共计 10341 个字符,预计需要花费 26 分钟才能阅读完成。
非常推荐 html-css 学习视频:尚硅谷 html-css
一、选择器
作用:选择页面上的某一个后者某一类元素
基本选择器
1. 标签选择器
格式:标签{}
h1>666h1>
style>
h1{
css 语法
}
style>
2. 类选择器
格式:. 类名{}
h1 class="name">666h1>
style>
.name{
css 语法
}
style>
3.id 选择器
格式:# 名称{}
h1 id="name">666h1>
style>
#name{
css 语法
}
style>
高级选择器(只说一个 id+class 组合)
格式:id
style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: aquamarine;
text-align: center;
color: gray;
text-decoration: none;
margin-right: 5px;
line-height:50px;
font: bold 20px/50px Arial;
}
a[id]{
background: deeppink;
}
a[id=first]{
background: greenyellow;
}
a[class*="links"]{
background: green;
}
a[href^=http]{
background: aquamarine;
}
a[href$=pdf]{
background: aquamarine;
}
style>
p class="demo">
a href="https://www.taobao.com/" class="links item first" id="first">淘宝a>
a href="" class="links item active" target="_blank " title="test">链接a>
a href="img/hello.html" class="links item">网页a>
a href="img/str1.png" class="links item">pnga>
a href="img/str2.jpg" class="links item">jpga>
a href="abc" class="links item">链 2 a>
a href="/fy.pdf" class="links item">pdfa>
a href="/quit.pdf" class="links item">pdf2a>
a href="dump.doc" class="links item">doca>
a href="kiko.doc" class="links item last">doc2a>
p>
二、美化
1. 字体 font
- font-family:字体
- font-size:字体大小
- font-weight:字体粗细
- color:字体颜色
2. 文本样式 text
- 文本对齐方式:
text-align:center - 首行缩进:
text-indent:2em - 行高:
line-height:300px - 下划线:
text-decoration
- text-decoration:underline /下划线/
- text-decoration:line-through /中划线/
- text-decoration:overline /上划线/
- text-decoration:none /超链接去下划线/
- 图片、文字水平对齐(行内元素对齐)
img,span{
vertical-align: middle;
}
6. 文本阴影
style>
h1 {
text-shadow: 2px 2px 5px red;
}
style>
h1>文本阴影效果!h1>

3. 超链接伪类
style>
a{
text-decoration: hotpink;
color: #000000;
}
a:hover{
color: dodgerblue;
}
a:active{
color:green
}
a:visited{
color:mediumpurple;
}
style>
列表 ui li
有序 ui li
无序 ol li
list-style-type: circle
list-style-type: square
list-style-type: upper-roman
list-style-type: lower-alpha
背景
1. 背景颜色 background-color
2. 透明度 opacity
3. 背景图片 background-image: url("name.jpg")
三、盒子模型
布局三大核心:盒子模型、浮动、定位
1. 元素的显示模式
1. 块元素(block)
又称:块级元素 特点:
- 在页面中
独占一行,不会与任何元素共用一行,是从上到下排列的。- 默认宽度:
撑满父元素。- 默认高度:
由内容撑开。可以通过CSS设置宽高。
- 主体结构标签:
、- 排版标签:
~
、
、
、
、- 列表标签:
、
、
- 、
、
- 、
- 表格相关标签:
、、、、
、 2. 行内元素(inline)
又称:内联元素 特点:
- 在页面中
不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排 列。- 默认宽度:由内容撑开。
- 默认高度:
由内容撑开。无法通过 CSS 设置宽高。3. 行内块元素(inline-block)
又称:内联块元素 特点:
- 在页面中
不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排 列。- 默认宽度:由
内容撑开。- 默认高度:由
内容撑开。可以通过 CSS 设置宽高。
- 图片:
- 单元格:
、 - 表单控件:
- 框架标签:
2. 盒子模型
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子 Box。
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。 (难点)
- 往盒子里面装内容
3. 盒子模型(Box Model)组成
1. 边框
border : border-width || border-style || border-color;
边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
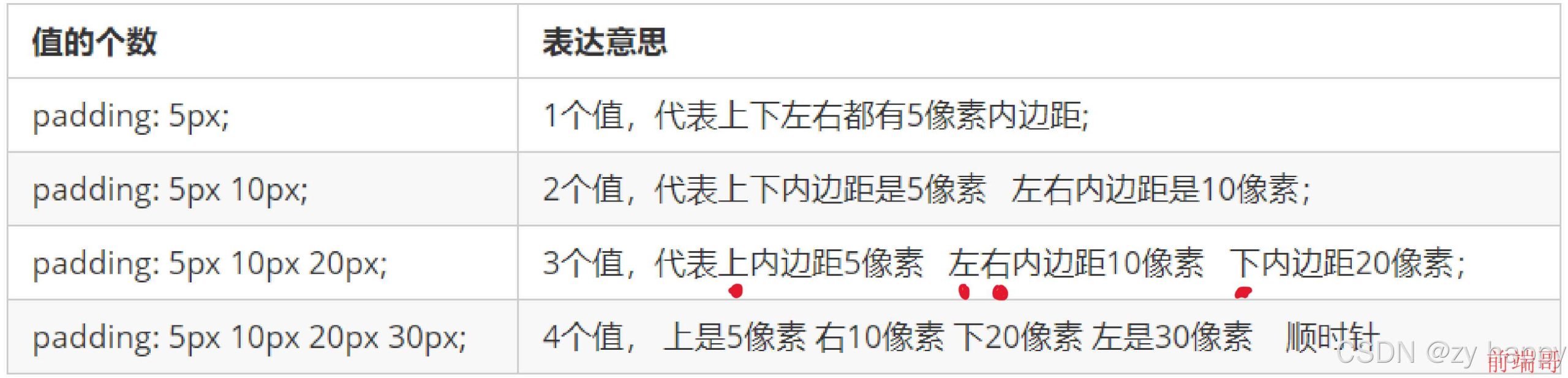
2. 内边距(padding)
和写属性
分写属性3. 外边距(margin)
margin 注意事项:
- 子元素的 margin,是参考父元素的 content 计算的。(因为是父亲的 content 中承装着 子元素)
- 上 margin、左 margin:影响自己的位置;下 margin、右 margin:影响后面兄弟元素 的位置。
- 块级元素、行内块元素,均可以完美地设置四个方向的 margin;但行内元素,左右 margin 可以完美设置,上下 margin 设置无效。
- margin 的值也可以是 auto,如果给一个块级元素设置左右 margin 都为 auto,该块级 元素会在父元素中水平居中。
- margin 的值可以是负值
4. 处理内容溢出
注意:
- overflow-x、overflow-y 不能一个是 hidden,一个是 visible,是实验性属性,不 建议使用。
- overflow 常用的值是 hidden 和 auto,除了能处理溢出的显示方式,还可以解决很多 疑难杂症。
5.布局小技巧(重点)
- 行内元素、行内块元素,可以被父元素当做文本处理。
即:可以像处理文本对齐一样,去处理:行内、行内块在父元素中的对齐。
例如:text-align、line-height、text-indent等。
- 如何让子元素,在父亲中 水平居中:
若子元素为 块元素 ,给 子元素 加上:
margin:0 auto
若子元素为 行内元素 、 行内块元素 ,给 父元素 加上:text-align:center
- 如何让子元素,在父亲中 垂直居中:
若子元素为块元素,给 子元素 加上:margin-top,值为:父元素 content -子元素盒子 (margin+border+padding) / 2。
若子元素为行内元素、行内块元素:让 父元素 的 line-height=height(父元素高度),每个子元素都加上:vertical-align:middle。
补充:若想绝对垂直居中,父元素 font-size 设置为 0。
- 不知 到父元素高度 ,子元素在父元素 垂直居中
通过数学计算
calc(),计算出父元素高度:用 100% 视口高度 - 已经占用的高度 100vh - height 然后同上height: calc(100vh - 70px);6. 常用布局练习
- 块元素水平垂直居中
style> .outer{ height: 400px; width: 400px; background-color: gray; overflow: hidden; } .inner{ height: 100px; width: 200px; padding: 10px; border: 10px solid red; background-color: orange; margin: 130px auto 0; text-align: center; line-height: 100px; } style> div class="outer"> div class="inner"> inner div> div>
- 行内元素水平垂直居中
style> .outer{ height: 400px; width: 400px; background-color: pink; text-align: center; line-height: 400px; } style> div class="outer"> span style="background-color: salmon;height: 20px">出来玩span> div>
- 行元素、行内块绝对居中
style> .outer{ height: 400px; width: 400px; background-color: salmon; text-align: center; line-height: 400px; font-size: 0; } .outer img{ vertical-align: middle; height: 100px; width: 100px; } .outer span{ background-color: #35BAF6; vertical-align: middle; font-size: 40px; } style> div class="outer"> span style="">头像:span> img src="../image/ 小姐姐.gif"> div>
- 背景图片铺满
html, body{ width: 100%; height: 100%; } body{ background: url("../image/bg.jpg"); background-repeat: no-repeat; background-size: cover; }四、浮动 float
场景:布局
1. 简介
在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。
2. 元素浮动后的特点
- 🤢脱离文档流。
- 😊不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开 (尽可能小),而且可以设置宽
