共计 15204 个字符,预计需要花费 39 分钟才能阅读完成。
仓库地址
仓库地址:https://gitee.com/tongchaowei/nuxt-ts-vite-template
项目源码下载:https://gitee.com/tongchaowei/nuxt-ts-vite-template/releases
全局安装 pnpm 包管理工具
执行如下命令在系统全局安装 pnpm 包管理工具:
npm i pnpm -g

创建 Nuxt 项目
执行如下命令创建 Nuxt 项目:
npx nuxi@latest init project-name>
选择包管理工具,pnpm
> Which package manager would you like to use?
npm
> pnpm
yarn
bun
是否初始化 Git 仓库,这里选择了初始化 Git 仓库
> Initialize git repository?
> Yes / No

然后,进入项目目录中,执行如下命令确保项目中的依赖已被安装
pnpm install
启动运行项目,测试项目是否创建成功
pnpm run dev


关于 Nuxt 项目中的目录别名
在项目根目录中的 .nuxt/tsconfig.json 文件中,在其中的 paths 配置项中我们可以发现 Nuxt 已经为项目的许多目录进行别名配置:
这里仅对一些常用的目录别名进行相关说明
- nuxt:node_modules 中 Nuxt 依赖包的别名;
~/@/~~/@@:项目根目录的别名;- assets:项目根目录中 assets 目录的别名;
- public:项目根目录中 public 目录的别名;
#components:项目根目录中 components 目录的别名;
配置 TypeScript
中文文档:https://nuxt.com.cn/docs/guide/concepts/typescript
安装 TypeScript 及其相关依赖
希望项目在开发过程中启动运行或项目构建时启用类型检查,那么我们需要执行如下命令安装安装 TypeScript 及其相关依赖
pnpm i -D vue-tsc@1 typescript

启用项目启动运行或构建时自动类型检查
如果,没有启用项目启动运行或构建时自动类型检查,那么要进行类型检查,需要执行如下命令:
npx nuxi typecheck
我们可以在 nuxt.config.ts 配置文件中,通过配置启用项目启动运行或构建时自动类型检查
export default defineNuxtConfig({
devtools: { enabled: true },
typescript: {
typeCheck: true
}
})
开启严格模式
我们可以在 nuxt.config.ts 配置文件中,通过配置开启 TypeScript 的严格模式
export default defineNuxtConfig({
devtools: {enabled: true},
typescript: {
typeCheck: true,
strict: true
}
})
修改 TypeScript 配置文件
然后,我们根据需要对项目中的 TypeScript 配置文件 tsconfig.json 进行修改,修改后的内容如下:
{
"extends": "./.nuxt/tsconfig.json",
"compilerOptions": {
"target": "ES2015",
"module": "ESNext",
"allowJs": true,
"sourceMap": true,
"useDefineForClassFields": true,
"lib": ["ES2015", "ESNext", "DOM", "DOM.Iterable"],
"skipLibCheck": true,
"moduleResolution": "Node",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "preserve",
"jsxImportSource": "vue",
"strict": true,
"noImplicitThis": true,
"forceConsistentCasingInFileNames": true,
"allowSyntheticDefaultImports": false,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true,
"noImplicitAny": true
}
}
统一项目中使用的安装依赖的包管理工具为 pnpm
在项目的根目录中创建 scripts/preinstall.js 文件,在该文件中添加下面的内容
if (!/pnpm/.test(process.env.npm_execpath || '')) {
console.warn(
`u001b[33m 本项目中必须使用 pnpm 作为包管理工具 ` +
`请使用 'npm i -g pnpm' 或 'npm i pnpm' 安装 pnpm u001b[39mn`,
)
process.exit(1)
}
然后,在 package.json 文件中添加 preinstall 脚本:
当我们使用包管理工具安装依赖时,会触发 preinstall 脚本的执行(npm 提供的生命周期钩子),然后就会执行我们指定的 scripts/preinstall.js 文件,检查当前安装依赖使用的包管理工具是不是 pnpm。
"scripts": {
"preinstall": "node ./scripts/preinstall.js",
"build": "nuxt build",
"dev": "nuxt dev",
},

