共计 1009 个字符,预计需要花费 3 分钟才能阅读完成。
萌傻卿
2024-01-30 14:07:41
浏览数 (1606)
本文将介绍瀑布流式布局页面的概念和设计原理。瀑布流式布局页面以其独特的排列方式和吸引人的视觉效果而备受欢迎。我们将详细探讨如何实现瀑布流式布局,包括元素的动态定位和适应性,以及如何优化加载性能和响应式设计。通过本文的指导,您将能够创建出令人惊叹的瀑布流式布局页面。
瀑布流式页面布局是什么?
瀑布流式布局页面是一种以瀑布流为灵感的设计方式,将内容块以不规则的方式排列在页面上,形成一种流动的视觉效果。瀑布流式布局最初在照片墙等图片展示网站上得到广泛应用,如今已经成为许多网页设计中的热门趋势。通过瀑布流式布局,您可以展示大量内容,吸引用户的注意力,并提供出色的用户体验。
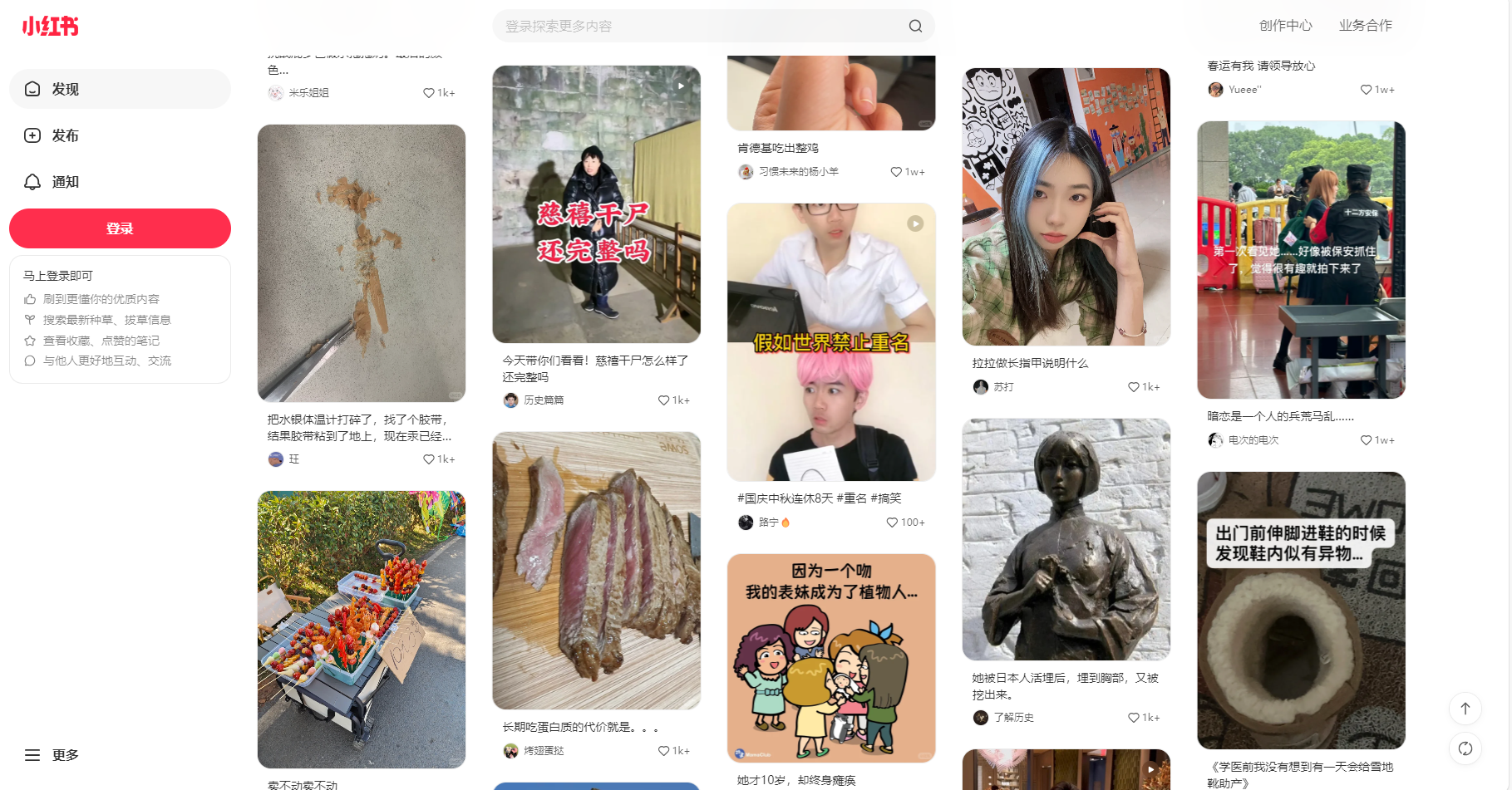
小红书中的瀑布流式页面布局

手机京东中的瀑布流式页面布局

实现瀑布流式布局
要实现瀑布流式布局,需要考虑以下几个关键方面:
- 元素的动态定位: 瀑布流式布局的核心是将元素以不同的高度和宽度进行排列。在实现时,您可以使用 CSS 的定位属性(如 position: absolute)来动态定位每个元素。通过计算元素的位置,您可以在页面上创建出瀑布流的效果。
- 元素的适应性: 由于瀑布流式布局中的元素大小和位置会根据内容的不同而变化,因此需要考虑元素的适应性。您可以使用 CSS 的弹性盒子布局(Flexbox)或网格布局(Grid)等技术来实现元素的自适应性,使其在不同屏幕尺寸和设备上都能展现出良好的效果。
- 加载性能优化: 由于瀑布流式布局页面通常会加载大量的内容块,因此需要考虑加载性能的优化。您可以使用延迟加载(Lazy Loading)技术,只在用户滚动到可见区域时才加载可视元素,从而减少初始加载时间和网络带宽的使用。
- 响应式设计: 在设计瀑布流式布局页面时,要考虑不同设备和屏幕尺寸的响应式布局。通过使用媒体查询和弹性布局技术,您可以为不同的设备提供最佳的用户体验,并确保内容在各种屏幕上都能正确显示和排列。
代码实现
html
html lang="en">
head>
meta charset="UTF-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title> 瀑布流式页面布局 title>
![]()
![]() 、、、
、、、
![]()
![]()
原文地址: 大厂也在用的瀑布流式页面布局
正文完








