共计 3414 个字符,预计需要花费 9 分钟才能阅读完成。
nvm 安装
首先确保 window 系统中不存在 node,若从未安装过 node 则可以跳过本步骤
先 cmd 输入 node -v 查看是否存在 node 版本,存在则需要进行以下步骤:
控制面板 -> 卸载程序 -> 卸载 nodejs
删除 node 安装目录下 node 文件夹
删除以下文件夹(如果存在的话)
C:Program Files (x86)Nodejs
C:Program FilesNodejs
C:Users{User}AppDataRoamingnpm
C:Users{User}AppDataRoamingnpm-cache
删除 C:Users 用户名 下的 .npmrc 文件以及 .yarnrc 文件
环境变量中 npm、node 的所有相关统统删掉
上述步骤可以得到一个纯净版没有受到之前安装 node 而影响接下安装的目标
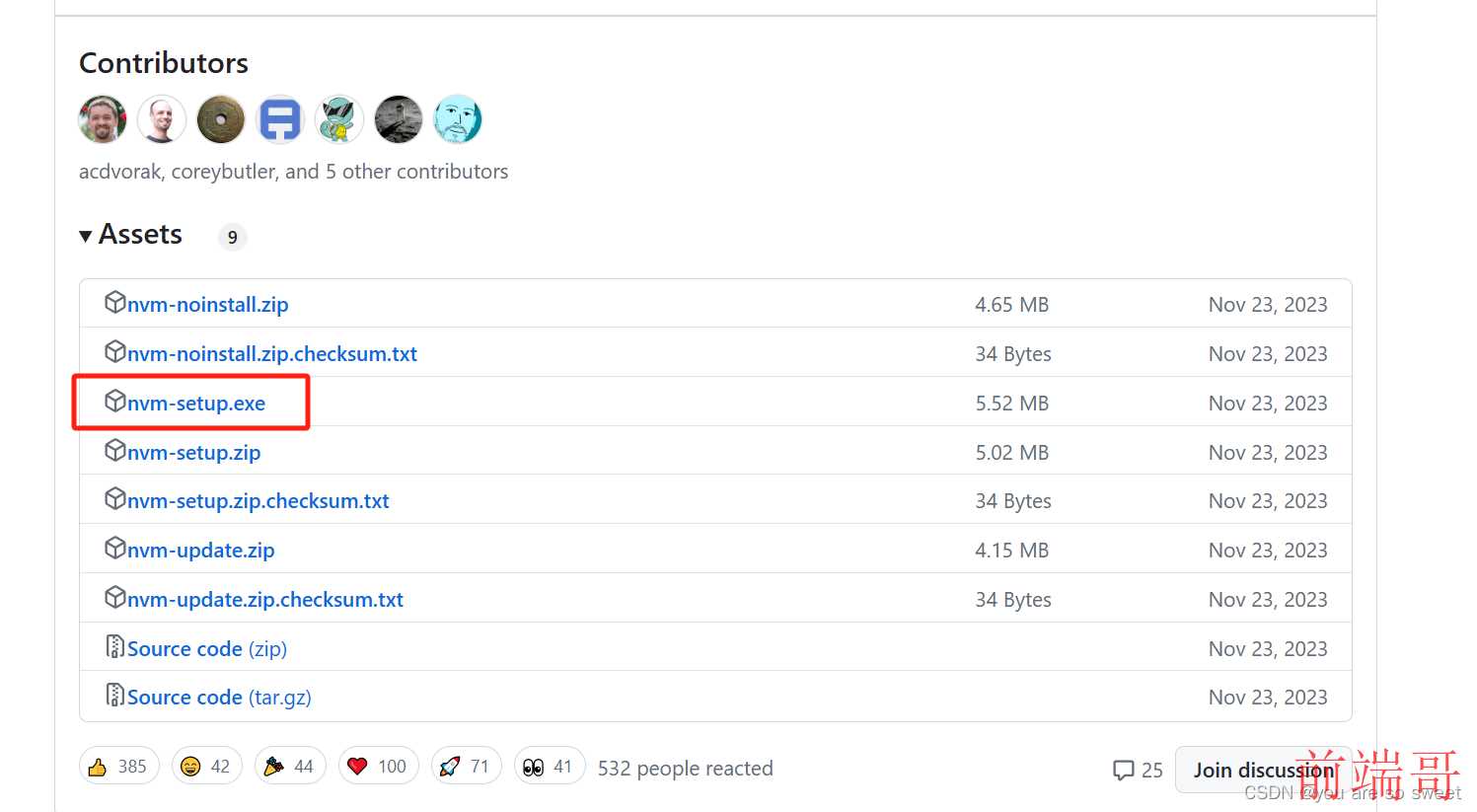
安装 nvm接着开始安装 nvm 进行管理 node,官网下载 nvm 包 https://github.com/coreybutler/nvm-windows/releases

下载完成后开始安装,需要修改一下安装路径,不建议安装在 C 盘,如下图:

安装完后,先找到 nvm 安装文件夹路径 =》找到 setting.txt 文件 =》新增两行信息,配置下载源
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/
win + R,调用 cmd,输入 nvm,出现下面这一堆就表示安装成功了
安装完成 nvm 之后,系统环境变量和用户环境变量会默认帮我们配置好 NVM_HOME 和 NVM_SYMLINK
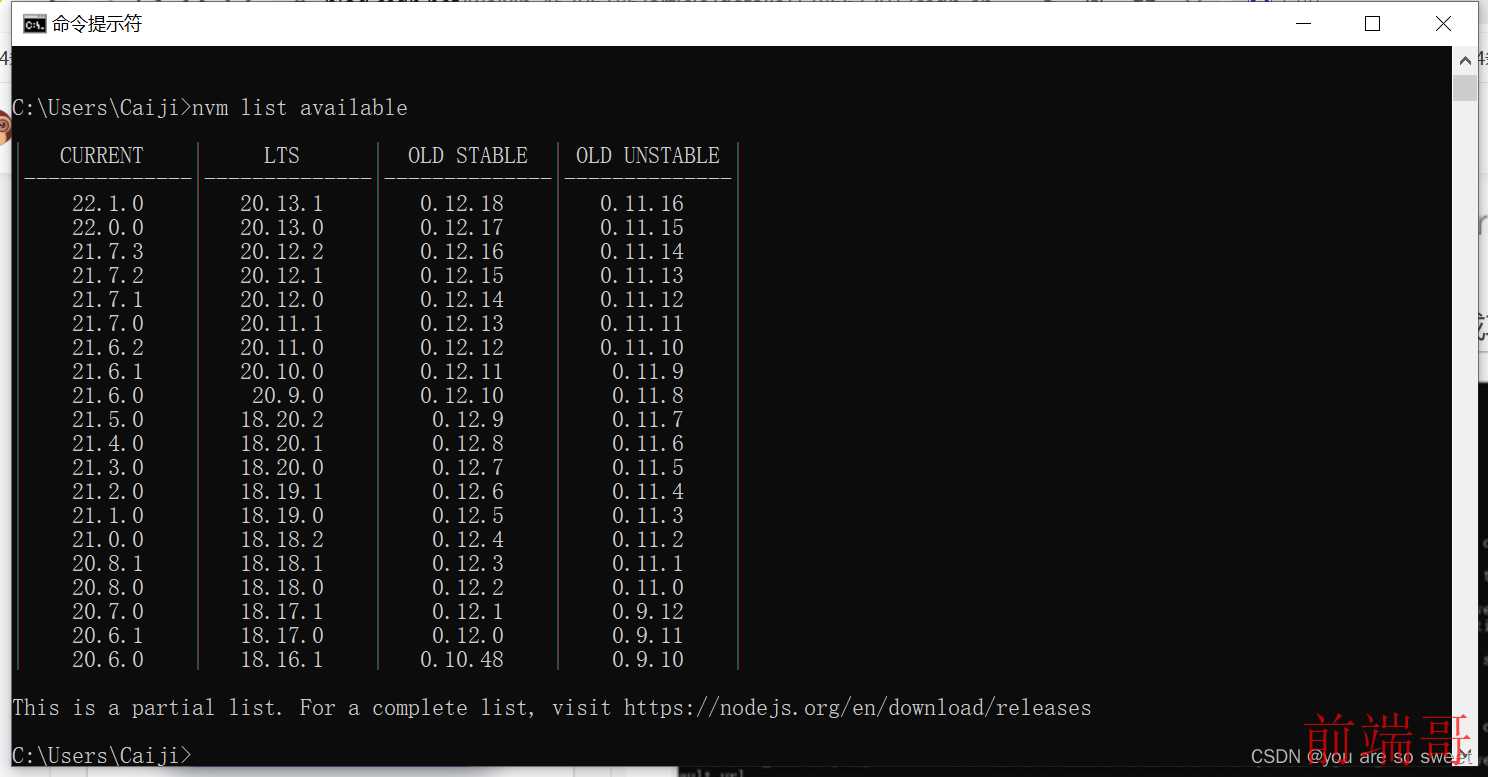
