共计 6670 个字符,预计需要花费 17 分钟才能阅读完成。
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页:【主页——🚀获取更多优质源码】
🎓 web 前端期末大作业:【📚毕设项目精品实战案例 (1000 套)】
🧡 程序员有趣的告白方式:【💌HTML 七夕情人节表白网页制作 (110 套)】
🌎超炫酷的 Echarts 大屏可视化源码:【🔰 Echarts 大屏展示大数据平台可视化(150 套)】
🔖 HTML+CSS+JS 实例代码:【🗂️HTML+CSS+JS 实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的 WEB 前端学习指南:【📂web 前端零基础到高级学习视频教程 120G 干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于 2016 年、2020 年两度荣获 CSDN 年度十大博客之星。十载寒冰,难凉热血;多年过去,历经变迁,物是人非。然而,对于技术的探索和追求从未停歇。💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、💠网站演示
- 五、⚙️ 网站代码
-
- 🧱HTML 结构代码
- 💒CSS 样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🌹 鲜花网页设计、🌷鲜花商城网页制作、🌼在线花店网站、💐盆栽网、花卉网等网站的设计与制作。
二、✍️网站描述
🏷️HTML 鲜花网页设计,采用 DIV+CSS 布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用 CSS 排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为 100% 宽度,主体内容区域宽度
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有 5 -10 个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用 Div+Css 技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有 JS 特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如 gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言 HTML5+CSS3+JS 程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用 PS 做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html 网页结构文件、css 网页样式文件、js 网页特效文件、images 网页图片文件;
