共计 6183 个字符,预计需要花费 16 分钟才能阅读完成。
Vue3 使用 富文本编辑器 wangeditor/editor-for-vue 配置详解
先上官网地址 wangEditor 5 点这里
- wangeditor 主要 API
配置功能栏
let toolbarConfig = {
toolbarKeys: [
"bold",
"underline",
"italic",
"through",
"code",
"sub",
"clearStyle",
"color",
"bgColor",
"fontSize",
"fontFamily",
'|',
"lineHeight",
"insertImage",
"deleteImage",
"editImage",
"viewImageLink",
"imageWidth30",
"imageWidth50",
"imageWidth100",
"divider",
"emotion",
"insertLink",
"editLink",
"unLink",
"viewLink",
"codeBlock",
"blockquote",
'|',
"headerSelect",
"header1",
"header2",
"header3",
"header4",
"header5",
"todo",
"redo",
"undo",
"fullScreen",
"enter",
"bulletedList",
"numberedList",
"insertTable",
"deleteTable",
"insertTableRow",
"deleteTableRow",
"insertTableCol",
"deleteTableCol",
"tableHeader",
"tableFullWidth",
"editVideoSize",
"uploadImage",
"codeSelectLang",
{
key: 'group-video',
title: '视频',
iconSvg:
'',
menuKeys: ['insertVideo', 'uploadVideo'],
},
'|',
{
key: 'group-justify',
title: '对齐',
iconSvg:
'',
menuKeys: ['justifyLeft', 'justifyRight', 'justifyCenter', 'justifyJustify'],
},
{
key: 'group-indent',
title: '缩进',
iconSvg:
'',
menuKeys: ['indent', 'delIndent'],
},
]
};


编辑器配置
let editorConfig = {
placeholder: '请输入内容...',
readOnly: false,
autoFocus: true,
scroll: true,
maxLength: 1000,
hoverbarKeys:{
'link': {
menuKeys: ['editLink', 'unLink', 'viewLink'],
},
'image': {
menuKeys: [],
}
},
onMaxLength:(editor)=>{
},
onCreated: (editor) => {
},
onChange: (editor) => {
},
onDestroyed: (editor) => {
},
onFocus: (editor) => {
},
onBlur: (editor) => {
},
customPaste: (editor) => {
},
customAlert: (s,t) => {
}
MENU_CONF: {
insertImage: {
onInsertedImage(){
},
},
uploadImage: {
customUpload: (file, insertFn)=>{
},
},
uploadVideo: {
customUpload: (file, insertFn)=>{
},
},
},
};
以上为基本常用的一些配置
- 使用方法
插件安装
yarn add @wangeditor/editor
# 或者 npm install @wangeditor/editor --save
yarn add @wangeditor/editor-for-vue
# 或者 npm install @wangeditor/editor-for-vue --save
组件封装
template>
div style="border: 1px solid #ccc" v-loading="loading" element-loading-text="文件上传中...">
div style="color: red; padding-left: 18px"> 注:视频最佳宽度 700-900/div>
Toolbar style="border-bottom: 1px solid #ccc" class="count-yc-box-title" :editor="editorRef" :defaultConfig="toolbarConfig" :mode="mode" />
Editor
style="min-height: 250px; overflow-y: hidden"
v-model="valueHtml"
