共计 2327 个字符,预计需要花费 6 分钟才能阅读完成。
使用原因
之前用海康的视频 WEB 插件实现过监控画面在前端页面的实时预览,但是会有两个问题:
1、该插件需要先进行安装,而且每次开机后也要重新启动该插件;
2、使用该插件很难更改其样式,只能使用其自带的窗口(1×1,2×2 等),如过我要一个 1 ×2 的窗口就无法实现;
所以才产生了使用其它方法实现前端页面实时预览监控画面的想法。
两者优缺点
1、视频 WEB 插件
缺点:需要安装插件;样式难以更改;
优点:视频响应快,流畅性好,可以同时查看多个监控画面;
2、H5 视频播放器开发包
缺点:视频流畅性查,卡顿等问题,特别是有查看多个监控画面的需求时不要用这种方法;
优点:不用安装插件;样式更改简单;
使用方法
1、下载开发包
2、将下载的开发包放入项目中
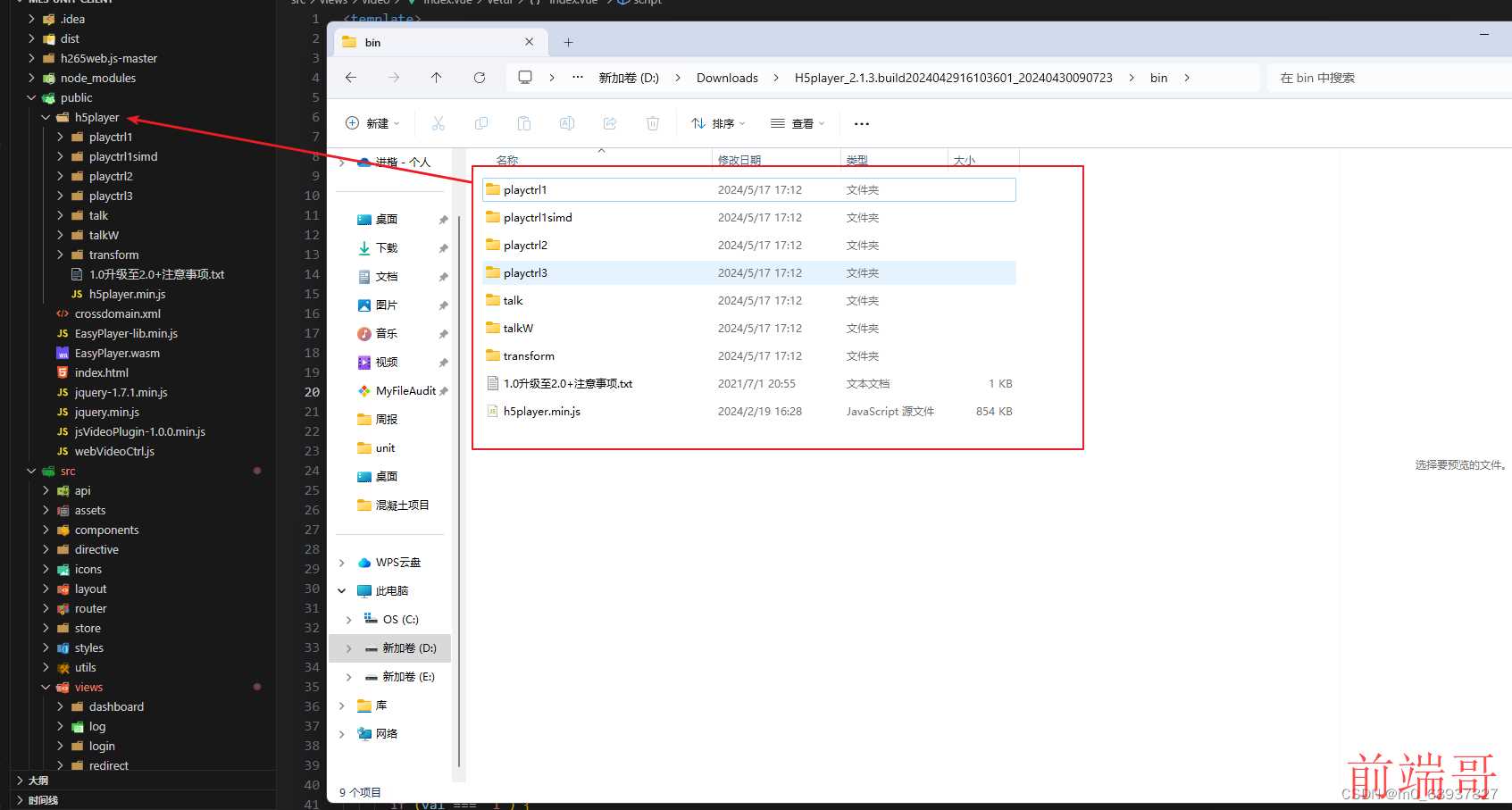
在项目中的 public 文件夹下新建一个 h5player 的文件夹(这里的文件夹名字可以自己取,后端引入时注意一下就好了),接着将刚才下载的开发包中的 bin 文件夹里面所有的文件都赋值到项目中的 h5player 文件夹下。
3、在项目中引入开发包文件
在 public/index.html 文件里引入
4、封装后 player 的 demo
新增.vue 文件,复制下面的代码
template>
div>
div :id="preId" style="width: 400px; height: 200px">div>
div>
template>
script>
export default {
name: "h5HkVideo",
props: {
preUrl: {
type: String,
},
preId: {
type: String,
}
},
data() {
return {
player: null,
};
},
mounted() {
this.$nextTick(() => {
this.initPlayer();
});
},
methods: {
initPlayer() {
this.player = new window.JSPlugin({
szId: this.preId,
szBasePath: "/h5player",
});
this.initPlugin();
},
initPlugin() {
this.player.JS_SetWindowControlCallback({
windowEventSelect(iWindIndex) {
console.log("windowSelect callback:", iWindIndex);
},
pluginErrorHandler(iWindIndex, iErrorCode, oError) {
console.error(
`window-${iWindIndex}, errorCode: ${iErrorCode}`,
oError
);
},
windowEventOver(iWindIndex) {
},