安装完成后开始插入 nodejs 首先使用 nvm list available 查询可插入版本号,LST 表示可插入稳定版本。【如未指定版本,建议安装 LTS 下的版本】
关于 node 版本上述展示仅仅为显示支持,其他版本均支持,
安装指定 node.js 版本
安装命令:nvm install 20.13.0
选择使用版本命令:nvm use 20.13.0
查看当前已安装的 node.js 版本命令:nvm list
带 * 号 的是正在使用的,安装完成后可以分别输入命令行 node -v 和 npm -v,检验 node.js 以及对应 npm 是否安装成功,如下图
下面是一些 nvm 命令,有需要可以使用:
删除对应版本:nvm uninstall node 版本号 // 例如:nvm uninstall 16.14.0)即可
打开版本控制或关闭,在使用多版本的时候可以使用:nvm on/nvm off
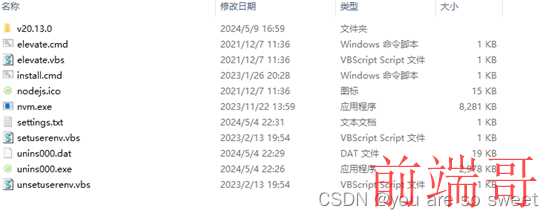
- 安装好后目录 nvm 是这样的:

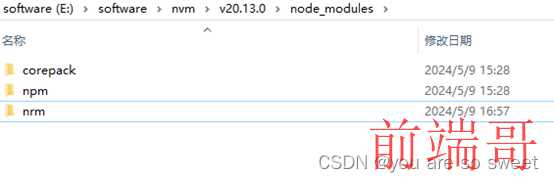
node 文件夹结构如下
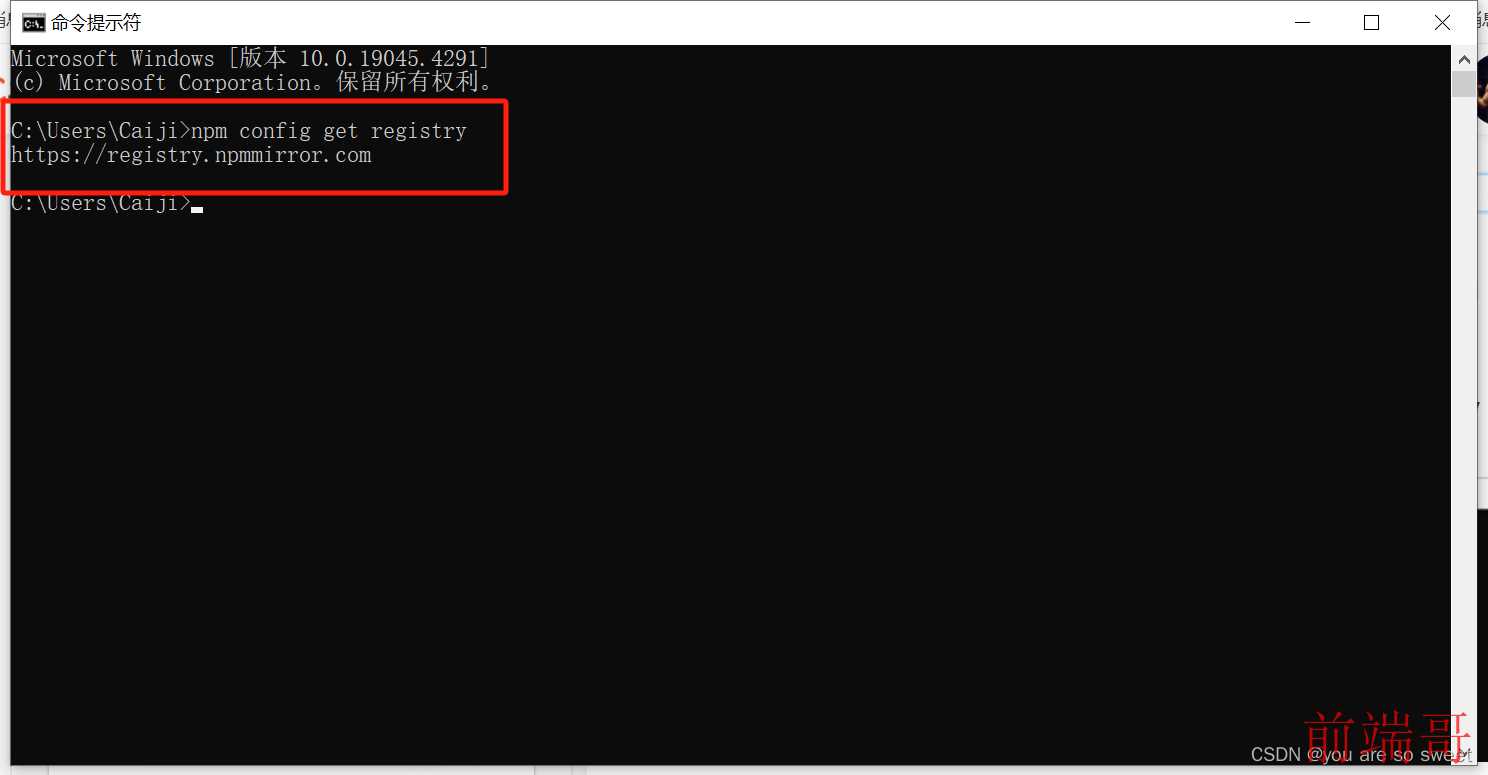
修改 npm 默认镜像源为淘宝镜像:npm config set registry https://registry.npmmirror.com
检查是否设置淘宝镜像成功:npm config get registry
5. 环境变量配置 1)新增俩文件夹 首先创建 ”node_global” 和“node_cache”两个文件夹进行全局安装的时候安装对应的库到这两个文件。在 nvm 的 nodejs 安装路径 E:softwarenodejs 新建两个文件夹命名为“node_global”和“node_cache”。
6. 