:defaultConfig="editorConfig"
:mode="mode"
@onCreated="handleCreated"
class="count-yc-box"
/>
/div>
/template>
script>
import '@wangeditor/editor/dist/css/style.css';
import { Editor, Toolbar } from '@wangeditor/editor-for-vue';
import { defineExpose, onMounted, watch } from 'vue';
import request from '@/utils/request';
export default {
components: { Editor, Toolbar },
props: {
editValue: {
type: String,
default: '',
},
},
setup(props, { emit }) {
emits: ['select'];
const editorRef = shallowRef();
console.log(editorRef, 'editor.getAllMenuKeys()');
const valueHtml = ref('');
const loading = ref(false);
watch(
() => props.editValue,
(val) => {
valueHtml.value = props.editValue;
},
{
deep: true,
immediate: true,
}
);
let toolbarConfig = {
toolbarKeys: [
'headerSelect',
'header1',
'header2',
'header3',
{
key: 'group-video',
title: '视频',
iconSvg:
'',
menuKeys: ['insertVideo', 'uploadVideo'],
},
'blockquote',
'|',
'bold',
'underline',
'italic',
'lineHeight',
{
key: 'group-more-style',
title: '更多',
iconSvg:
'',
menuKeys: ['through', 'code', 'sup', 'sub'],
},
'color',
'bgColor',
'|',
'fontSize',
{
key: 'group-justify',
title: '对齐',
iconSvg:
'',
menuKeys: ['justifyLeft', 'justifyRight', 'justifyCenter', 'justifyJustify'],
},
'todo',
'fontFamily',
{
key: 'group-indent',
title: '缩进',
iconSvg:
'',
menuKeys: ['indent', 'delIndent'],
},
'|',
'emotion',
'insertLink',
'uploadImage',
'insertTable',
'codeBlock',
'divider',
'clearStyle',
'|',
'undo',
'redo',
],
};
const uploadImageList = ref([]);
const saveImageList = ref([]);
function update(file, insertFn) {
let formData = new FormData();
formData.append('file', file);
loading.value = true;
request({
url: '/common/file/upload',
headers: {
'Content-Type': 'multipart/form-data',
},
method: 'post',
timeout: 50000,
data: formData,
})
.then((res) => {
if (res.code === 200) {
const src = res.data.fileUrl;
insertFn(src, '百度 logo', src);
loading.value = false;
} else {
loading.value = false;
}
})
.catch(() => {
loading.value = false;
});
}
function getOnInsertedImage(imageNode) {
uploadImageList.value.push(imageNode);
}
let editorConfig = {
placeholder: '请输入内容...',
MENU_CONF: {
insertImage: {
onInsertedImage: getOnInsertedImage(),
},
uploadImage: {
customUpload: update,
},
uploadVideo: {
customUpload: update,
},
},
};
onBeforeUnmount(() => {
const editor = editorRef.value;
if (editor == null) return;
