共计 1953 个字符,预计需要花费 5 分钟才能阅读完成。
文章目录
- 一、前言
- 二、node.js 安装和配置(如果之前就安装好了可以直接跳过)
-
- 1、进入官网下载安装包
- 2、在本地安装 node.js
- 3、环境配置
- 4、验证是否安装成功
- 5、修改下载位置(默认是在 c 盘,这个根据个人需求)
- 6、设置默认模块包
- 7、测试一下是否修改成功(要进入管理员模式的 cmd 不然可能会报错)
- 8、设置镜像(第七步的模块下载还是比较慢的)
- 三、pycharm 中安装 node.js 插件
-
- pycharm 中执行 js 代码
- 四、总结
一、前言
当我在运行 pycharm 中运行 js 文件时突然发现我还没有安装 node.js
所以需要进行两步操作
安装本地 node.js
在 pycharm 安装 node.js 插件
二、node.js 安装和配置(如果之前就安装好了可以直接跳过)
1、进入官网下载安装包
点击进入 node.js 官网进行下载
https://nodejs.cn/download/
根据自己的电脑配置选择适合自己电脑的即可~
2、在本地安装 node.js
双击安装包,点击 next
同意条款,点击 next
自定义安装位置,点击 next
点击 next
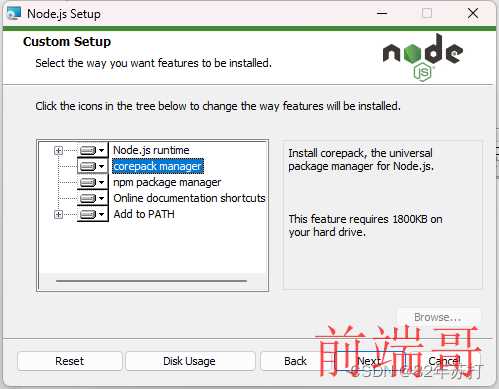
