共计 2307 个字符,预计需要花费 6 分钟才能阅读完成。
monorepo
- 前言
-
- 1、搭建空项目并配置 pnpm-workspace.yaml
-
- pnpm init
- pnpm-workspace.yaml
- 2. 配置 packages 测试文件
- 3. 引入 packages 内容至公共 package.json
- 4. 创建测试项目,并引入公共包
- 结语
前言
有个项目要引入一个第三方库,但是第三方库下载下来的 npm 包不能满足完整需求。所以想用 monorepo 的方式来引入这个第三方库,并且可以修改第三方库的内容。基于此,学习了 monorepo 的相关基础知识,本文主要讲解 monorepo 如何从 0 到 1 搭建。
技术栈:npm、pnpm、vite
1、搭建空项目并配置 pnpm-workspace.yaml
首先搭建一个空项目,也就是一个空文件夹,并且在 vscode 中打开这个文件夹,名称任意。
实现 monorepo 比较简单的方法就是用 pnpm+workspace.yaml 文件去实现,所以我们首先要初始化项目用 pnpm,然后创建 pnpm-workspace.yaml 文件去配置我们 monorepo 具体地址。
pnpm init

初始化后,应该有一个 package.json 文件。这里需要加一行代码,"private":true,来设置私有化,防止被发布
pnpm-workspace.yaml
然后去手动添加一个文件,pnpm-workspace.yaml, 并且在其中设置具体公共包与项目的地址,并且去创建对应的文件夹。
如图所示,就是初始化,也就是第一步完成了。
2. 配置 packages 测试文件
首先一般公共包都有一个 css 也就是 ui 库和一个配置 util 库,那么我们新建两个文件夹 cssUI 和 util 文件夹,并且用 pnpm init 分别给他们初始化,初始化后记得要加上 ”private:true. 结果如下:
名字可能会重复,所以我在前面加上了 @lp/utils 等。
配置相关内容
写测试文件的目录如下
myUI.vue
template>
div>
我有多少钱: {{ data }}
el-button type="primary" @click="addData">加一百/el-button>
/div>
/template>
script setup lang="ts">
import "element-plus/dist/index.css";
import { ElButton } from "element-plus";
import { addData, data } from '@lp/utils'
/script>
ui 下的 index.js
import myUI from './components/myUI.vue'
export {
myUI
}
ui 下的 package.json
{
"name": "@lp/csss",
"version": "1.0.0",
"description": "",
"main": "index.js",
"private": true,
"scripts": {
"test": "echo"Error: no test specified"&& exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"element-plus": "^2.8.3",
"pnpm": "^9.10.0",
"vue": "^3.5.6"
}
}
dataUtil.js
import { ref } from 'vue'
export let data = ref(100)
export const addData = () => {
data.value = data.value + 100;
}
utils 下的 index.js
export { addData, data } from './dataUtil'
utils 下的 package.json
{
"name": "@lp/utils",
"version": "1.0.0",
"description": "",
"main": "index.js",
"private": true,
"scripts": {
"test": "echo"Error: no test specified"&& exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
最后因为 cssui 文件夹下用到了 element-plus,所以需要下载 element-plus,
pnpm install vue element-plus
3. 引入 packages 内容至公共 package.json
引入上述写入的内容到 package 里面,两种方案,第一种
pnpm install -w @lp/utils @lp/csss
这时候,有可能网络延迟下载包失败,那就只能手动引入后 install。
"dependencies": {
"@lp/utils":"workspace:^",
"@lp/csss":"workspace:^"
}

然后 pnpm install
4. 创建测试项目,并引入公共包
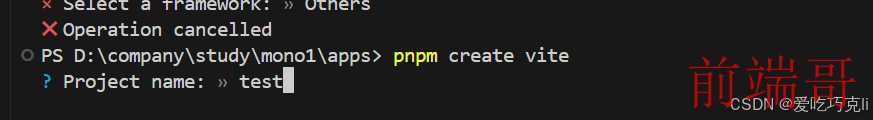
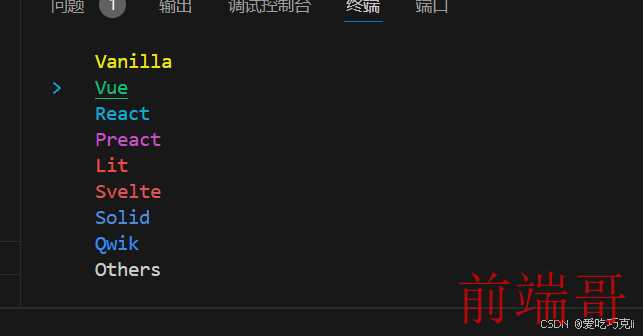
首先打开终端并跳到 apps 文件夹下。并通过 pnpm create vite 来设置一个 vue 项目,具体流程如下


然后根据流程来引入,并 install
cd test
pnpm install
最后把 app.vue 的内容修改并运行,
script setup>
import { myUI } from '@lp/csss'
/script>
template>
div>
myUI>
/myUI>
/div>
/template>
最后成功引入
结语
最终其实就是这样的效果,其中 monorepo 除了最简单的 pnpm 外,还可以使用 turborepo 实现,这里就不赘述了。
原文地址: monorepo 基础搭建教程(从 0 到 1 pnpm monorepo vue)








