共计 797 个字符,预计需要花费 2 分钟才能阅读完成。
使用 Visual Studio Code 如何 Git 到远程仓库上面?
1、前期准备
(1)、安装 Visual Studio Code 软件
(2)、Visual Studio Code 设置中文 [点击查看]
(3)、安装 Git 软件,并设置
文章来源地址 https://www.toymoban.com/diary/visualstudio/130.html
2、初始化
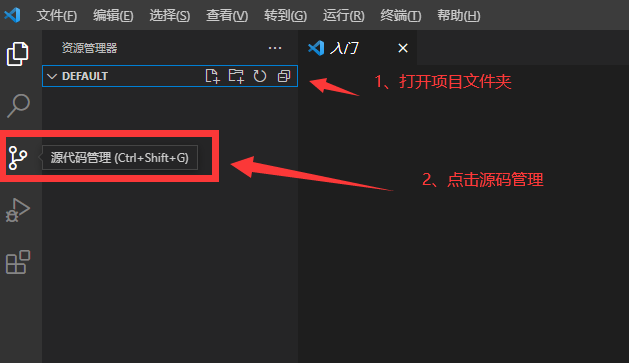
使用 Visual Studio Code 打开项目文件夹,通过可视化界面 源代码管理 初始化项目

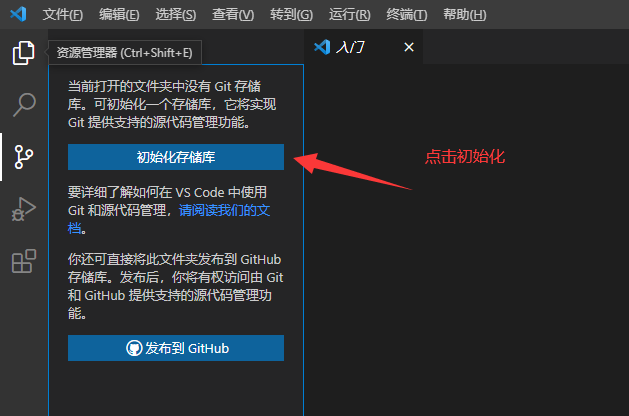
点击初始化,会生成一个隐藏文件夹 .git

文章来源:https://www.toymoban.com/diary/visualstudio/130.html
3、暂存文件
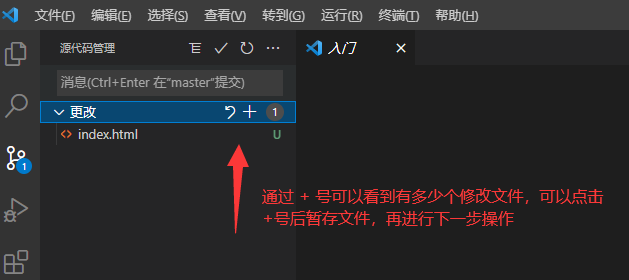
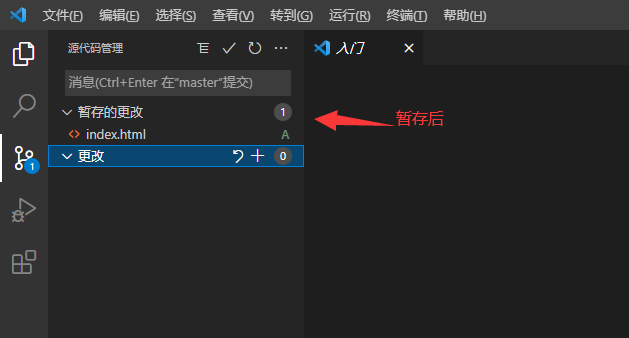
我们通过修改文件,或者新增加文件后发现,可以通过 这个 源代码管理 模块可以看到文件的操作都在这里,点击 + 号就是,暂存文件,暂存文件就是把现在的一些文件操作储存起来。使用 Git 的都知道,不再说明,后面就是 如何提交到远程仓库 了


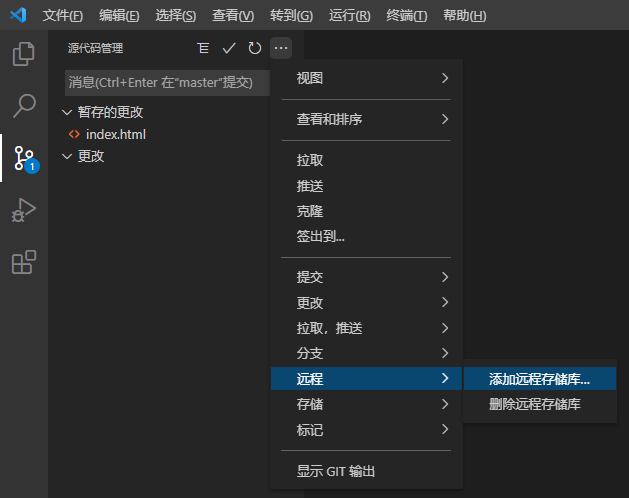
4、连接远程仓库
这时候需要连接远程仓库。要不然在本地操作就没有什么意义了。
注:已经在 Github 或者 阿里云的代码管理库,或者其他地方已经创建好了库

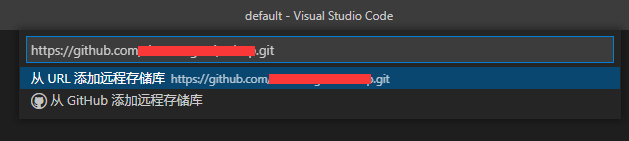
输入仓库的远程链接,并且为这个库再本地命名。

注:使用 GitHub,会有登录账号验证,验证通过后直接就可以使用了。比较方便。
5、更改后推送到远程就可以了。因为可以创建多个库,注意选择就可以了。

到此这篇关于如何使用 Visual Studio Code 把项目 git 到远程仓库上面?的文章就介绍到这了, 更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持 TOY 模板网!
原文地址:https://www.toymoban.com/diary/visualstudio/130.html
如若转载,请注明出处:如若内容造成侵权 / 违法违规 / 事实不符,请联系站长进行投诉反馈,一经查实,立即删除!