配置 ESLint
安装 eslint 依赖
首先,我们需要安装 ESLint 依赖:
pnpm i eslint -D

生成 ESLint 配置文件
然后,执行如下命令生成 ESLint 配置文件
npx eslint --init
输入 y 同意安装 ESLint 生成配置文件所需的依赖
You can also run this command directly using 'npm init @eslint/config'.
Need to install the following packages:
@eslint/create-config@0.4.6
Ok to proceed? (y) y
生成 ESLint 配置文件时,我的选择:
选择你要如何使用 ESLint:
- 检查语法
- 检查语法,发现问题
- 检查语法,发现问题,并强制代码风格
? How would you like to use ESLint? ...
To check syntax only
To check syntax and find problems
> To check syntax, find problems, and enforce code style
选择你的项目要使用的模块化规范:
- ES6 模块化规范
- CommonJS 模块化规范
- 这些都没有
? What type of modules does your project use? ...
> JavaScript modules (import/export)
CommonJS (require/exports)
None of these
选择你的项目中使用的框架:
? Which framework does your project use? ...
React
> Vue.js
None of these
你的项目中是否使用了 TS?
? Does your project use TypeScript? » No / Yes
你的代码会在哪里运行(空格选中或取消选中):
? Where does your code run? ... (Press space> to select, a> to toggle all, i> to invert selection)
√ Browser
√ Node
要使用什么样的代码风格:
- 使用流行的风格
- 通过回答问题确定风格
? How would you like to define a style for your project? ...
> Use a popular style guide
Answer questions about your style
选中想要使用的代码风格:
? Which style guide do you want to follow? ...
> Standard: https://github.com/standard/eslint-config-standard-with-typescript
XO: https://github.com/xojs/eslint-config-xo-typescript
ESLint 配置文件要使用什么文件格式:
? What format do you want your config file to be in? ...
> JavaScript
YAML
JSON
是否现在安装所需的依赖?
? Would you like to install them now? » No / Yes
选择你使用的包管理工具:
? Which package manager do you want to use? ...
npm
yarn
> pnpm
已安装的插件的相关说明:
- eslint-plugin-vue:可以帮助我们检查 Vue 相关代码语法的正确性和规范性;
- eslint-config-standard-with-typescript:标准推荐的适合 TS 的 ESLint 配置;
- @typescript-eslint/eslint-plugin:用于从 typescript-eslint 加载自定义规则和规则配置列表,这些规则依赖于 @typescript-eslint/parser 将 TypeScript 代码解析为与 ESLint 兼容并提供后备 TypeScript 程序。
- eslint-plugin-import:针对 impot 语法的插件,可以帮助我们检查 import 和 export 语句的正确性和规范性;
- eslint-plugin-n:由 eslint-plugin-node v11 派生而来,eslint-plugin-node 似乎长时间没有维护了。eslint-plugin-node 是为 Node.js 准备的 ESLint 规则;
- eslint-plugin-promise:可以帮助我们检查 promise 相关代码语法的正确性和规范性。
安装其他所需的和 ESlint 相关的依赖
如何,执行如下命令,安装其他所需的和 ESlint 相关的依赖:
pnpm i eslint-import-resolver-alias @typescript-eslint/parser@6 eslint-plugin-prettier eslint-config-prettier -D