对于小白的我来说,我是默认的没有勾选,直接下一步
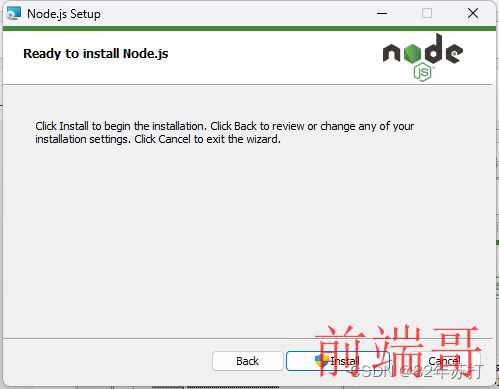
直接点击 install,等待下载完成即可
点击 finish
3、环境配置
右击【此电脑】,点击属性,找到【高级系统设置】,并点击
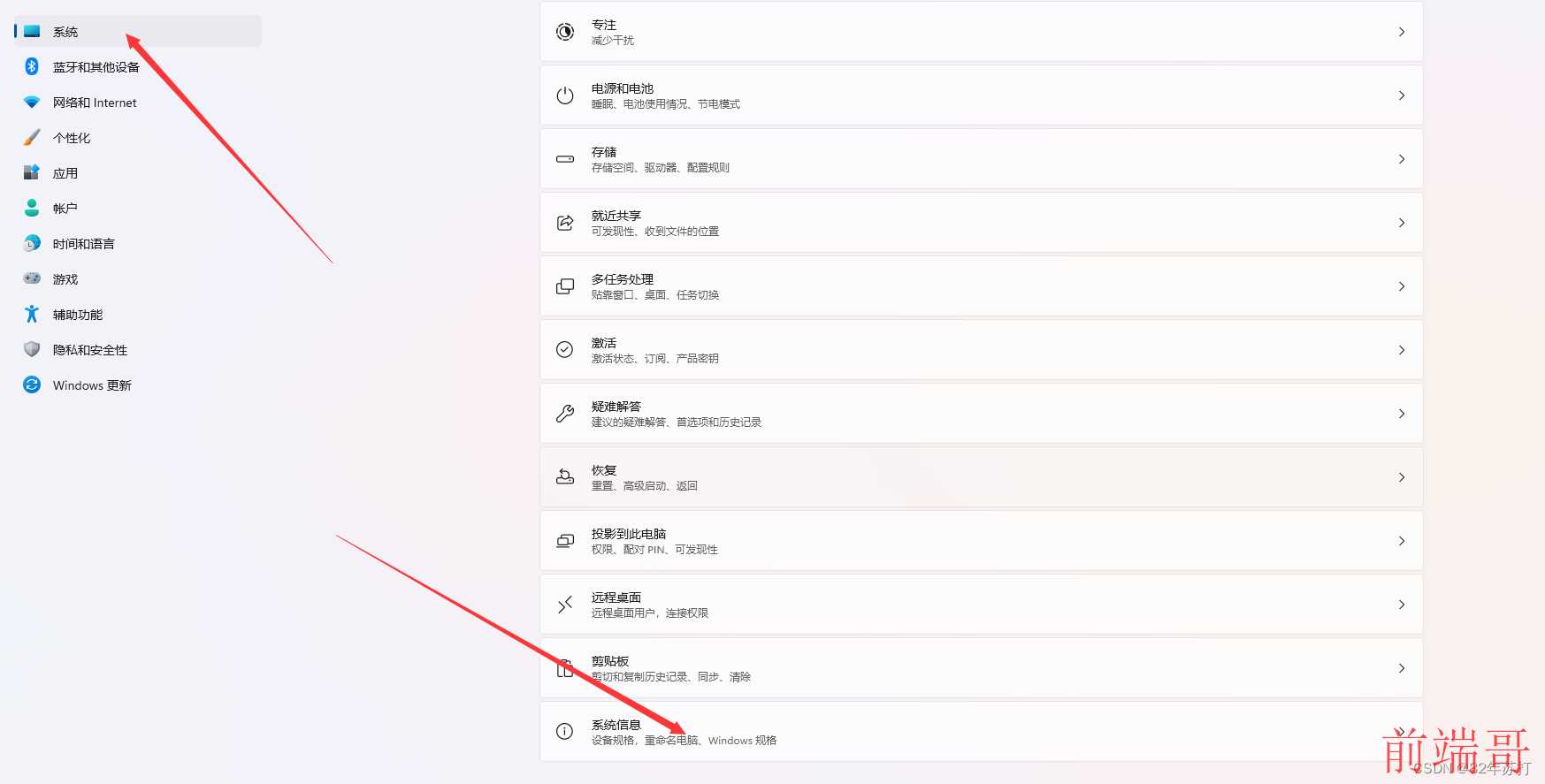
也可以从【设置】—>【系统信息】中找到【高级系统设置】,并点击
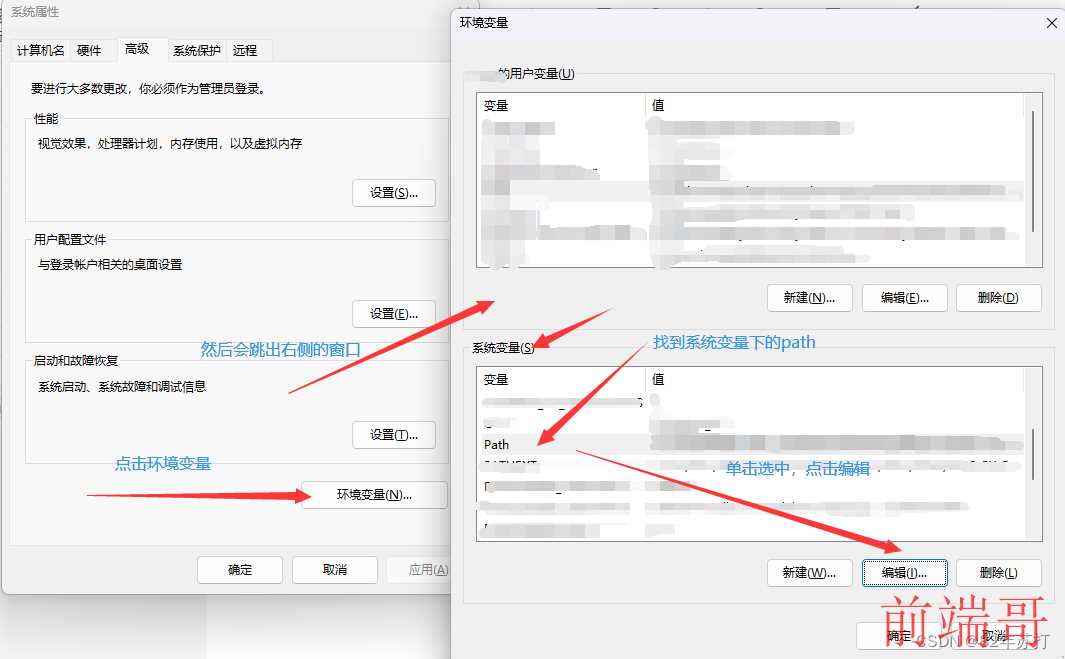
打开环境变量
在环境变量中添加 node.js 的路径
4、验证是否安装成功
win+ r 进入 cmd
输入 node - v 查看 node.js 版本
node -v
输入 npm - v 查看版本
[npm 就是一个管理(下载安装、卸载…)第三方模块的工具,安装时自带的]
npm -v
结果如下
5、修改下载位置(默认是在 c 盘,这个根据个人需求)
先查看一下 npm 的位置
# 全局
npm get prefix
# 默认缓存
npm get cache
默认都是存放在 c 盘的,我的 c 盘估计是吃不消的,要改到 d 盘(哭)
首先在 note.js 安装目录下创建两个新的文件夹
见名知意
node_global
node_cache

