共计 297 个字符,预计需要花费 1 分钟才能阅读完成。
著名奶茶鉴定家
2023-11-13 14:25:42
浏览数 (2103)
VSCode 中设置 tpl,vue 等文件高亮渲染的方法
这里以 .tpl 结尾的文件为例,其他后缀设置方法相同。
有些框架会采用.tpl 的文件作为前端模版文件, 使用 VScode 默认打开是没有高亮渲染的。
这样就不容易修改模版文件, 我们可以通过将.tpl 映射到 html 渲染方式进行高亮渲染。
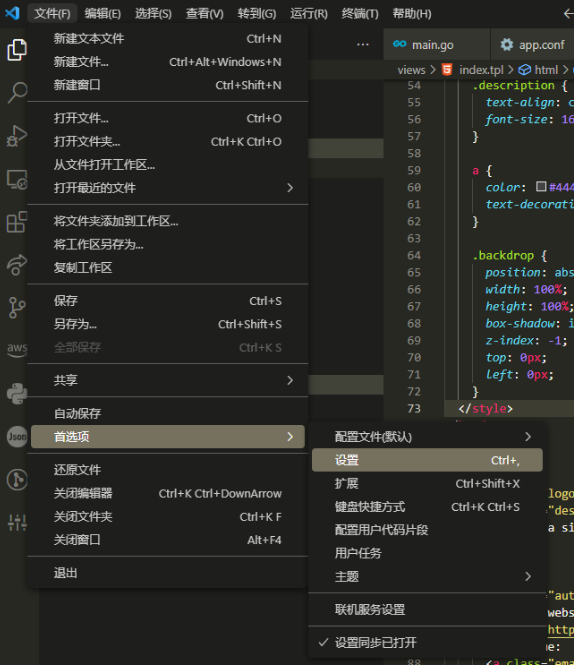
1. 点击菜单 文件 -> 首选项 -> 设置 输入如下代码:

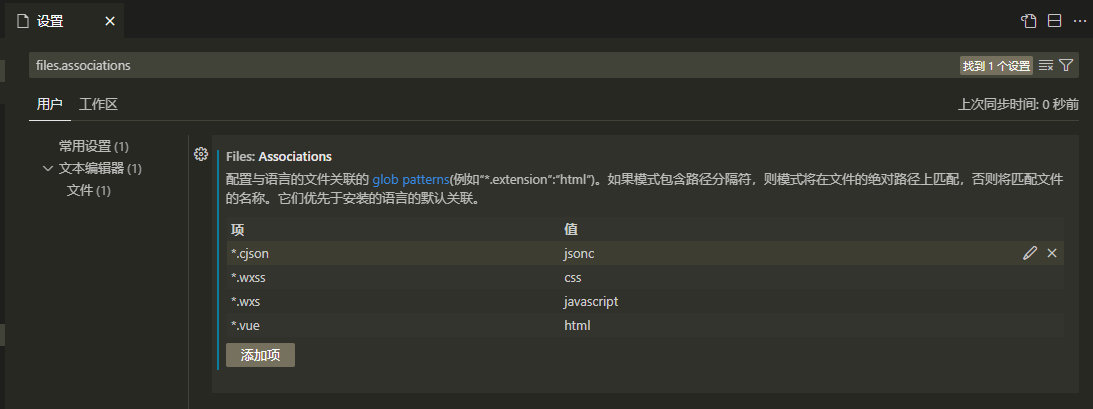
2. 搜索:files.associations

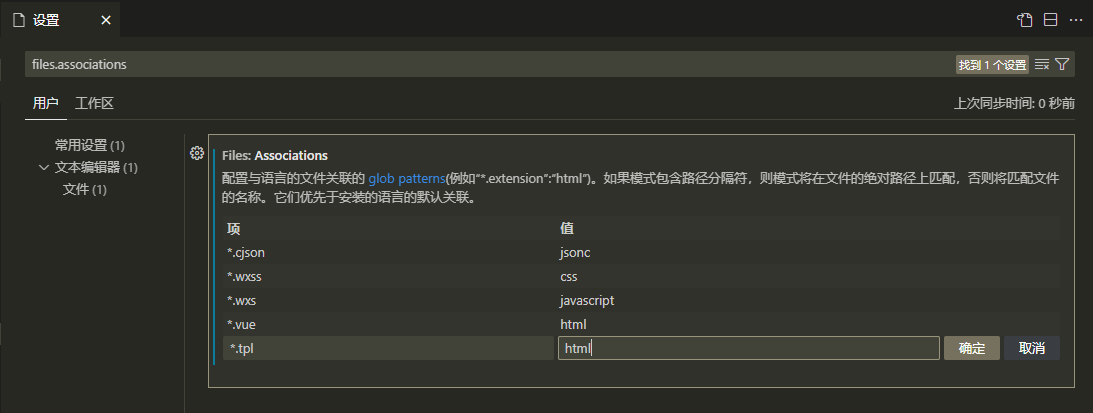
3. 点击添加项,添加项 *.tpl 值 html

然后我们可以看到 tpl 文件已经高亮显示了:
原文地址: VSCode 中设置 tpl,vue 等文件高亮渲染的方法
正文完