共计 1392 个字符,预计需要花费 4 分钟才能阅读完成。
嘴角的樱桃汁
2023-12-05 11:49:34
浏览数 (2277)
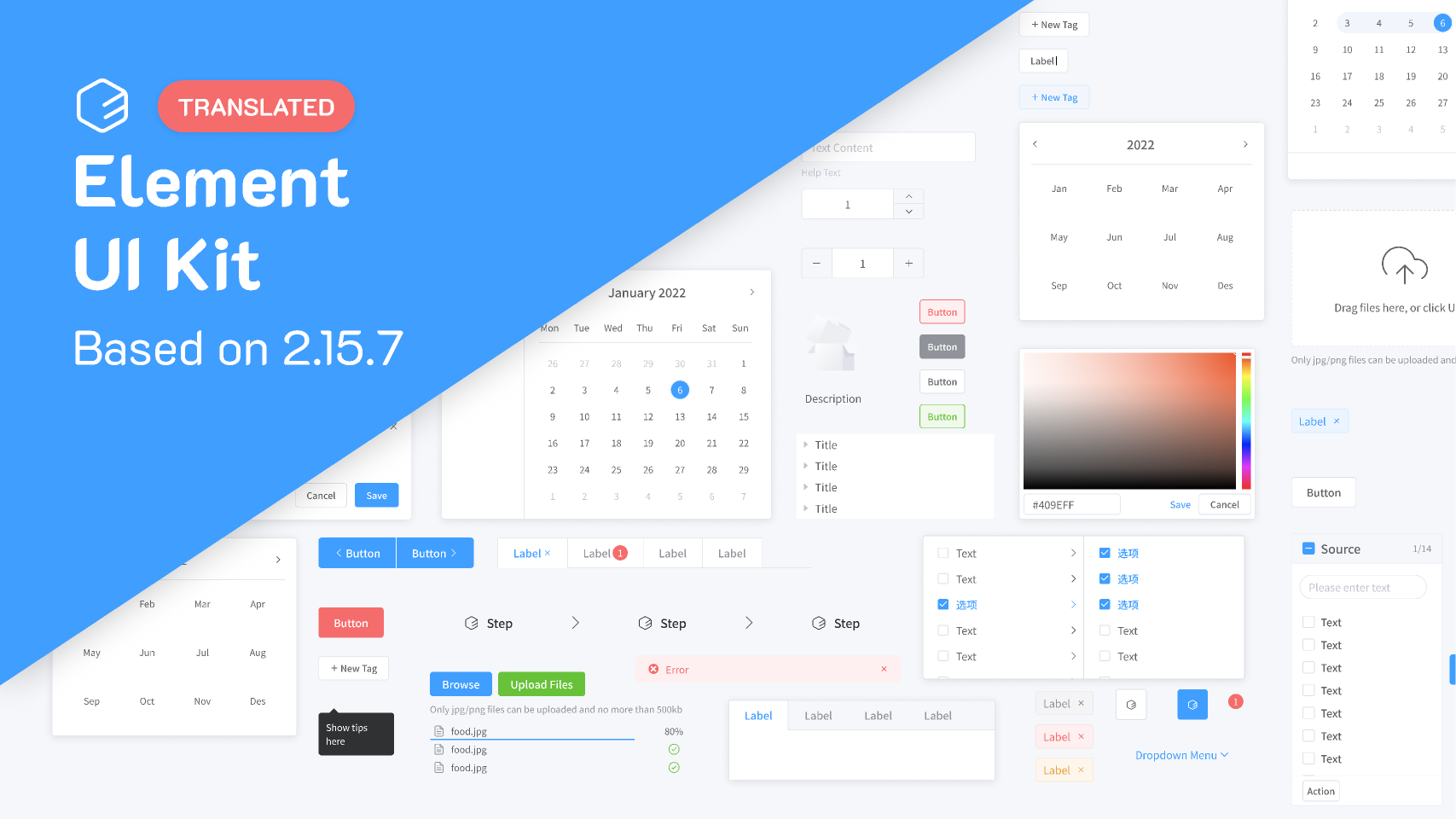
Element-UI 是一个基于 Vue.js 开发的组件库,提供了丰富的现代化 UI 组件,帮助开发者快速构建美观、易用的用户界面。本文将介绍 Element-UI 的特点和主要组件,以及它在 Vue.js 开发中的应用。
Element-UI 简介
Element-UI 是一款开源的 Vue.js 组件库,由饿了么前端团队开发和维护。它提供了一套丰富的可复用组件,包括按钮、表单、表格、对话框、导航菜单等,涵盖了常见的 UI 元素和交互模式。Element-UI 的设计风格现代简洁,适用于各种类型的 Web 应用程序。

特点和优势
- 简单易用
- 美观和一致性
Element-UI 的组件经过精心设计,拥有一致的外观和交互样式。它遵循现代化的设计原则,注重用户体验和视觉效果,使得应用程序看起来更加专业和吸引人。 - 可定制性
Element-UI 提供了丰富的主题和样式变量,允许开发者根据自己的需求进行定制。开发者可以轻松修改组件的外观和行为,以适应不同的项目风格和品牌需求。
- 响应式布局
Element-UI 的组件支持响应式布局,可以自适应不同的屏幕尺寸和设备类型。无论是在桌面端还是移动端,Element-UI 的组件都能提供良好的用户体验。
Element-UI 的组件具有直观的 API 和简单的用法,使得开发者可以快速上手并构建用户友好的界面。它提供了丰富的文档和示例,方便开发者查阅和学习。
Element-UI 的应用实践
Element-UI 在 Vue.js 开发中广泛应用,可以用于各种类型的项目,包括管理后台、数据可视化、电子商务等。开发者可以通过 npm 安装 Element-UI,并在 Vue.js 项目中引入并使用组件。以下是一些 Element-UI 的应用实践:
- 构建管理后台:Element-UI 提供了丰富的表格、表单和菜单组件,非常适合构建管理后台系统。开发者可以利用表格组件展示和操作数据,使用表单组件实现数据的输入和验证,以及使用菜单组件构建导航结构。
- 构建数据可视化应用:Element-UI 的组件可以用于展示和可视化大量的数据。例如,表格组件支持分页和排序功能,可以方便地展示和浏览大量数据;图表组件可以用于绘制各种类型的图表,如折线图、柱状图和饼图,帮助用户更直观地理解数据。
- 构建电子商务应用:Element-UI 的组件可以用于构建电子商务应用中的商品列表、购物车和订单管理等功能。例如,列表组件可以展示商品列表,按钮组件可以用于添加到购物车或提交订单,对话框组件可以用于显示确认对话框或提示框。

总结
Element-UI 是一个功能强大且易于使用的 Vue.js 组件库,适用于构建现代化的用户界面。它提供了丰富的组件和样式,具有美观、一致性和可定制性等优势。通过应用实践,开发者可以充分发挥 Element-UI 的特点,快速构建出高质量的 Web 应用程序。

如果你对前端工程师职业和编程技术感兴趣,不妨访问编程狮官网(https://www.w3cschool.cn/)。编程狮官网提供了大量的技术文章、编程教程和资源,涵盖了前端工程师、编程、职业规划等多个领域的知识。无论你是初学者还是有经验的开发者,编程狮官网都为你提供了有用的信息和资源,助你在编程领域取得成功。不要错过这个宝贵的学习机会!
原文地址: Element-UI:构建现代化用户界面的 Vue 组件库