- 打开 cmd 命令行工具,输入以下两句操作(两个路径就是新建上面两个文件夹的路径,主要目的是方便后面 window 机器使用方便)
npm config set prefix“E:softwarenodejsnode_global”
npm config set cache“E:softwarenodejsnode_cache”
2)设置环境变量
我的电脑右键 =》属性 =》高级系统设置 =》系统属性(高级)=》环境变量,进入环境变量对话框。
如果环境变量未正确配置,输入 node -v 会报错,系统将无法正确识别 ”node” 命令。
需要我们设置的地方有两个:
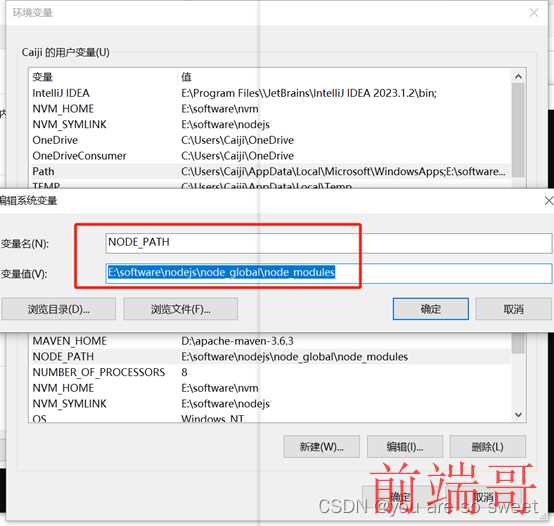
系统环境变量新增 NODE_PATH 变量在【系统变量】新建环境变量 NODE_PATH 为 E:softwarenodejsnode_globalnode_modules

用户变量修改 path 变量
E:softwarenodejsnode_globa
E:softwarenodejsnode_cache
接下来可以 使用安装自己需要的一些命令:
3. 使用 nrm 来管理 npm 源
4. 首先,通过以下命令来安装 nrm 命令:npm install -g nrm
5. 查看:nrm ls
下面是nrm 的一些命令:
2)切换源:将当前的 npm 源切换为指定的源。可以使用源的名称或 URL 作为 参数。
nrm use
3)添加源:添加一个新的 npm 源并指定其名称和 URL。
nrm add
4)删除源:删除指定的 npm 源,需要提供源的名称或 URL 作为 参数。
nrm del
5)测试源的速度:测试指定源的响应速度,并显示测试结果。
nrm test 
6)显示当前使用的源:当前正在使用的 npm 源的名称和 URL。
nrm current
安装 cnpm 进行替换 npm
安装 cnpm,输入以下命令:
