{padding: 2rem 5rem;margin: 0 0 50px;}
.introduce_txt{padding: 10px 0 20px;}
.introduce_txt p{text-align: center;margin-bottom: 2.5rem;text-indent: 2em;font-size: 2rem;}
.introduce_btn{text-align: center;margin-top: 2rem;}
.introduce_btn a{text-decoration: none;padding: 1rem 4rem;font-size: 20px;line-height: 20px;font-weight: 300;color: #a79d85;background-color: rgba(0,0,0,0);border: .0625rem solid #a79d85;
transition: color 0.3s, background-color 0.3s; -moz-transition: color 0.3s, background-color 0.3s; -webkit-transition: color 0.3s, background-color 0.3s;}
.introduce_btn a:hover{background-color: rgba(145, 133, 104,1);color: white;font-weight: 10;}
.video{}
.video_header{text-align: center;padding: 5rem 0 3rem;color: #bb7832;}
.video_txt{padding: 0 50px;color: #555857;}
.video_txt_content{padding-top: 1rem;padding-bottom: 1rem;}
.video_txt_btn{display: block;margin-bottom: 1rem;padding: 0.5rem 2rem;color: white;font-size: 15px;background-color: #a79d85;letter-spacing:0.1em;border: none;
transition: background-color 0.3s; -moz-transition: background-color 0.3s; -webkit-transition: background-color 0.3s;}
.video_txt_btn:hover{background-color: rgba(145, 133, 104,1);}
.video_img{background: url("../video/1.jpg") no-repeat center ;}
.video_play{padding: 10px 50px;}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有 5 -10 个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用 Div+Css 技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有 JS 特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如 gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1. 如果我的博客对你有帮助、如果你喜欢我的博客内容,请“👍点赞”“✍️评论”“💙收藏”一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我 | 获取更多源码 | 优质文章】带您学习各种前端插件、3D 炫酷效果、图片展示、文字效果、以及整站模板、大学生毕业 HTML 模板、期末大作业模板、等!「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬
原文地址: 基于 html css javascript jquery bootstarp 响应式网页设计——大理我的家乡旅游景点








