共计 1742 个字符,预计需要花费 5 分钟才能阅读完成。
一、文本框和密码框
案例:

源代码:
1. 单行文本框
input 输入框 type 属性默认就是单行普通文本框
2. 多行文本框
会产生一个方框,当输入内容过多的时候会产生滚轮,上下移动着查看。
cols 是输入框的宽度,rows 是输入框的行数,为了更美观,需要运用 CSS 进行操作
案例:

源代码:
二、单选和多选按钮类型
type 两种类型,radio 单选,checkbox 多选
checked:可以控制在页面打开的的时候就默认选择包含这个属性的选项
1. 单选
需要设置 name 属性,当没有设置 name 属性的时候,会默认每个单选框自称一组,一旦选择了这个文本框,向要通过点击来解除选中状态就做不到了,这时可以一次选多个。

案例:
![]()
源代码:
2. 多选
案例:
![]()
源代码:
三、表单下拉控件
select 标签中,只能放一个或者多个 option 标签,selected 这个标签可以设置默认打开时的选项。
1. 单选
案例:
![]()
源代码:
2. 多选
multiple 代表的是单选,size 可以控制显示选项的长度。
案例:

源代码:
四、文件选择组件
主要是来选择本地的某些文件,并且用不同的浏览器打开,效果也会有所不同,还不能实现真正的文件上传,后续会学习。
当在本机中选择完文件后,会显示选择文件的名字
案例:

源代码:
五、label 标签和只读禁用属性
1.label 标签
当鼠标点击一个标题文本或者一个输入框时,输入框会有一个小竖条闪动,也就是说获得了焦点。
for 属性:用来定义与 label 关联的表单控件,它的值为 id 属性的值,id 属性的值具有唯一性
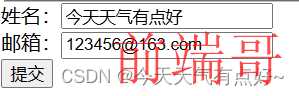
案例:

源代码:
2. 只读文本框,不可以修改和删除里面存在的内容,但是可以复制里面的文本内容
案例:
![]()
源代码:
您的手机号:
3. 禁用: 选择的按钮为灰色,用户不能点击后选中
案例:
![]()
源代码:
选择性别: 男
女
保密
六、带有边框和标题的表单控件
案例:

源代码:
七、表单按钮
按钮分类:提交按钮,重置按钮,普通按钮,图像按钮,双标签 button 按钮
value: 这个属性可以设置按钮的名称
1. 提交按钮
作用:具有点击提交信息同时发送表单数据给后台的功能
当点击提交按钮之后,会发生三件事情:
a. 页面刷新了 原因:点击提交按钮后,数据提交给了网站的后台服务器, 后台服务器将数据保存到数据库中,这里的服务器会给网页的表单提供一个访问地址
b. 输入框的内容消失了
c. 浏览器地址栏里多了一个问号
action=“”: 填写的是地址,就是需要将数据提交到哪一个部分的地址,这个地址需要问后端要,如果没有这个属性,默认会提交到当前页面中,作为响应,当前页面会再打开一个页面,所以会刷新。也可以随便写一个地址来做测试,但是并不会真的提交到人家数据库中,还得需要对方同意才行。
也可以不让页面刷新,添加一个 target 属性值,可以是_self 或者_blank,前者是在本页面上打开一个页面,后者是再打开一个空白页面。
案例(提交后打开一个新页面,且原内容不会被刷新掉):


源代码:
2. 重置按钮
3. 普通按钮
这个按钮没有什么具体功能,也可以通过 value 设置名字
4. 图像按钮
只是用图像来代替按钮,src 为图片地址
5. 双标签 button 按钮
默认具有添加表单的功能,如果给他 type 属性,设置为 button 就变成普通按钮
原文地址: 前端入门:HTML(表单)








