共计 1469 个字符,预计需要花费 4 分钟才能阅读完成。
大家好,这篇文章我们将讨论“HTML 缩进”。
众所周知,HTML 和 Microsoft Word 文档非常相似;唯一的区别是 HTML 用于创建网页,而 MS Word 用于创建简单的文档文件。您是否想知道我们如何格式化 HTML 中的文本,使其看起来与 Microsoft Word 中的文本完全相同?虽然文本和段落可以在 Microsoft Word 中缩进,但如果我们想在 HTML 中缩进会发生什么?
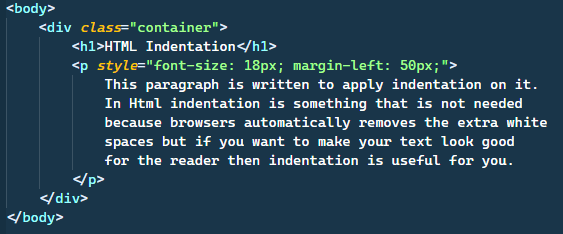
虽然您可以使用各种 CSS 属性来缩进 HTML,但代码标记的 HTML 缩进必须手动完成。这篇文章试图在 HTML 中缩进文本,目的是得到以下结果:
如何在 HTML 中缩进文本
确定段落左侧或右侧的空格称为缩进。
标签、 和 是用于编辑 HTML 的三种方法。让我们仔细看看上述每种方法,因为它们都有独特的语法和功能。
如何使用文本缩进属性在 HTML 中缩进文本
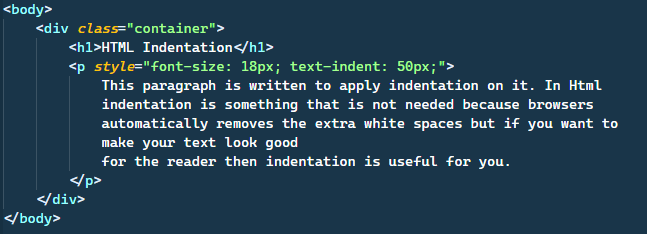
在 HTML 中,通过使用 text-indent 属性在左侧添加空格来缩进段落的第一行。为了更好地理解,请考虑以下示例。
例子

上例中的
标记应用了 CSS text-indent 属性来创建 HTML 缩进。
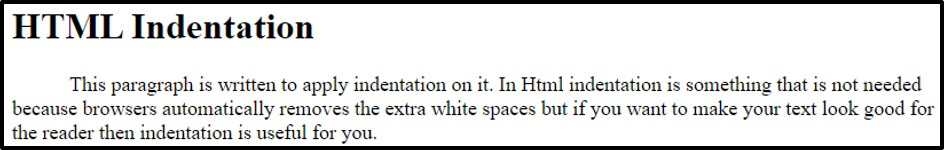
输出

如何使用 标签在 HTML 中缩进文本
HTML 中的
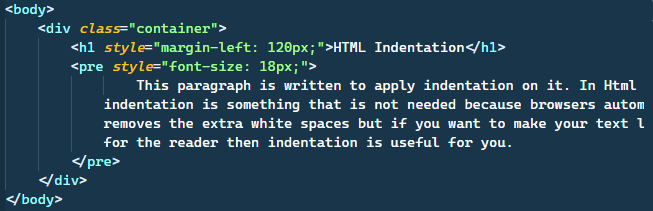
标记允许我们缩进文本,因为它显示的文本与源代码中的文本完全相同。例子

上面的示例中使用了
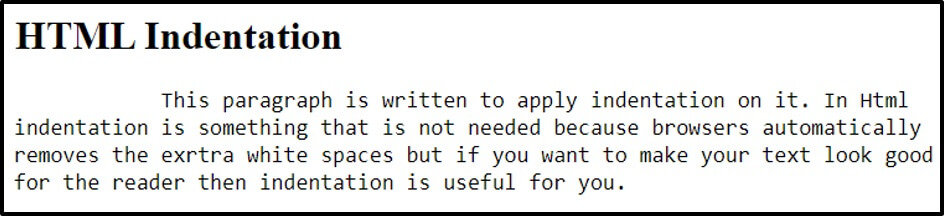
标签,它包裹着一些文本。输出

输出显示该段落的显示与源代码中的完全相同。
如何使用 margin-left 属性在 HTML 中缩进文本
我们还可以使用 CSS margin-left 属性来缩进 HTML 中的文本。这是一个例子,可以帮助您更好地理解。
例子

在上面的示例中,
标记的 CSS margin-left 属性用于缩进 HTML。margin-left 属性的值为 50px。
输出

此结果演示了 margin-left 属性如何将整个段落向右移动并在段落左侧添加空间。
常见问题解答
缩进如何影响网站性能?
正确的缩进不会直接影响网站性能。然而,它显着影响代码的可读性,从而间接有助于高效的调试和维护。
我可以使用任何文本编辑器进行 HTML 缩进吗?
是的,大多数现代文本编辑器都支持 HTML 缩进。然而,专门的代码编辑器通常提供自动缩进的高级功能。
缩进不一致对 SEO 有什么影响?
虽然不一致的缩进本身不会影响 SEO,但干净且组织良好的代码可以通过确保积极的用户体验来间接有助于更好的 SEO。
有没有自动缩进的快捷方式?
是的,许多代码编辑器都提供快捷方式或插件来实现快速高效的自动缩进。浏览编辑器的文档以了解具体细节。
我应该担心小项目中的缩进吗?
绝对地。无论项目大小如何,一致的缩进都是一个很好的做法。即使您的项目不断增长,它也为可扩展、可维护的代码奠定了基础。
结论
HTML 中使用
标签、margin-left 属性和 text-indent 属性来实现缩进。本文尝试展示 HTML 中缩进的不同方法。缩进后内容更容易阅读。然而,它对于 HTML 来说毫无意义,因为如果您不在 HTML 中使用缩进技术,浏览器将忽略空格和换行符。 文章来源:https://www.toymoban.com/diary/web/688.html
文章来源地址 https://www.toymoban.com/diary/web/688.html
到此这篇关于如何在 HTML 中缩进,Html 缩进的多种方式的文章就介绍到这了, 更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持 TOY 模板网!
原文地址:https://www.toymoban.com/diary/web/688.html
如若转载,请注明出处:如若内容造成侵权 / 违法违规 / 事实不符,请联系站长进行投诉反馈,一经查实,立即删除!