高。- 😊不会独占一行,可以与其他元素共用一行。
- 😊不会 margin 合并,也不会 margin 塌陷,能够完美的设置四个方向的 margin 和 padding。
- 😊不会像行内块一样被当做文本处理(没有行内块的空白问题)。
3. 解决浮动产生的影响
3.1 元素浮动后会有哪些影响
对兄弟元素的影响: 后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟 无影响。
对父元素的影响: 不能撑起父元素的高度,导致父元素高度塌陷;但父元素的宽度依然束缚浮动的元素。3.2 解决浮动产生的影响(清除浮动)
解决方案:
- 方案一:给父元素指定高度。
- 方案二:给父元素也设置浮动,带来其他影响。
- 方案三:给父元素设置 overflow:hidden。
- 方案四:在所有浮动元素的最后面,添加一个块级元素,并给该块级元素设置 clear:both。
- 方案五: 给浮动元素的父元素,设置伪元素,通过伪元素清除浮动,原理与方案四相同。===> 推荐使用
.parent::after { content: ""; display: block; clear:both; }布局中的一个原则:设置浮动的时候,兄弟元素要么全都浮动,要么全都不浮动。
3.3 浮动小练习
整体效果如下:
盒子分析
style> * { margin: 0; padding: 0; } .float-left { float: left; } .float-right{ float: right; } .clear-float::after{ content: ''; display: block; clear: both; } .container { text-align: center; width: 960px; margin: 0 auto; } .header { height: 80px; width: 960px; text-align: center; line-height: 80px; } .log{ width: 200px; margin-right: 10px; } .banner1{ width: 540px; margin-right: 10px; } .banner2{ width: 200px; } .log,.banner1,.banner2{ background-color: #ccc; height: 80px; } .menu{ margin-top: 10px; background-color: #CCC; line-height: 30px; } .content{ width: 960px; } .item1,.item2{ width: 368px; height: 198px; border: 1px solid black; margin-top: 10px; margin-right: 10px; line-height: 198px; } .item3,.item4,.item5,.item6{ height: 198px; width: 178px; margin-right: 10px; margin-top: 10px; border: 1px solid black; line-height: 198px; } .item7,.item8,.item9{ border: 1px solid black; height: 128px; width: 198px; margin-top: 10px; line-height: 128px; } .footer{ background-color: #ccc; width: 960px; height: 60px; margin-top: 10px; line-height: 60px; } style> div class="container"> div class="header clear-float"> div class="log float-left">logdiv> div class="banner1 float-left">bannerdiv> div class="banner2 float-left">bannerdiv> div> div class="menu">菜单div> div class="content clear-float"> div class="content-left float-left"> div class="left-up clear-float"> div class="item1 float-left">栏目一div> div class="item2 float-left">栏目二div> div> div class="left-down clear-float"> div class="item3 float-left">栏目三div> div class="item4 float-left">栏目四div> div class="item5 float-left">栏目五div> div class="item6 float-left">栏目六div> div> div> div class="content-right clear-float"> div class="item7 float-left">栏目七div> div class="item8 float-left">栏目八div> div class="item9 float-left">栏目九div> div> div> div class="footer">页脚div> div>五、定位 position
1. 相对定位
1.1 如何设置相对定位?
- 给元素设置 position:relative 即可实现相对定位。
- 可以使用 left、right、top、bottom 四个属性调整位置
1.2 相对定位的参考点在哪里?
