共计 398 个字符,预计需要花费 1 分钟才能阅读完成。
什么是 Flex
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。
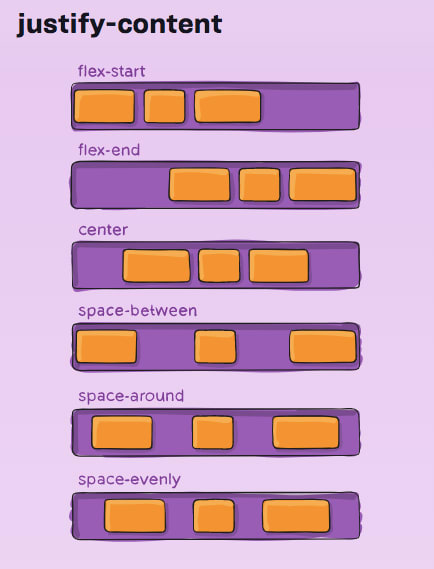
两图解决 Flex 的使用,Flex 的属性大全
文章来源地址 https://www.toymoban.com/diary/web/274.html

文章来源:https://www.toymoban.com/diary/web/274.html

到此这篇关于 Flex 如何使用,Flex 使用大全,flex 属性详细解说的文章就介绍到这了, 更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持 TOY 模板网!
原文地址:https://www.toymoban.com/diary/web/274.html
如若转载,请注明出处:如若内容造成侵权 / 违法违规 / 事实不符,请联系站长进行投诉反馈,一经查实,立即删除!
正文完








