共计 1524 个字符,预计需要花费 4 分钟才能阅读完成。
本系统(程序 + 源码)带文档 lw 万字以上 文末可领取本课题的 JAVA 源码参考
系统程序文件列表

 系统的选题背景和意义
系统的选题背景和意义
选题背景:
随着互联网技术的不断发展和普及,人们的生活方式发生了巨大的变化。其中,旅游业作为一个重要的服务业,也在逐渐向线上转移。HTML5 作为一种新兴的网页设计技术,以其跨平台、易用性强、兼容性好等特点,被广泛应用于各种网站的设计中。特别是在旅游网站的设计中,HTML5 的应用可以提供更加丰富、直观的用户体验,使得用户可以在任何地方、任何设备上都能方便地获取和使用旅游信息。因此,基于 HTML5 的旅游网站的设计与开发,具有重要的实践意义和应用价值。
选题意义:
首先,基于 HTML5 的旅游网站可以提供更好的用户体验。HTML5 提供了丰富的 API 和功能,可以实现动态效果、多媒体播放、地理位置服务等,使得旅游网站的内容更加丰富、生动,提高了用户的使用满意度。其次,基于 HTML5 的旅游网站可以更好地适应移动设备。随着智能手机和平板电脑的普及,越来越多的用户开始通过移动设备访问网站。HTML5 具有良好的跨平台性和兼容性,可以确保旅游网站在各种设备上的正常运行,满足用户的移动访问需求。最后,基于 HTML5 的旅游网站可以降低开发和维护成本。相比于传统的网页设计技术,HTML5 的开发更加简单、快捷,可以大大缩短开发周期,降低开发成本。同时,HTML5 的维护也更加方便,可以降低后期的维护成本。因此,基于 HTML5 的旅游网站的设计与开发,对于提高旅游业的服务质量和效率,具有重要的意义。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本 成品的实际功能和技术以下列内容为准。
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于 Java 应用开发。