创建过程中可能会出现这种情况,直接点继续就行
接着就开始修改默认路径了
# 首先修改全局模块到 node_global 中
# D:downloadNodejsnode_global 是我的路径,大家要改成自己的
npm config set prefix "D:downloadNodejsnode_global"
# 然后修改缓存路径到 node_cache
# D:downloadNodejsnode_cache 是我的路径,大家要改成自己的
npm config set cache "D:downloadNodejsnode_cache"
修改之后
然后再去环境变量中进行配置,重复步骤三【环境配置的操作】

然后将全局模块的信息添加到用户变量的 path 中
6、设置默认模块包
首先在 node_global 中创建一个新文件夹 node_modules
然后再次进入环境变量中
# 变量名
NODE_PATH
# 变量值 就是 node_global 下 node_modules 的路径
D:downloadNodejsnode_globalnode_modules

然后再次进入系统变量的 path 中
# 把之前的变量名添加进入
%NODE_PATH%

7、测试一下是否修改成功(要进入管理员模式的 cmd 不然可能会报错)
# 这里以安装 express 模块为例
# cmd 要进入管理员模式的 cmd 不然可能会报错
# -g 表示全局安装
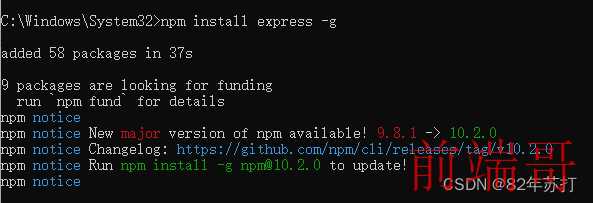
npm install express -g


安装 node.js 的文件夹的安全最好都打上对号
8、设置镜像(第七步的模块下载还是比较慢的)
# 操作都是在 cmd 中完成的
# 首先先看一下当前镜像(默认是国外的镜像)
npm config get registry
# 然后修改全局镜像源(这里修改的淘宝的镜像源)
npm config set registry https://registry.npm.taobao.org