- eslint-import-resolver-alias:
- 在使用 ESLint 进行代码检查时,经常会遇到 import 模块时无法识别别名 (alias) 的问题,这是因为 ESLint 默认不支持在 import 语句中使用别名(alias)。
- 为了解决这个问题,我们需要安装此 ESLint 插件,然后在 ESLint 配置文件中配置 import/resolver 的 alias 选项,这个选项用于指定如何解析 import 语句中的别名(alias)。
- 此插件依赖 eslint-plugin-import。
- @typescript-eslint/parser:
- 因为 TypeScript 生成的 AST 格式与 ESLint 工作所需的格式不同,所以该插件是用于将 TypeScript 代码解析为兼容 ESLint 的 ESLint 解析器以及提供支持的 TypeScript 程序。
- 官方文档:https://typescript-eslint.io/packages/parser/
- eslint-plugin-prettier:这个插件的主要作用就是将 prettier 作为 ESLint 的规则来使用,相当于代码不符合 Prettier 的标准时,会报一个 ESLint 错误,同时也可以通过 eslint –fix 来进行格式化。
- eslint-config-prettier:让所有与 prettier 规则存在冲突的 ESLint rules 失效,避免 ESLint 和 prettier 冲突;
生成的 ESLint 配置文件的相关解释说明
生成的 ESLint 配置文件的相关解释说明:
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"standard-with-typescript",
"plugin:vue/vue3-essential"
],
"overrides": [
{
"env": {
"node": true
},
"files": [
".eslintrc.{js,cjs}"
],
"parserOptions": {
"sourceType": "script"
}
}
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"vue"
],
"rules": {
}
}
修改 ESLint 配置文件
由于后面使用不到生成 ESLint 配置文件时安装的 eslint-config-standard-with-typescript 插件,所以这里将其卸载:
pnpm uninstall eslint-config-standard-with-typescript

对生成的 ESLint 配置文件进行修改,修改后的内容如下:
由于后续会为项目中的 src 目录配置别名
@,为了使在使用 ESLint 进行代码检查时,遇到使用别名 import 模块时,不报错,使 ESLint 能够支持别名配置,所以在 ESLint 配置文件中 import/resolver 的 alias 选项,配置如何解析 import 语句中的别名,依赖 eslint-import-resolver-alias 和 eslint-plugin-import 插件。
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
jest: true,
},
parser: 'vue-eslint-parser',
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
parser: '@typescript-eslint/parser',
jsxPragma: 'React',
ecmaFeatures: {
tsx: true,
jsx: true,
},
},
extends: [
'eslint:recommended',
'plugin:vue/vue3-essential',
'plugin:@typescript-eslint/recommended',
'plugin:prettier/recommended',
],
globals: {
defineProps: 'readonly',
defineEmits: 'readonly',
defineExpose: 'readonly',
withDefault: 'readonly',
},
plugins: ['vue', '@typescript-eslint'],
settings: {
"import/resolver": {
alias: {
map: [
['@', '.'],
['@@', '.'],
['~', '.'],
['~~', '.'],
['assets', './assets'],
['public', './public'],
['#components', './components'],
['nuxt', './node_modules/.pnpm/nuxt@3.11.2_@unocss+reset@0.58.9_floating-vue@5.2.2_typescript@5.4.4_unocss@0.58.9_vite@5.2.8_vue-tsc@2.0.10/node_modules/nuxt'],
],
extensions: ['.ts', '.js', 'tsx', 'jsx', 'json', 'vue']
},
},
},
rules: {
'no-var': 'error',
'no-multiple-empty-lines': ['warn', {max: 1}],
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-unexpected-multiline': 'error',
'no-useless-escape': 'off',
'comma-dangle': ['warn', "always-multiline"],
'quote-props': 'off',
'quotes': ["error", "single", {"avoidEscape": true, "allowTemplateLiterals": true}],
'@typescript-eslint/no-unused-vars': 'error',
'@typescript-eslint/prefer-ts-expect-error': 'error',
'@typescript-eslint/no-explicit-any': 'error',
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/no-namespace': 'off',
'@typescript-eslint/semi': 'off',
'import/no-extraneous-dependencies': 'off',
'import/extensions': 'off',
'vue/multi-word-component-names': 'off',
'vue/script-setup-uses-vars': 'error',
'vue/no-mutating-props': 'error',
'vue/attribute-hyphenation': 'off',
'no-undef': 'off',
},
}
配置 ESLint 忽略文件
在项目根目录中创建 .eslintignore ESLint 忽略文件,并在该文件中配置 ESLint 需要忽略的不进行检查的目录和文件:
node_modules
.nuxt
public
dist
.output
.data
.nitro
.cache
配置运行或构建项目时自动执行 ESLint 代码检查和修复
如果我们希望在运行或构建项目时,能够自动执行 ESLint 的代码检查和修复,那么我们需要安装并配置 vite-plugin-eslint 插件。
vite-plugin-eslint 官方文档:
- https://github.com/gxmari007/vite-plugin-eslint
- https://www.viterc.cn/en/vite-plugin-eslint.html
安装 vite-plugin-eslint 插件:
pnpm i vite-plugin-eslint -D

