共计 659 个字符,预计需要花费 2 分钟才能阅读完成。
H5 页面跳转关注微信公众号页面的方法步骤
实现目标
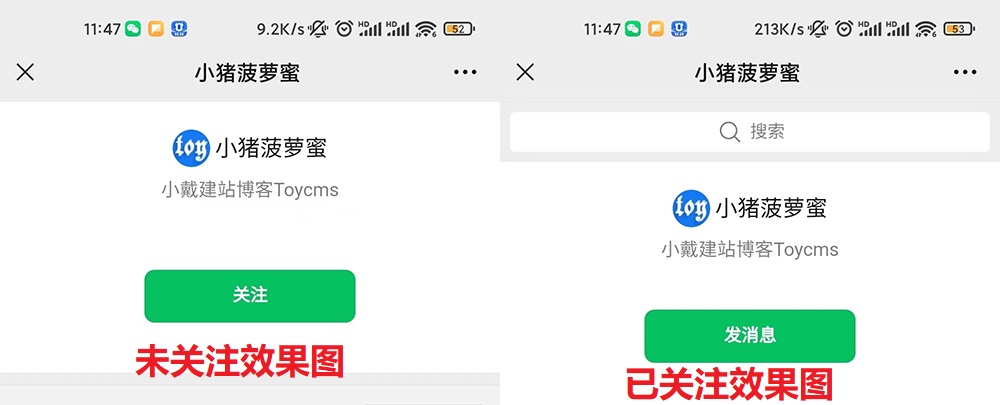
实现点击就跳转到关注公众号的页面,如果已关注,就会是发消息;如果未关注,发消息的按钮就会是关注。请查看下图效果。

实现步骤
步骤 1、登录微信公众号平台
按 F12,或者打开控制台,打开 Sources 或者网路,搜索“uin_base64”,如下图所示,找到 uin_base64 的值。

步骤 2、拼接链接
复制 uin_base64: 后面的值,拼接在下面的链接:(__biz= 替换成你的 uin_base64: 后面的值) 文章来源:https://www.toymoban.com/diary/developers/604.html
https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz= 你的 uin_base64 的值 &scene=110#wechat_redirect 这样子就完成了,在微信网页中点击链接,跳转到公众号的要求了。
文章来源地址 https://www.toymoban.com/diary/developers/604.html
到此这篇关于如何在网页 html 页面跳转到公众号关注或者发送消息页面?的文章就介绍到这了, 更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持 TOY 模板网!
原文地址:https://www.toymoban.com/diary/developers/604.html
如若转载,请注明出处:如若内容造成侵权 / 违法违规 / 事实不符,请联系站长进行投诉反馈,一经查实,立即删除!
正文完