editor.destroy();
});
function copyObject(obj) {
return JSON.parse(JSON.stringify(obj));
}
const handleCreated = (editor) => {
editorRef.value = editor;
saveImageList.value = editor.getElemsByType('image');
uploadImageList.value = copyObject(saveImageList.value);
};
watch(
() => valueHtml.value,
() => {
emit('select', valueHtml.value);
}
);
const handleChange = (editor) => {
console.log('change:', editor.children);
};
const handleDestroyed = (editor) => {
console.log('destroyed', editor);
};
const handleFocus = (editor) => {
console.log('focus', editor);
};
const handleBlur = (editor) => {
console.log('blur', editor);
};
const customAlert = (info, type) => {
console.log(`【自定义提示】${type} - ${info}`);
};
const customPaste = (editor, event, callback) => {
console.log('ClipboardEvent 粘贴事件对象', event);
editor.insertText('xxx');
event.preventDefault();
callback(false);
};
const abc = function () {
valueHtml.value = '';
};
defineExpose({
abc,
valueHtml,
});
return {
editorRef,
valueHtml,
mode: 'default',
toolbarConfig,
editorConfig,
handleCreated,
handleChange,
handleDestroyed,
handleFocus,
handleBlur,
customAlert,
customPaste,
abc,
loading,
};
},
};
/script>
组件使用
template>
el-form ref="ruleFormRef" :model="ruleForm" class="demo-ruleForm" label-width="80px">
el-form-item label="内容" prop="content" v-if="ruleForm.radio1 == 1" class="label-befor">
WangEditor class="WangEditor" @select="getRich" ref="childrenRef" :editValue="editValue" />
/el-form-item>
/el-form>
/template>
script setup>
import { onMounted, reactive, ref, watch, nextTick } from 'vue'
import WangEditor from '@/custom/WangEditor.vue'
const props = defineProps({
dataRow: {
type: Object,
default: () => {
return { "title": "", "languageType": 1, "contentType": 1, "content": "", "remark": null }
}
},
})
const ruleFormRef = ref()
const ruleForm = reactive({
content: "",
})
const editValue = ref("")
watch(props, (newUser, oldUser) => {
if (props.dataRow && props.dataRow.id) {
ruleForm.content = props.dataRow.content
editValue.value = ruleForm.content
}
}, {
deep: true,
immediate: true
});
const getRich = function (value) {
ruleForm.content = value
}
defineExpose({
ruleForm,
})
/script>
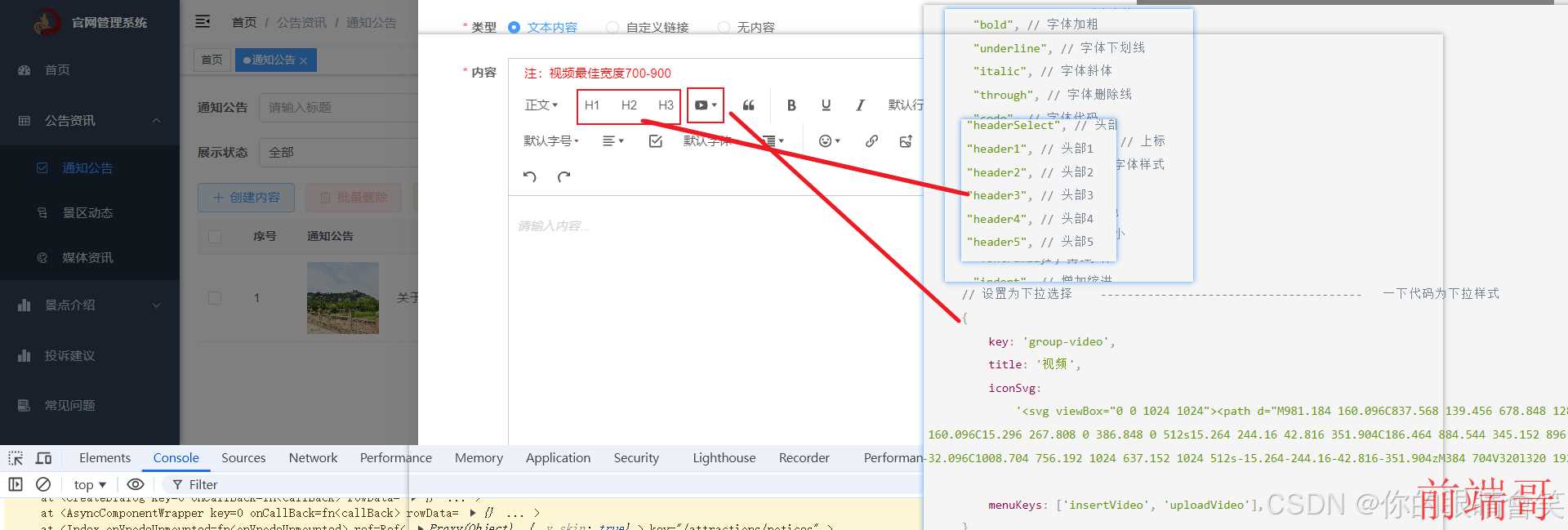
上图 
以上的代码封装 以及使用方法可直接复制使用 但需要修改你自己的上传接口。
以上就是 wangeditor/editor-for-vue 基本配置详解,希望可以帮到您!
原文地址: Vue3 使用 富文本编辑器 wangeditor/editor-for-vue 配置详解
正文完








