共计 435 个字符,预计需要花费 2 分钟才能阅读完成。
一. 使用 VSC– 全称:Visual Studio Code
vscode 用来写 html 文件,打开文件夹与创建文件夹:①选择文件夹 ②拖拽文件
生成浏览器的 html 文件的快捷方式:!+enter
运行代码到网页的方法:
普通方法:找到书写代码的文件夹,点击使用浏览器打开
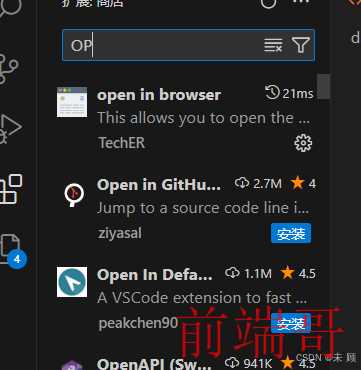
在 vscode 快速使用:需要添加插件:Open In Bower,然后右击选择:Open In Default Brower(默认浏览器),Open In Other Brower(选择其他浏览器)—- 推荐使用,更快捷方便。


vscode 快捷键 :
| shift+alt+F | 代码格式化 |
| alt+↑/↓ | 将选则的代码向上或向下 |
| shift+alt+↑/↓ | 快速复制一行向上或向下 |
| ctrl+s | 保存▲ |
| ctrl+F | 快速查找 |
| ctrl+H | 快速替换 |
二.HTML 简介和基础骨架
Html5:是一种超文本标记语言,用来描述网页的一种语言。
标记语言
原文地址: Html– 笔记 01:使用软件 vscode,简介 Html5– 基础骨架以及标题、段落、图片标签的使用
正文完