npm install -g cnpm –registry=https://registry.npmmirror.com
进行永久设置:npm config set registry https://registry.npmmirror.com
输入cnpm -v,检测是否正常
查看 npm 安装位置:npm root -g
查看 cnpm 安装位置:cnpm root -g
清屏命令:cls
安装 vue 脚手架:npm install -g @vue/cli (vue3.x 最新版本)
安装完成使用 vue -V 命令进行查看 vue 版本,目前为最新版
卸载 2.x 版本 npm uninstall vue-cli -g
卸载 3.x 版本 npm uninstall @vue/cli -g
安装 3.0 及其以后指定版本 如:npm install -g @vue/cli@3.2.0
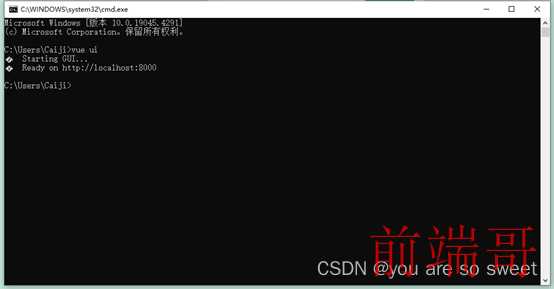
使用 vue ui 界面创建项目:vue ui
Cmd 界面命令行输入 vue ui
下面为 vue 创建项目的 ui 界面,项目存放路径可以自定义修改,修改完需要点击回车才生效
点击创建项目,输入项目名称,包管理器选择 npm,有 git 地址可以自行设置
点击下一步,可以选择手动或者其他,这示范为手动
手动根据项目需要勾选功能插件,我选择 Router 和 Vuex,使用配置文件,取消了 Linter/Formatter,
这边使用是 3.x,如下即可创建项目
一般不会预设名,如下:
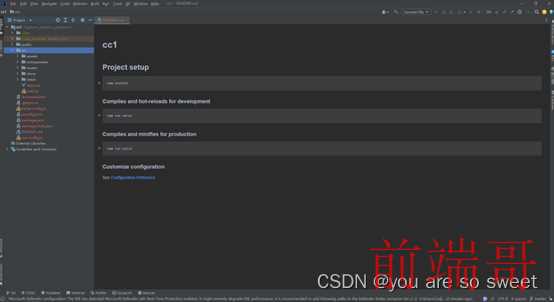
点击创建项目等待创建完成会出现如下页面:
如下界面即代表项目创建完成
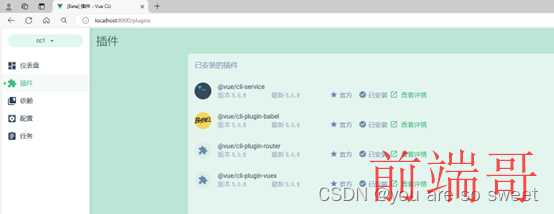
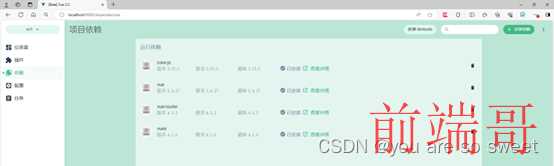