然后,需要在 nuxt.config.ts 文件中,引入并配置使用 vite-plugin-eslint 插件:
import eslint from 'vite-plugin-eslint'
export default defineNuxtConfig({
devtools: { enabled: true },
typescript: {
typeCheck: true,
strict: true,
},
vite: {
plugins: [
eslint({
cache: true,
fix: true,
emitWarning: true,
failOnWarning: false,
emitError: true,
failOnError: true,
exclude: [
'**/node_modules/**',
'**/dist/**',
'**/public/**',
'**/.nuxt/**',
'**/.output/**',
'**/.nitro/**',
'**/.data/**',
],
include: [
'./**/*.ts',
'./**/*.tsx',
'./**/*.js',
'./**/*.jsx',
'./**/*.vue',
'./*.ts',
'./*.tsx',
'./*.js',
'./*.jsx',
'./*.vue',
],
}),
],
},
})
此时,在 app.vue 中编写了 ESLint 无法修复的错误,const a = 1,声明变量但不使用,项目运行结果如下:
如果在 nuxt.config.ts 中引入 vite-plugin-eslint 插件,出现如下报错:
Could not find a declaration file for module vite-plugin-eslint. xxxxx/node_modules/vite-plugin-eslint/dist/index.mjs implicitly has an any type.
解决方法可以参考:https://www.yuque.com/u27599042/vue/cgnesb8kh65dpu4s
添加运行脚本
然后,我们在 package.json 文件中添加如下 ESLint 相关的脚本,通过执行如下的脚本能够让 ESLint 对我们代码进行检查,按照我们配置的风格修复代码:
由于我们项目的代码都在项目根目录下,所以让 ESLint 检查和修复项目根目录下的代码
"scripts": {
"lint": "eslint ./",
"fix": "eslint ./ --fix",
}
- lint:校验项目根目录下的语法
- fix:校验项目根目录下的语法,并对语法错误的进行纠正
在 webstorm 中配置使用项目的 ESLint 配置
最后,在 webstorm 中配置使用我们项目的 ESLint 配置,让其在保存代码时,自动为我们执行 ESLint 的代码修复。
配置 Prettier
如果我们在项目中配置了 eslint-plugin-prettier 插件,那么 ESLint 在对代码进行修复时,采用的是 Prettier 来对代码进行修复和格式化
安装 Prettier 及其相关依赖
我们这里只需要安装 Prettier 依赖即可,因为让 ESLint 采用 Prettier 来修复格式化代码的 eslint-plugin-prettier 插件和避免 ESLint 和 prettier 冲突的 eslint-config-prettier 插件,在 https://www.yuque.com/u27599042/eikcfe/nzlfuq9636phrgcg#vzfDk 中已经完成了安装,所以这里不再次进行安装,
pnpm i prettier -D