📙网页编辑方面 :网页作品代码简单,可使用任意 HTML 编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++ 等任意 html 编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html 文件包含:其中 index.html 是首页、其他 html 为二级页面;
(2)📑 css 文件包含:css 全部页面样式, 文字滚动, 图片放大等;
(3)📄 js 文件包含:js 实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到 js 代码)。
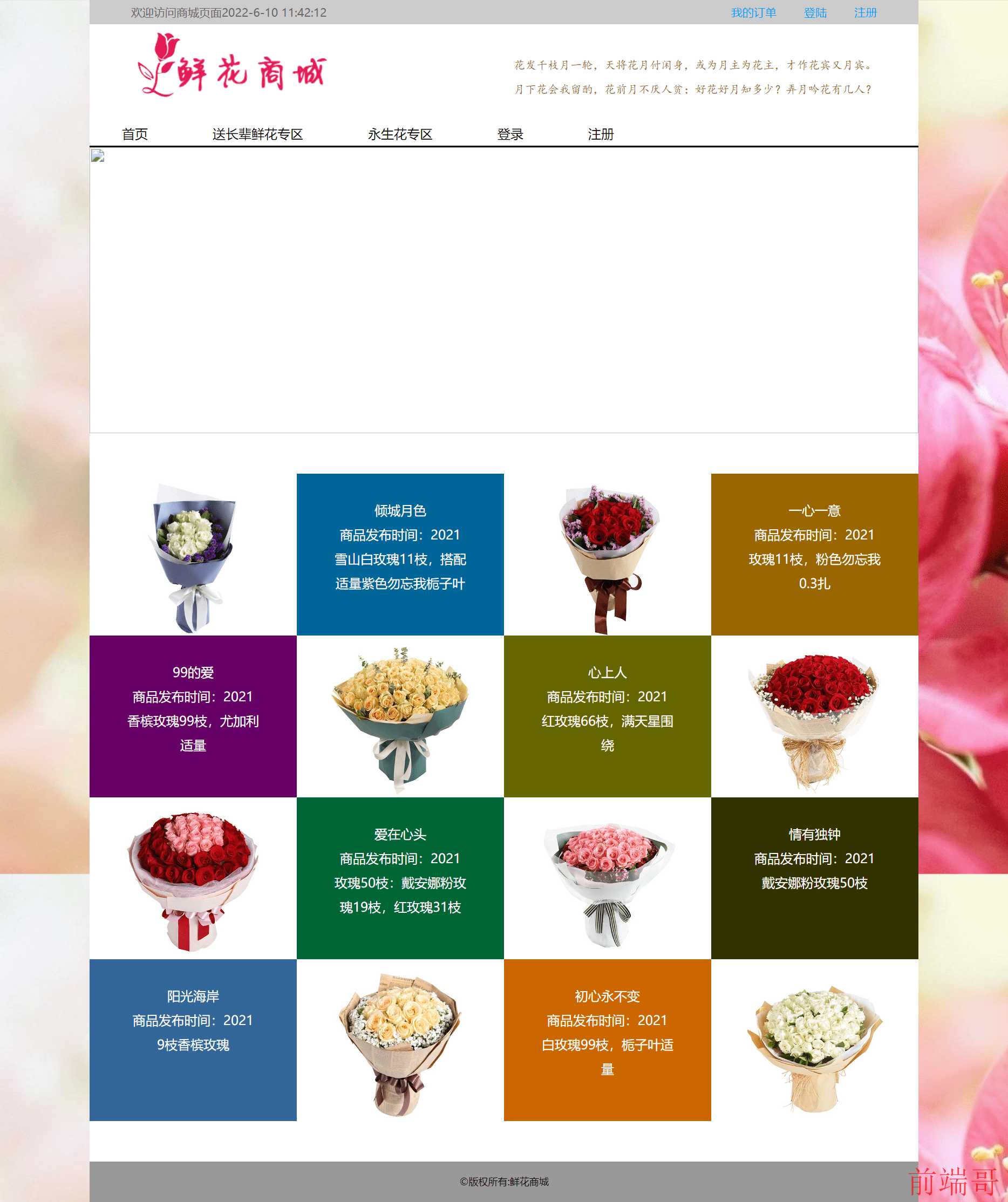
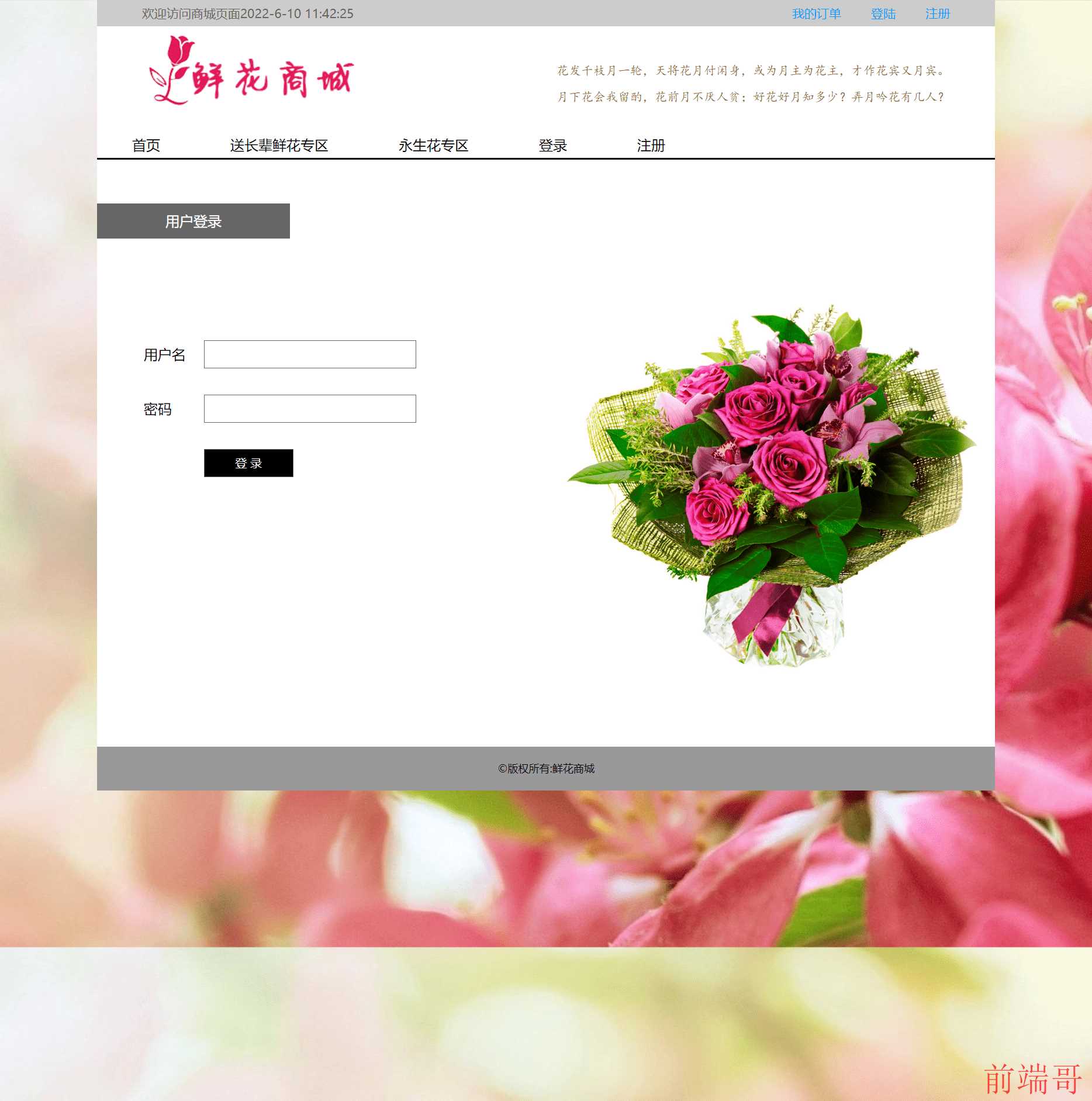
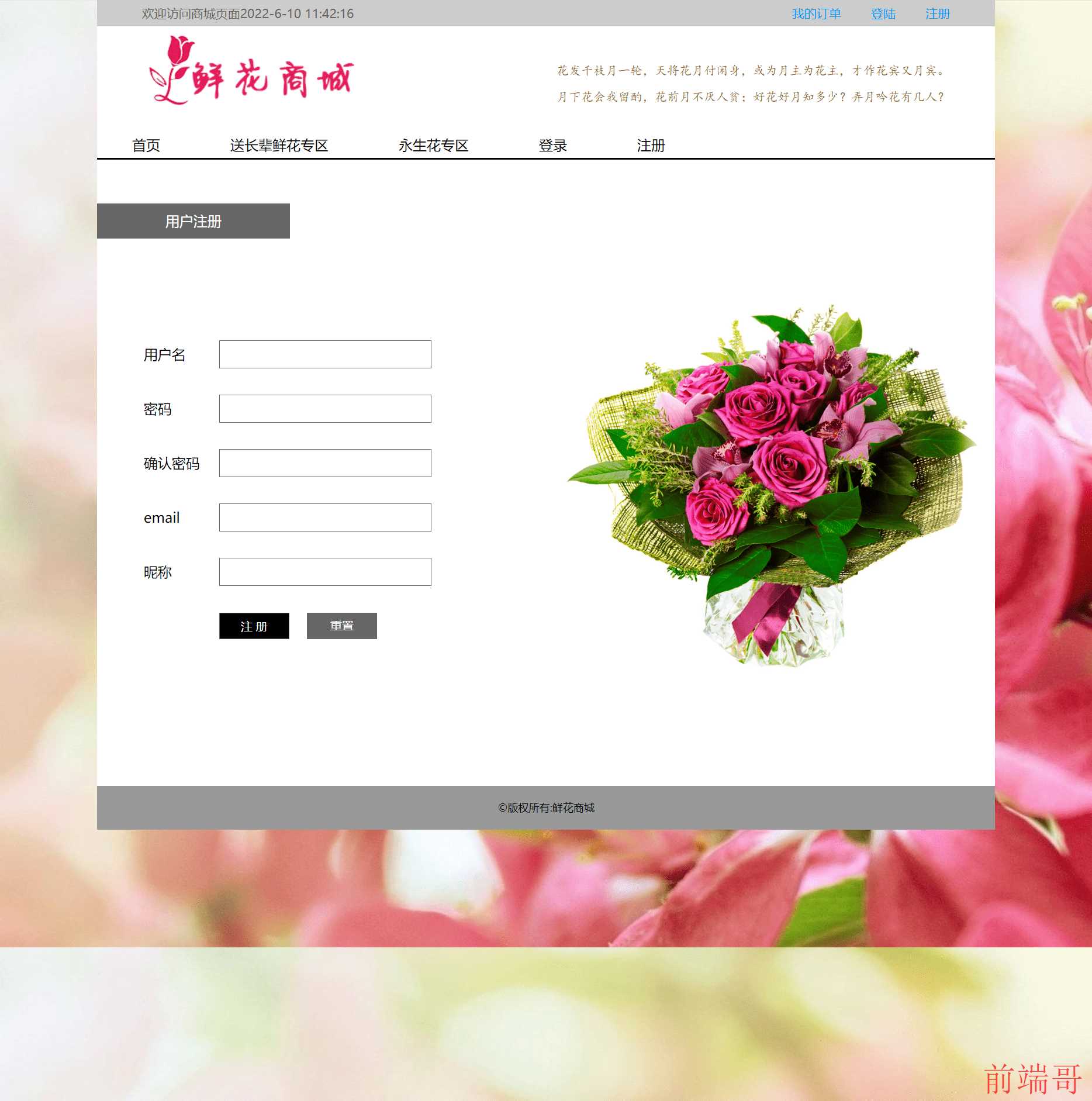
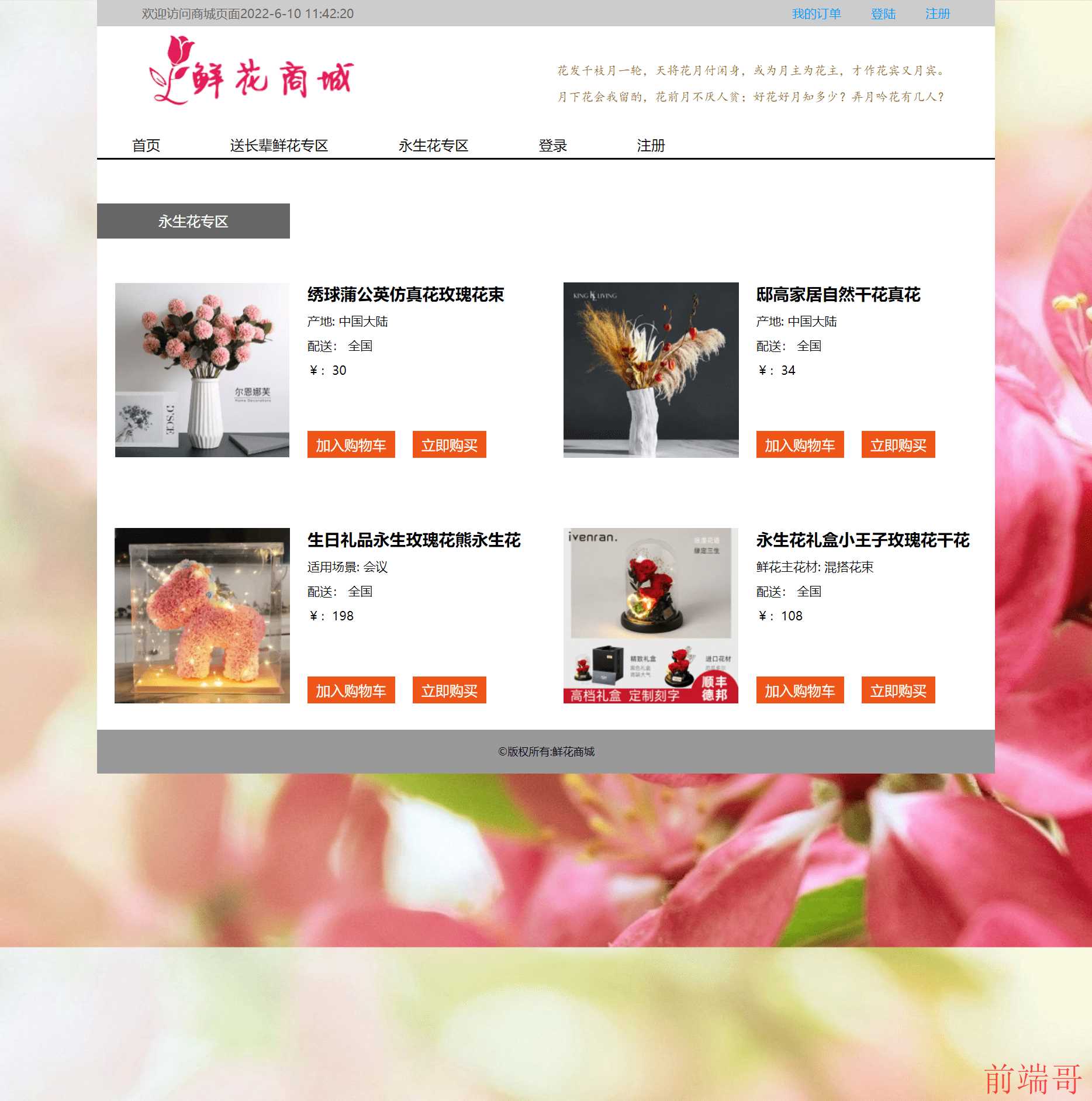
四、💠网站演示





五、⚙️ 网站代码
🧱HTML 结构代码
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8">
title>商城title>
link href="css/style.css" rel="stylesheet" type="text/css">
head>
body>
div class="content">
div class="content_box">
div class="header_top">
div class="top" id="top">欢迎访问商城页面 2022-4-5 21:6:54div>
script>
setInterval(function() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var hours = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
var currentDate = year + "-" + month + "-" + day + "" + hours + ":" + minutes + ":" + seconds;