Ui 界面暂不一一介绍了,各个页面功能展示如下图所示:




上述项目创建完成,找到项目存放路径
可使用相关开发软件进行打开,项目结构如下图,可进行代码开发
另外关于 vue ui 命令行界面退出,使用 ctrl+c 即可退出
另外项目中遇到的问题:
拉取已有项目进行启动,使用 npm install 报以下错:
node:internal/modules/cjs/loader:1148 throw err; ^
Error: Cannot find module‘E:softwarenodejsnode_globalnode_modulesnpmbinnpm-cli.js’at Module._resolveFilename (node:internal/modules/cjs/loader:1145:15) at Module._load (node:internal/modules/cjs/loader:986:27) at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:174:12) at node:internal/main/run_main_module:28:49 {code:‘MODULE_NOT_FOUND’, requireStack: [] }
查看路径下未存在 npm 目录,将 E:softwarenvmv20.13.0node_modules 下的 npm 拷贝一份至 E:softwarenvmv20.13.0node_globalnode_modules 即可解决
上述是参考该博主地址:https://blog.csdn.net/weixin_45811256/article/details/130860444,加工了一下个人创建项目需要,有问题还望指教
原文地址: 使用 nvm 管理 node 安装 vue 搭建 vue 可视化界面创建 vue 项目全流程