创建 Prettier 配置文件并进行相应配置
在项目根目录中创建 Prettier 配置文件 .prettierrc.json,并在该文件中进行如下配置:
{
"printWidth": 100,
"useTabs": false,
"tabWidth": 2,
"singleQuote": true,
"semi": false,
"bracketSpacing": true,
"endOfLine": "auto",
"trailingComma": "all",
"arrowParens": "avoid",
"htmlWhitespaceSensitivity": "css",
"proseWrap": "never"
}
"printWidth": 100:一行最多多少字符"useTabs": false:是否使用制表符,不使用制表符,使用空格"tabWidth": 2:缩进的宽度,2 个空格"singleQuote": true:是否使用单引号"semi": false:语句结尾是否使用分号"bracketSpacing": true:大括号{}中开始和结束是否要空格,true —{foo: 1},false —{foo: 1}"endOfLine": "auto":每行的结束符(回车符、换行符),取值请参考 https://www.prettier.cn/docs/options.html#end-of-line"trailingComma": "all":数组或对象或参数的最后一项是否尾随逗号,none — 没有尾随逗号,all — 尽可能使用尾随逗号,es5 — 在 ES5 中有效的尾随逗号(对象、数组等),TypeScript 和 Flow 类型参数中的尾随逗号。"arrowParens": "avoid":只有一个参数的箭头函数是否带括号,always — 始终带括号,avoid — 不带括号"htmlWhitespaceSensitivity": "css":根据显示样式决定 html 要不要折行"proseWrap": "never":什么对代码进行折行,always — 如果超过 printWidth 指定的一行最多字符宽度,则进行折行;never — 将每块代码块展开成一行;preserve — 什么都不做,保持原样。
创建并配置 Prettier 忽略文件
在项目根目录中创建 Prettier 忽略文件 .prettierignore,并在该文件中进行如下配置:
/.nuxt/**
/node_modules/**
/dist/**
/.output/**
/public/**
/html/**
/.data/**
/.nitro/**
/.cache/**
/.local/**
**/*.svg
**/*.sh
添加运行脚本
然后,我们在 package.json 文件中添加如下 Prettier 相关的脚本,通过执行如下的脚本能够让 Prettier 根据配置对我们代码进行格式化。
由于我们项目的代码都在项目根目录下,所以让 Prettier 格式化项目根目录下指定类型文件的代码
"scripts": {
"format": "prettier --write"./**/*.{html,vue,ts,js,json,md}"--config ./.prettierrc.json",
}
在 webstorm 中配置使用项目的 Prettier 配置
最后,在 webstorm 中配置使用我们项目的 Prettier 配置,让其在保存代码时,自动为我们执行 Prettier,进行代码的格式化。
集成 sass
安装 sass 依赖
我们要在项目中使用 sass,不仅需要安装 sass 依赖,还需要安装 sass 预处理器 sass-loader
pnpm i sass sass-loader -D