# 然后安装 cnpm 测试一下
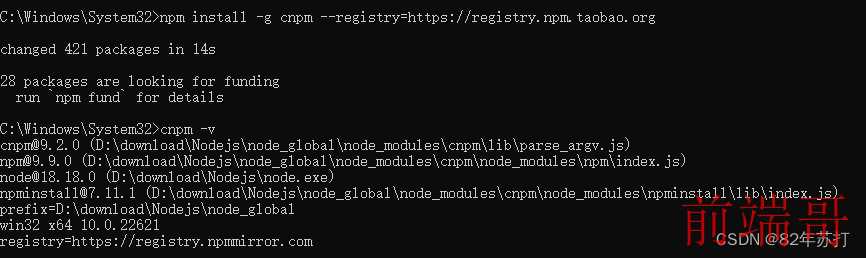
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 查看一下是否安装成功
cnpm -v


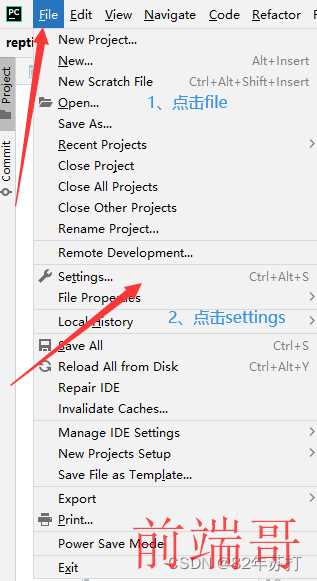
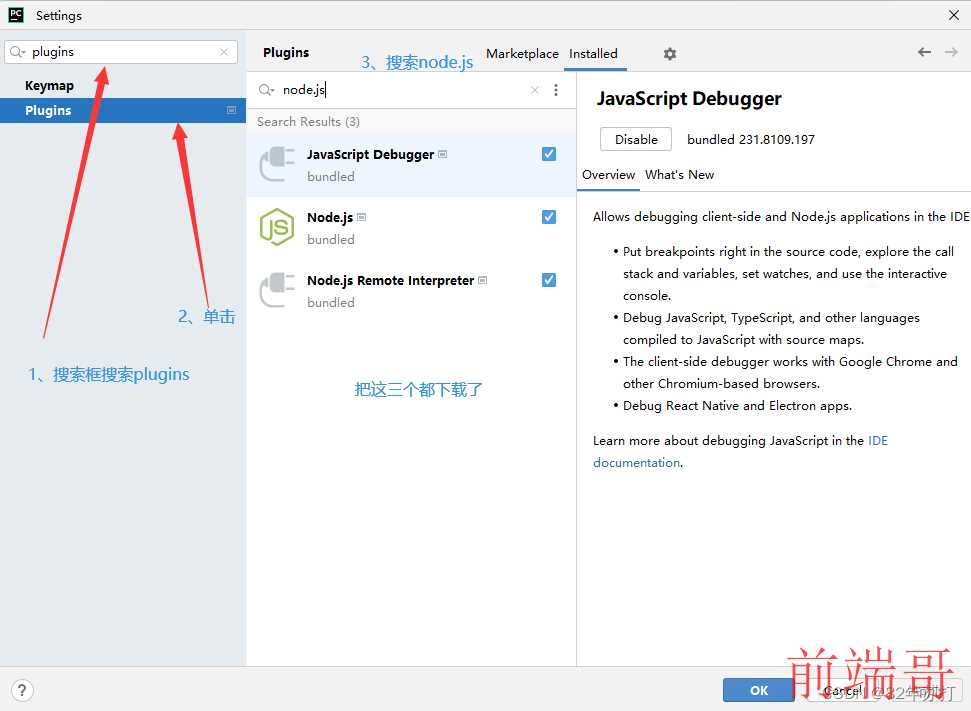
三、pycharm 中安装 node.js 插件
终于回到主题上来了😭
然后把这些插件都下载了,重启 pycharm
然后添加 node.exe
pycharm 中执行 js 代码
代码如下
document = {cookie: '82 年苏打'}
// 定义一个函数用来封装和获取 cookie
function getCookie() {
return document.cookie
}
console.log(document.cookie)
运行结果
四、总结
这次的总结如下:
啊啊啊!!!写笔记真的好累啊😱😱😱
原文地址: 在 pycharm 中运行 js 文件,附加 node.js 下载步骤








