共计 1357 个字符,预计需要花费 4 分钟才能阅读完成。
nodejs 详细安装步骤
- 前言
- 下载
- 安装
- 检验安装
- 环境配置(可选)
- 配置环境变量
- 测试环境配置
- 更换镜像
前言
Node.js 是运行在服务端的 JavaScript,是一个基于 Chrome JavaScript 运行时建立的一个平台。简单说,Node.js 是 JavaScript 的运行环境(是运行环境,而不是 JS 框架),这使得 JavaScript 可以成为与 Java,PHP,Python 等语言一样,进行后台服务端的开发。
因为临时接到前端项目,(嵌入式表示很无语),所以需要配置 node 环境,由此记录下
下载
node 官网下载链接: https://nodejs.org/en/

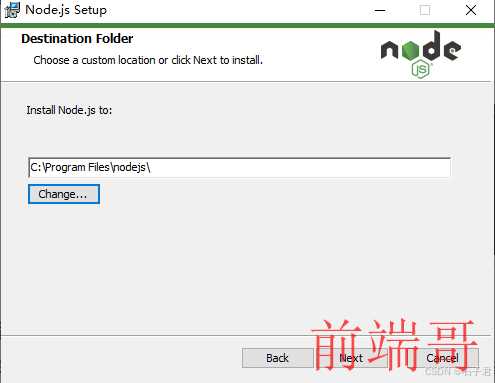
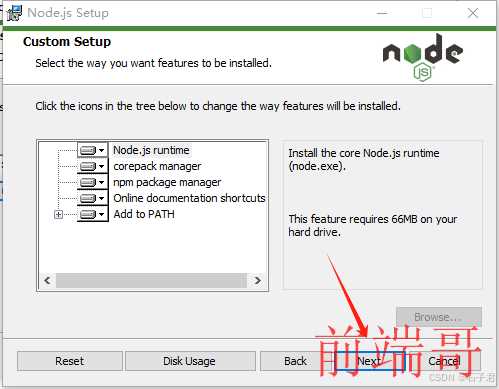
安装
默认安装位置是 C:Program Filesnodejs,这里大家可以根据自己需求进行安装
此处我安装在 F 盘
剩下一路 next 安装就行



检验安装
打开 cmd(win+ r 输入 cmd 打开)
node -v 查看 node 的版本
npm -v 查看 npm 的版本
看到相应版本即为安装成功 
环境配置(可选)
为什么可选呢?在项目开发中涉及插件工具和缓存是默认存放在 C 盘的,如果不设置后期容易导致 C 盘占满。
在 cmd 命令框内输入
npm config get prefix 查看包的全局安装路径
npm config get cache 查看全局的缓存路径

在 nodejs 的安装目录下创建两个文件夹,node_cache 和 node_global,用于存放缓存和全局模块

在 cmd 命令框输入以下命令更改路径
npm config set cache“F:softwarenodejsnode_cache”更改设置缓存
npm config set prefix“F:softwarenodejsnode_global”更改设置全局模块
注意这里的路径替换你自己路径

配置环境变量
win11 电脑打开设置,找到关于,点击高级系统设置

变量值为 node_modules 地址,即 nodejs 安装目录下的 node_modules 文件夹 
在用户变量的 Path 中,找到如下变量,删除
在用户变量的 Path 中添加两条记录,一个是安装目录,一个是安装目录下 node_global
F:softwarenodejsnode_global
F:softwarenodejs


测试环境配置
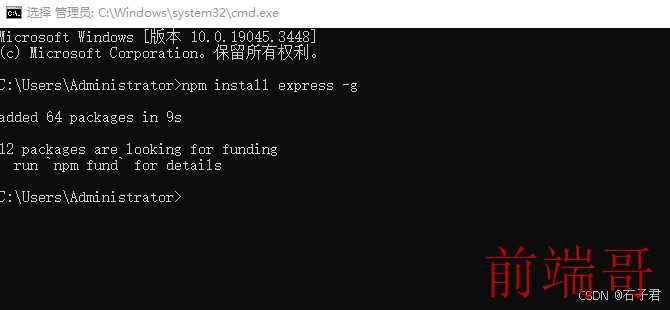
在 cmd 输入框中输入
npm install express -g
- g 是全局安装的意思,不加 -g 就是默认下载到当前目录


出现如上结果即为成功!!!
部分同学可能会报错(网图)

这是由于权限的原因,右击 Nodejs 文件夹 -> 属性 -> 安全,点击编辑,将所有权限都✔即可

更换镜像
这里能境外旅游的同学我觉得就没必要换了
npm 默认的 registry , 也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org
更换淘宝镜像,在 cmd 命令框内输入
npm config set registry http://registry.npm.taobao.org/
查看是否更换成功,显示淘宝镜像即为成功
npm config get registry
这里按需安装两个工具
Yarn 是由 Facebook、Google、Exponent 和 Tilde 联合推出发布的一款取代 npm 的包管理工具
pnpm 是一个速度快、磁盘空间大的软件包管理器。

原文地址: nodejs 详细安装步骤(保姆级教程)