默认情况下,在项目中安装完成 sass 和 sass-loader 后,vite 在编译项目时,对于 sass 代码会自动寻找并使用合适的预处理器预处理 sass 代码。
配置全局 sass 变量文件
在项目中配置全局 sass 变量文件,其实就是使用 sass 的预处理器通过其附加数据的功能将我们用于声明全局 sass 变量的文件导入到每个 Vue 文件中的 style 样式模块中。
先在项目中创建用于声明全局 sass 变量的文件 assets/styles/var.scss,然后在 nuxt.config.ts 文件的 vite 配置项中与 plugins 同级的配置项 css 中添加如下配置:
import eslint from 'vite-plugin-eslint'
export default defineNuxtConfig({
devtools: { enabled: true },
typescript: {
},
vite: {
plugins: [
],
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: `@import "./assets/styles/var.scss";`,
},
},
},
},
})
配置 Stylelint
Stylelint 是一个强大、先进的 CSS 代码检查器(linter),可以帮助我们规避 CSS 代码中的错误并保持一致的编码风格。
Stylelint 中文文档:https://www.stylelint.cn/
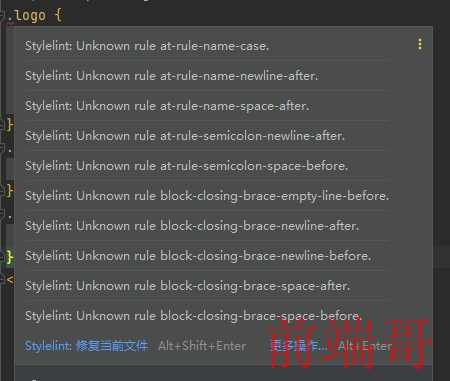
如果在项目以及 IDE 中配置 Stylelint 完成后,在写样式的位置开头出现如下报错,这是由于在新版本的 Stylelint 中,这些规则取消了,而在一些 Stylelint 规则配置插件中仍然存在这些规则,所以报错了:
下面安装依赖的命令中,在经过多次尝试后,我已经为所有依赖指定了不会报错的版本,可能不是很好的依赖配置选择,目前只是做到了不报错,我的 Stylelint 配置能够正常使用
安装依赖
pnpm i stylelint@15 postcss@8 postcss-scss@4 postcss-html@1 stylelint-config-prettier@8 stylelint-config-recess-order@4 stylelint-config-recommended-scss@9 stylelint-config-standard@32 stylelint-config-standard-vue@1 stylelint-scss@4 stylelint-order@6 stylelint-config-standard-scss@7 -D

安装的依赖的相关说明:
- stylelint:Stylelint 是一个强大、先进的 CSS 代码检查器(linter),可以帮助我们规避 CSS 代码中的错误并保持一致的编码风格。
- postcss:PostCSS 是一种 JavaScript 工具,可将我们的 CSS 代码转换为抽象语法树 (AST),然后提供相关的 API(应用程序编程接口)让 JavaScript 插件能够对 PostCSS 将 CSS 代码转换出来的抽象语法树 (AST) 进行分析和修改。
- postcss-scss:PostCSS 的 scss 语法解析器,让 PostCSS 能够转换 sass 源码和 css。
- postcss-html:用于解析 HTML 的 PostCSS 语法解析器
- stylelint-config-prettier:该插件可以关闭 Stylelint 中所有不必要的或可能与 Prettier 冲突的规则,这使得我们可以在使用 Prettier 时,使用 Stylelint 和 Prettier 的可共享配置。
- stylelint-config-recess-order:Stylelint 配置,以 recess 的方式对 CSS 属性进行排序。
- stylelint-config-recommended-scss:Stylelint 中推荐的适合 scss 的配置。
- stylelint-config-standard:Stylelint 中标准的配置。
- stylelint-config-standard-vue:Stylelint 中标准的适合 vue 的配置。
- stylelint-scss:Stylelint 中对于 scss 的代码检查规则集合。
- stylelint-order:Stylelint 中与排序相关的代码检查规则集合。
- stylelint-config-standard-scss:Stylelint 中标准的适合 scss 的配置。
创建 Stylelint 配置文件并进行相应的配置
在项目根目录中创建 Stylelint 配置文件 .stylelintrc.cjs,并在该文件中进行如下配置:
Stylelint 规则官方文档:https://www.stylelint.cn/user-guide/rules
module.exports = {
extends: [
'stylelint-config-standard',
'stylelint-config-html/vue',
'stylelint-config-standard-scss',
'stylelint-config-recommended-vue/scss',
'stylelint-config-recess-order',
'stylelint-config-prettier',
],
overrides: [
{
files: ['**/*.(scss|css|vue|html)'],
customSyntax: 'postcss-scss',
},
{
files: ['**/*.(html|vue)'],
customSyntax: 'postcss-html',
},
],
ignoreFiles: [
'**/*.js',
'**/*.jsx',
'**/*.tsx',
'**/*.ts',
'**/*.json',
'**/*.md',
'**/*.yaml',
],
rules: {
'value-keyword-case': null,
'no-descending-specificity': null,
'function-url-quotes': 'always',
'no-empty-source': null,
'selector-class-pattern': null,
'property-no-unknown': null,
'block-opening-brace-space-before': 'always',
'value-no-vendor-prefix': null,
'property-no-vendor-prefix': null,
'selector-pseudo-class-no-unknown': [
true,
{
ignorePseudoClasses: ['global', 'v-deep', 'deep'],
},
],
},
}
配置 Stylelint 忽略文件
在项目根目录中创建 Stylelint 忽略文件 .stylelintignore,并在该文件中进行如下配置:
/node_modules/*
/dist/*
/html/*
/public/*
/scripts/*
/.nuxt/*
/.data/*
/.cache/*
/.output/*
/.nitro/*
/.local/*
添加运行脚本
然后,我们在 package.json 文件中添加如下 Stylelint 相关的脚本,通过执行如下的脚本能够让 Stylelint 根据配置对我们样式相关的代码进行格式化。
此时,样式相关的代码的检查和修复交给 Stylelint,其他的代码的检查交给 ESLint。
由于我们项目的代码都在项目根目录下,所以只需让 Prettier 格式化项目根目录下指定类型文件的代码
"scripts": {
"lint:eslint": "eslint ./**/*.{js,jsx,ts,tsx,vue} --cache --fix",
"lint:style": "stylelint ./**/*.{css,scss,vue} --cache --fix",
}
在 webstorm 中配置使用项目的 Stylelint 配置
最后,在 webstorm 中配置使用我们项目的 Stylelint 配置,让其在保存代码时,自动为我们执行 Stylelint,进行代码的检查和修复。
目前 webstorm 中,并不能根据 Stylelint 配置文件中的配置对代码进行修复,只能对代码进行检查,如果要使用 Stylelint 对代码进行修复,我们需要执行上面在 package.json 文件中添加如下 Stylelint 相关的脚本
pnpm lint:style.