document.getElementById("top").innerHTML = "欢迎访问商城页面" + currentDate
}, 1000);
script>
div class="right">
a href="javascript:;" style="margin:0px auto;width:900px; height:600px;">我的订单a>
a href="login.html">登陆a>
a href="form.html">注册a>
div>
div>
div class="header_center">
div class="logo_box">img src="picture/logo.png">div>
div class="seach_right">
div class="seach_box" style="border:0px; color:#960; font-family:' 楷体 '; width:460px; line-height:30px;">
花发千枝月一轮,天将花月付闲身,或为月主为花主,才作花宾又月宾。br> 月下花会我留酌,花前月不厌人贫;好花好月知多少?弄月吟花有几人?div>
div>
div>
div class="header_nav_box">
ul class="nav">
li>a href="">首页a>li>
li>a href="loveflowers.html">送长辈鲜花专区a>li>
li>a href="immortalflower.html">永生花专区a>li>
li>a href="login.html">登录a>li>
li>a href="form.html">注册a>li>
ul>
div>
div class="banner">
script language="javascript" src="js/tu.js">
script>
img src="picture/2.jpg" style="width:100%; height:353px;" id="showpic">
div>
div class="list_content">
div class="index_div_01">img src="picture/1.jpg">div>
div class="index_div_02">
p>倾城月色p>
p>商品发布时间:2021p>
p>雪山白玫瑰 11 枝,搭配适量紫色勿忘我栀子叶p>
div>
div class="index_div_01">img src="picture/4.jpg">div>
div class="index_div_02" style="background-color:#960;">
p>一心一意p>
p>商品发布时间:2021p>
