共计 1957 个字符,预计需要花费 5 分钟才能阅读完成。
 1、列表
1、列表
作用:布局内容排列整齐的区域
列表分类:无序列表、有序列表、定义列表

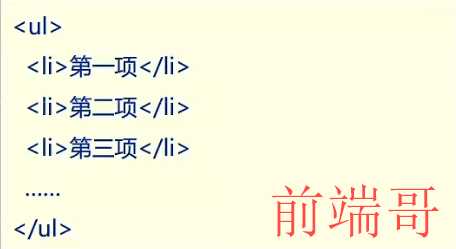
1.1 无序列表
作用:布局排列整齐的不需要规定顺序的区域
标签:ul 嵌套 li,ul 是无序列表,li 是列表条目


注意事项:ul 标签里面只能包裹 li 标签
1.2 有序列表
作用:布局排列整齐的需要规定顺序的区域
标签:ol 嵌套,ol 是有序列表,li 是列表条目


注意事项:
- ol 标签里面只能包裹 li 标签
- li 标签里面可以包裹任何内容
1.3 定义列表
标签:dl 嵌套 dt 和 dd,dl 是定义列表,dt 是定义列表的标题,dd 是是定义列表的描述 / 详情


注意事项:
- dl 里面只能包含 dt 和 dd
- dt 和 dd 里面可以包含任何内容
2、表格
网页中的表格与 Excel 表格类似,用来展示数据
标签:table 嵌套 tr,tr 嵌套 td / th。
| 标签名 | 说明 |
| table | 表格 |
| tr | 行 |
| th | 表头 单元格 |
| td | 内容 单元格 |
提示:在网页中,表格默认没有边框线,使用 border 属性可以为表格添加边框线

2.1 表格结构标签 - 了解
作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰
| 标签名 | 含义 | 特殊说明 |
| thead | 表格头部 | 表格头部内容 |
| tbody | 表格主体 | 主要内容区域 |
| tfoot | 表格底部 | 汇总信息区域 |
Document
姓名
语文
数学
总分
张三
99
100
199
李四
90
100
190
总结
全市第一
全市第一
全市第一
2.2 合并单元格
作用:将多个单元格合并成一个单元格,以 合并同类信息。

合并单元格的步骤:
1. 明确合并的目标
2. 保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
- 跨行合并,保留最上单元格,添加属性 rowspan
- 跨列合并,保留最左单元格,添加属性 colspan
3. 删除其他单元格
Document
姓名
语文
数学
总分
张三
99
100
199
李四
98
198
总结
全市第一
3、表单
作用:手机用户信息
使用场景:
- 登录页面
- 注册页面
- 搜索区域
4、input 标签基本使用

input 标签 type 属性值不同,则功能不同。
![]()
| type 属性值 | 说明 |
| text | 文本框,用于输入单行文本 |
| password | 密码框 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 上传文件 |

5、input 标签占位文本
占位文本:提示信息



注意:
- 占位符:placeholder
- 如果需要实现单选效果,需要设置相同的 name 属性值
- 单选框和多选框的默认选中:checked
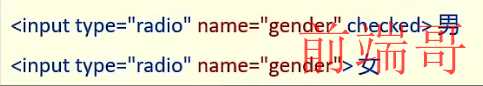
6、单选框 radio
| 属性名 | 作用 | 特殊说明 |
| name | 控件名称 | 控件分组,同组只能选中一个(单选功能) |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |


7、上传文件 - file
默认情况下,文件上传表单控件只能上传一个文件,添加 multiple 属性可以实现文件多选功能
![]()

8、多选框 -checkbox
多选框也叫复选框。
默认选中:checked
![]()


9、下拉菜单

标签:select 嵌套 option,select 是下拉菜单整体,option 是下拉菜单的每一项
常见属性:selected:下拉菜单的默认选中


10、文本域
作用:多行输入文本的表单控件

标签:textarea,双标签
常见属性:
- cols:规定了文本域内可见宽度
- rows:规定了文本域内可见行数
![]()

11、label 标签

经验:用 label 标签绑定文字和表单控件的关系,增大表单控件的点击范围。
![]() 之前是只能在小圆圈里面点击才能选中,使用 label 使它点击男或女也可以选中
之前是只能在小圆圈里面点击才能选中,使用 label 使它点击男或女也可以选中
11.1 label 标签 - 增大点击范围
写法一:
- label 标签只包裹内容,不包裹表单控件
- 设置 label 标签的 for 属性值和表单控件的 id 属性相同

写法二:
- 使用 label 标签包裹文字和表单控件,不需要属性
![]()
提示:支持 label 标签增大点击范围的表单控件:文本框、上传文件、单选框、多选框、下拉菜单、文本域等等。
12、按钮 -button
![]()
| type 属性值 | 说明 |
| submit | 提交按钮,点击后可以提交数据到后台(默认功能) |
| reset | 重置按钮,点击后将表单控件恢复默认值 |
| button | 普通按钮,默认没有功能,一般配合 JavaScript 使用 |

注意:
如果需要实现以上按钮功能,需要配合 form 标签使用
form 使用方法:用 form 标签把表单标签一起包裹起来即可
13、无语义的布局标签
作用:布局网页(划分网页区域,摆放内容)
- div:独占一行
- span:不换行

14、字符实体
作用:在网页中显示预留字符


15、综合案例一
Document
-
![]()
吃泡面咋了,不让吃
-
![]()
柠檬头,我好爱,你爱嘛
-
![]()
冬天了,冬天了,降温了
16、综合案例二 - 注册信息

Document
注册信息
原文地址: HTML—列表、表格、表单




 1、列表
1、列表