配置 husky
通过配置使用 husky,可以实现在我们使用 Git 提交代码时,触发相应的钩子,帮助我们在代码提交之前执行 Prettier 相应的脚本命令,对我们的代码进行格式化,以确保我们提交的代码都是符合配置的规范的。
安装 husky 依赖
pnpm i husky -D

初始化本地 Git 仓库
如果已经为当前项目完成初始化本地 Git 仓库,可以跳过此步骤
在初始化 husky 之前,我们需要先为我们的项目初始化本地 Git 仓库,否则在初始化 husky 时会出现如下报错:
在项目根目录中执行如下命令,为我们的项目初始化本地 Git 仓库
git init

初始化 husky
我们可以通过执行如下命令,进行 husky 的初始化,会在项目的根目录下生成个一个 .husky 目录,在这个目录下面会有一个 pre-commit 文件,这个文件在我们执行 Git 的 commit 命令的时候会被调用执行
npx husky-init
同意安装 husky 初始化时所需要的相关依赖
Need to install the following packages:
husky-init@8.0.0
Ok to proceed? (y) y

修改 husky 脚本文件 pre-commit
我们在初始化 husky 之后,会在项目的根目录下生成个一个 .husky 目录,并且会在该目录中自动为我们生成一个 pre-commit 文件,这个文件在我们执行 Git 的 commit 命令的时候会被调用执行。
因此,我们在 .husky/pre-commit 文件中编写执行 Prettier 格式化代码的命令,这样子在外面提交代码时,就会自动触发 pre-commit 钩子执行其中的命令
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm format
这里需要说明的是,在 commit 提交代码时,如果触发了钩子进行了代码格式化,代码因格式化发生了修改和变动,那么需要再次 add 和 commit,然后推送远程仓库,这样子才是将格式化后的符合规范的代码提交,否则提交的是格式化之前的版本。
原文地址: Nuxt3 TypeScript Vite 项目模板搭建(TypeScript、ESLint、Prettier、Sass、Stylelint、husky、Vite、pnpm 配置)【图文详细教程】