p>玫瑰 11 枝,粉色勿忘我 0.3 扎p>
div>
div class="index_div_02" style="background-color:#606;">
p>99 的爱p>
p>商品发布时间:2021p>
p>香槟玫瑰 99 枝,尤加利适量p>
div>
div class="index_div_01">img src="picture/5.jpg">div>
div class="index_div_02" style="background-color:#660;">
p>心上人p>
p>商品发布时间:2021p>
p>红玫瑰 66 枝,满天星围绕p>
div>
div class="index_div_01">img src="picture/6.jpg">div>
div class="index_div_01">img src="picture/7.jpg">div>
div class="index_div_02" style="background-color:#063;">
p>爱在心头p>
p>商品发布时间:2021p>
p>玫瑰 50 枝:戴安娜粉玫瑰 19 枝,红玫瑰 31 枝p>
div>
div class="index_div_01">img src="picture/8.jpg">div>
div class="index_div_02" style="background-color:#330;">
p>情有独钟p>
p>商品发布时间:2021p>
p>戴安娜粉玫瑰 50 枝p>
div>
div class="index_div_02" style="background-color:#369;">
p>阳光海岸 p>
p>商品发布时间:2021p>
p> 9 枝香槟玫瑰p>
div>
div class="index_div_01">img src="picture/9.jpg">div>
div class="index_div_02" style="background-color:#C60;">
p>初心永不变p>
p>商品发布时间:2021p>
p>白玫瑰 99 枝,栀子叶适量p>
div>
div class="index_div_01">img src="picture/10.jpg">div>
div>
div class="clear_50px">div>
div class="footer">©版权所有: 鲜花商城div>
div>
div>
body>
html>
💒CSS 样式代码
body,
html {
margin: auto;
border: 0px;
padding: 0px;
font-family: '微软雅黑';
}
* {
margin: 0px;