- IntelliJ IDEA: 一先进的 IDE,用于 Java 开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的 Java Servlet 容器和 Web 服务器。
- JDK 1.8: Java 开发工具包,用于开发 Java 应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式 JavaScript 框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的 Java 平台,提供了全面的编程和配置模型。
- MyBatis: Java 持久层框架,支持定制化 SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于 Java 项目。
开发流程:
• 在这种开发技术模式下,系统的开发流程主要是前端专注于使用 Vue.js 构建动态和响应式的用户界面,同时通过 Ajax 技术与后端进行数据交换,实现了前后端的逻辑分离。后端 SSM 框架结合了 Spring 的依赖注入和事务管理、SpringMVC 的模型 - 视图 - 控制器架构以及 MyBatis 的数据持久化功能,为后端开发提供全面的支持。在部署阶段,前端编译生成的静态文件(HTML, CSS, JavaScript 等)和后端编译的 Java 代码一同部署在 Tomcat 服务器上,从而使得整个 Web 应用能够在服务器上运行并被用户访问。
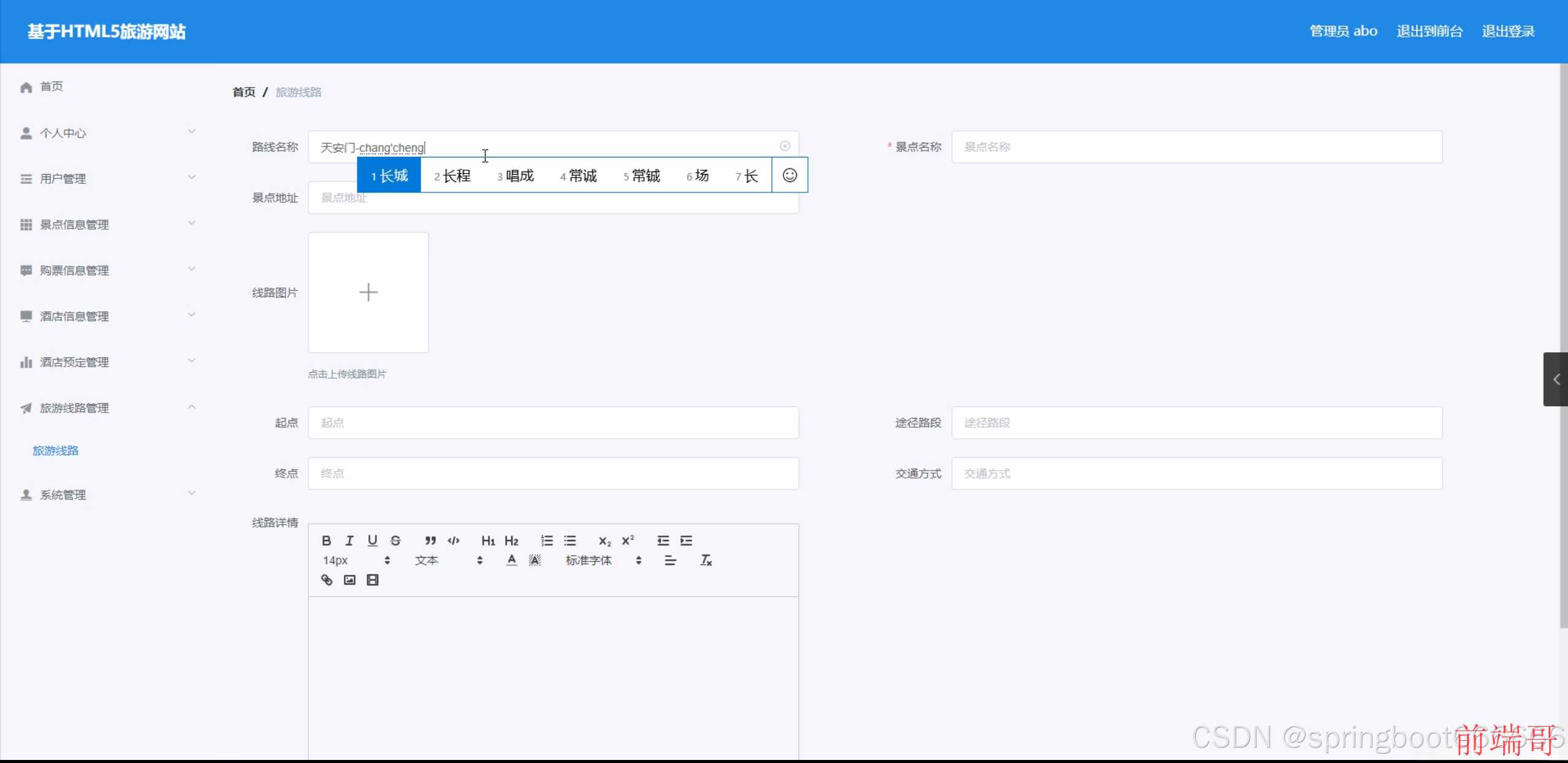
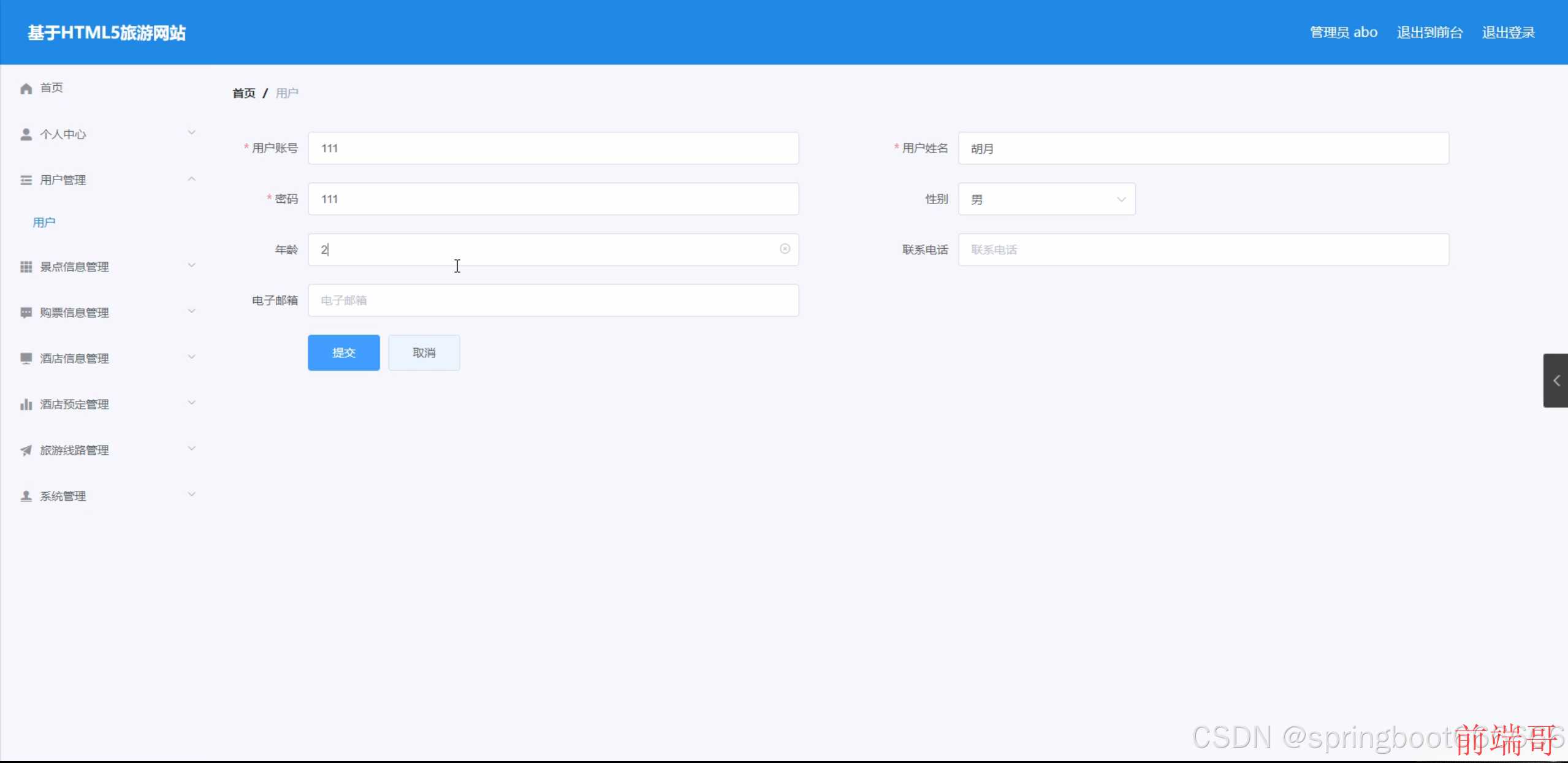
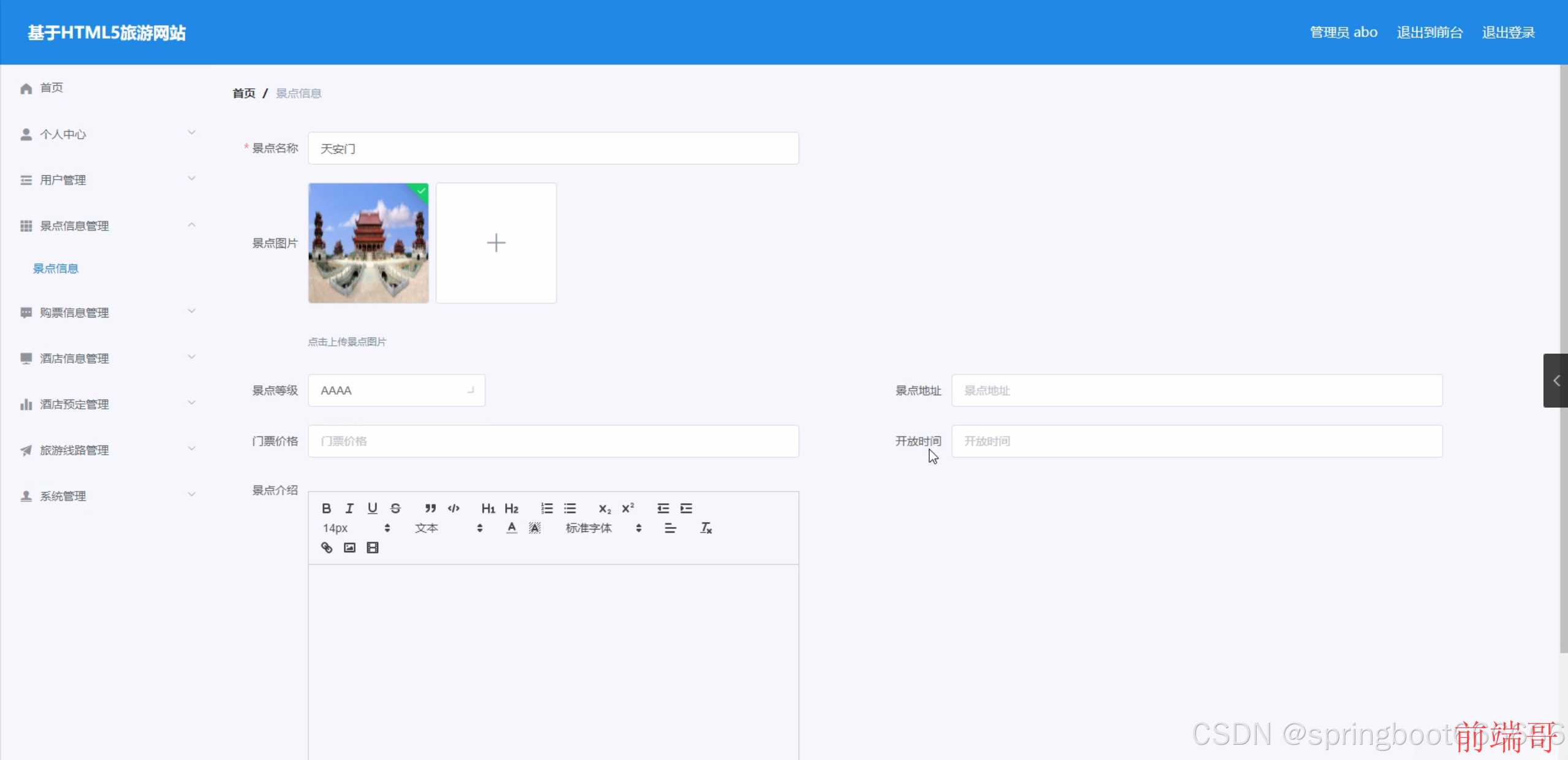
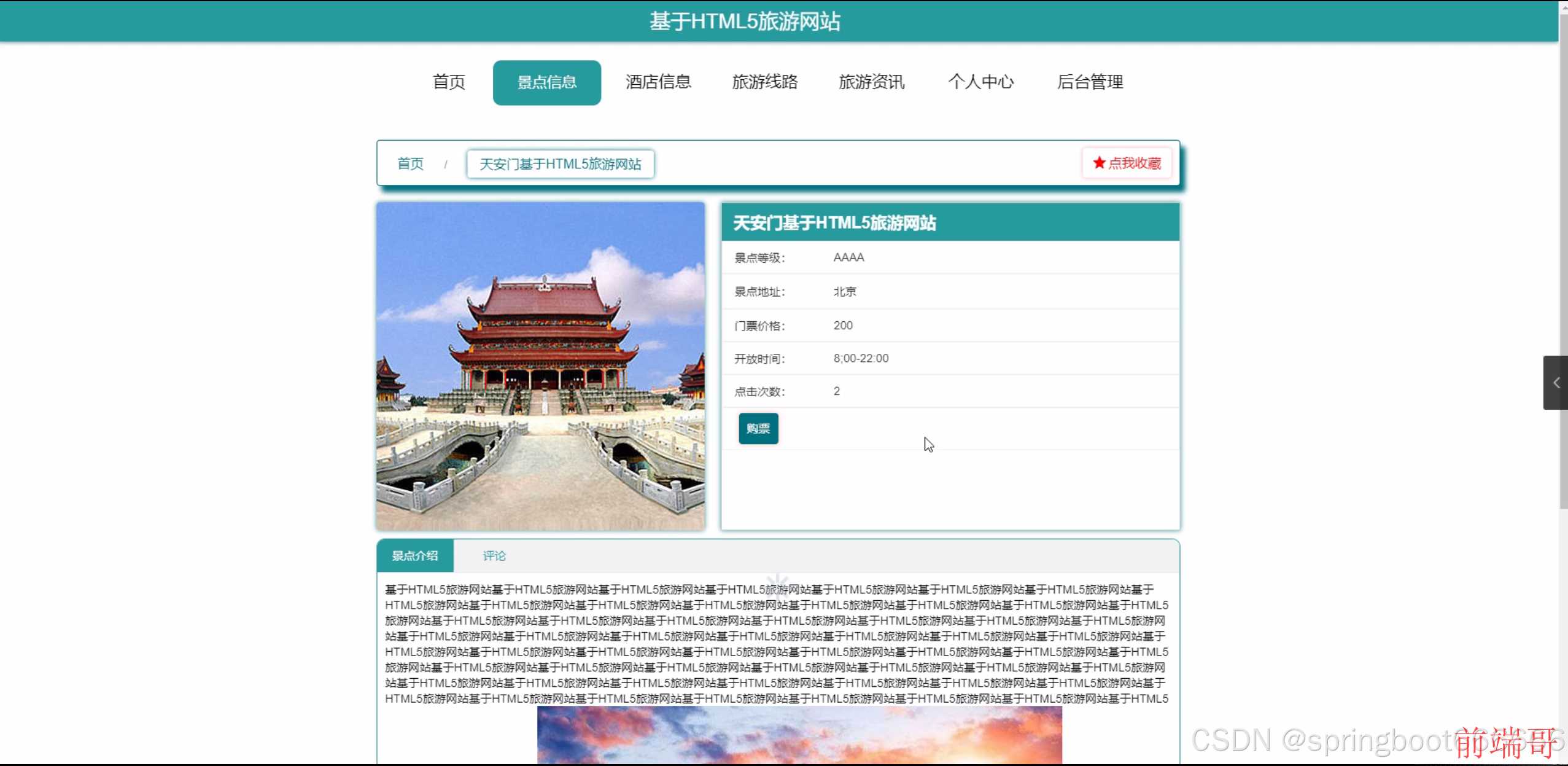
程序界面:







 源码文末获取↓↓↓↓:
源码文末获取↓↓↓↓:
原文地址: Java 基于 HTML5 旅游网站(源码 mysql 文档)