windowEventOut(iWindIndex) {
},
windowFullCcreenChange(bFull) {
console.log("全屏切换回调", bFull);
},
firstFrameDisplay(iWndIndex, iWidth, iHeight) {
console.log("首帧显示回调", iWndIndex, iWidth, iHeight);
},
performanceLack(iWndIndex) {
console.log("性能不足回调", iWndIndex);
},
});
},
play(data) {
let preUrl;
if (data != undefined) {
preUrl = data;
} else {
preUrl = this.preUrl;
}
const param = {
playURL: preUrl,
mode: 1,
};
let index = 0;
this.player.JS_Play(preUrl, param, index).then(
() => {
console.log("播放成功");
},
(err) => {
console.log("播放失败");
console.info("JS_Play failed:", err);
}
);
},
},
};
script>
5、使用封装的组件
template>
div class="video" ref="videoTest">
test-web-h-5 :preId="preId1" ref="h5Player1">test-web-h-5>
test-web-h-5 :preId="preId2" ref="h5Player2">test-web-h-5>
el-button type="primary" @click="handlePlay('1')">播放视频一el-button>
el-button type="primary" @click="handlePlay('2')">播放视频二el-button>
div>
template>
script>
import TestWebH5 from './components/testWebH5.vue'
export default {
components: {
TestWebH5,
},
data() {
return {
preId1: 'player',
preId2: 'player2'
}
},
methods: {
handlePlay(val) {
if (val === '1') {
this.$refs.h5Player1.play("ws:// 视频一地址")
} else {
this.$refs.h5Player2.play("ws:// 视频二地址")
}
},
},
script>
style scoped lang="scss">
.video {
width: 100%;
height: 100%;
}
style>

原文地址: vue 使用海康的 H5 视频播放器开发包实时预览监控画面
正文完