padding: 0px;
border: 0px;
list-style: none;
}
body {
background-image: url(../image/bj.jpg);
background-attachment: fixed;
}
.nav {}
.nav li {
float: left;
}
.nav li a {
display: block;
padding-left: 40px;
padding-right: 40px;
text-align: center;
text-decoration: none;
outline: none;
color: #000;
font-size: 16px;
transition: background-color 0.5s, color 0.5s, transform 0s;
-moz-transition: background-color 0.5s, color 0.5s, -moz-transform 0s;
-webkit-transition: background-color 0.5s, color 0.5s, -webkit-transform 0s;
-o-transition: background-color 0.5s, color 0.5s, -o-transform 0s;
}
.nav li a:hover {
display: block;
height: 30px;
line-height: 30px;
background-color: #09f;
margin-top: -10px;
padding-top: 10px;
color: #fff;
}
.form-div .buttons {
float: right;
}
.button1 {
width: 80px;
height: 30px;
line-height: 30px;
float: left;
text-align: center;
cursor: pointer;
background-color: #000;
color: #fff;
}
.button2 {
width: 80px;
height: 30px;
line-height: 30px;
float: left;
text-align: center;
cursor: pointer;
background-color: #666;
color: #fff;
}
.button3 {
width: 80px;
height: 30px;
line-height: 30px;
text-align: center;
cursor: pointer;
background-color: #000;
color: #fff;
}
font-size: 0px;
height: 200px;
}
.goumai {
width: 100%;
display: flex;
position: absolute;
left: 0px;
bottom: 0px;
}
.goumai div {
background-color: rgb(240, 85, 24);
margin-left: 20px;
padding: 5px 10px;
color: #fff;
}
.main {
width: 960px;
height: auto;
margin: auto;
}
.main_text {
width: 960px;
margin-top: 30px;
margin-bottom: 30px;
}
.main_text img {
float: left;
margin-right: 50px;
margin-left: 20px;
}
.main_text h3 {
margin-bottom: 20px;
padding-top: 20px;
}
.main_text p {
line-height: 25px;
}
.text_box {
padding-left: 15px;
}
.STYLE1 {
font-size: 12px;
color: #666666;
}
.STYLE2 {
font-size: 12px;
font-weight: bold;
color: #666666;
}
六、🥇 如何让学习不再盲目
21 年程序员总结给编程菜鸟的 16 条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得, 让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如 google、百度和 w3cschool 上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1. 如果我的博客对你有帮助、如果你喜欢我的博客内容,请“👍点赞”“✍️评论”“💙收藏”一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我 | 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D 炫酷效果、图片展示、文字效果、以及整站模板、大学生毕业 HTML 模板、期末大作业模板、等!「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬

原文地址: 【web 课程设计】基于 html 鲜花商城项目的设计与实现