- 相对自己原来的位置
1.3 相对定位的特点:
1. 不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
2. 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。默认规则是:
定位的元素会盖在普通元素之上。
都发生定位的两个元素,后写的元素会盖在先写的元素之上。
3.left不能和right一起设置,top和bottom不能一起设置。
4. 相对定位的元素,也能继续浮动,但不推荐这样做。
5. 相对行为的元素,也能通过margin调整位置,但不推荐这样做。注意:绝大多数情况下,相对定位,会与绝对定位配合使用。(子元素绝对定位,父元素相对定位——子绝父相)
2. 绝对定位
2.1 如何设置绝对定位?
- 给元素设置 position: absolute 即可实现绝对定位。
- 可以使用 left、right、top、bottom 四个属性调整位置。
2.2 绝对定位的参考点在哪里?
什么是包含块?
- 对于没有脱离文档流的元素:包含块就是父元素;
- 对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都 没定位,那包含块就是整个页面)
2.3 绝对定位元素的特点:
- 脱离文档流,会对后面的兄弟元素、父元素有影响。
- left 不能和 right 一起设置,top 和 bottom 不能一起设置。
- 绝对定位、浮动不能同时设置,如果同时设置,浮动失效,以定位为主。
- 绝对定位的元素,也能通过 margin 调整位置,但不推荐这样做。
- 无论是什么元素(行内、行内块、块级)设置为绝对定位之后,都变成了定位元素。
何为定位元素?—— 默认宽、高都被内容所撑开,且能自由设置宽高。
3. 固定定位
3.1 如何设置为固定定位?
- 给元素设置 position: fixed 即可实现固定定位。
- 可以使用 left、right、top、bottom 四个属性调整位置。
3.2 固定定位的参考点在哪里?
什么是视口?—— 对于 PC 浏览器来说,视口就是我们看网页的那扇“窗户”。
3.3 固定定位元素的特点
- 脱离文档流,会对后面的兄弟元素、父元素有影响。
- left 不能和 right 一起设置,top 和 bottom 不能一起设置。
- 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。
- 固定定位的元素,也能通过 margin 调整位置,但不推荐这样做。
- 无论是什么元素(行内、行内块、块级)设置为固定定位之后,都变成了定位元素。
4. 粘性定位
4.1 如何设置为粘性定
- 给元素设置 position:sticky 即可实现粘性定位。
- 可以使用 left、right、top、bottom 四个属性调整位置,不过最常用的是 top 值。
4.2 粘性定位的参考点在哪里?
离它最近的一个拥有“滚动机制”的祖先元素,即便这个祖先不是最近的真实可滚动祖先。
4.3 粘性定位元素的特点
- 不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式。
- 最常用的值是 top 值。
- 粘性定位和浮动可以同时设置,但不推荐这样做。
- 粘性定位的元素,也能通过 margin 调整位置,但不推荐这样做。
粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定。
5. 定位层级
- 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
- 如果位置发生重叠,默认情况是:后面的元素,会显示在前面元素之上。
- 可以通过 css 属性 z-index 调整元素的显示层级。
- z-index 的属性值是数字,没有单位,值越大显示层级越高。
- 只有定位的元素设置 z-index 才有效。
- 如果 z-index 值大的元素,依然没有覆盖掉 z-index 值小的元素,那么请检查其包含块的层级。
6. 定位的特殊应用
注意:
- 发生固定定位、绝对定位后,元素都变成了定位元素,默认宽高被内容撑开,且依然可以设 置宽高。
- 发生相对定位后,元素依然是之前的显示模式。
- 以下所说的特殊应用,只针对 绝对定位 和 固定定位 的元素,不包括相对定位的元素。
让定位元素的宽充满包含块
- 块宽想与包含块一致,可以给定位元素同时设置 left 和 right 为 0。
- 高度想与包含块一致,top 和 bottom 设置为 0。
让定位元素在包含块中居中
left:0; right:0; top:0; bottom:0; margin:auto;方案二:
left: 50%; top: 50%; margin-left: 负的宽度一半; margin-top: 负的高度一半;注意:该定位的元素必须设置宽高!!!
七、布局
1. 版心
- 在 PC 端网页中,一般都会有一个固定宽度且水平居中的盒子,来显示网页的主要内容,这是网页 的版心。
- 版心的宽度一般是 960 ~1200 像素之间。
- 版心可以是一个,也可以是多个。
2. 常用布局名词
位置 名词 顶部导航条 topbar页头 header、page-header导航 nav、navigator、navbar搜索框 search、search-box横幅、广告、宣传图 banner主要内容 content、main侧边栏 aside、sidebar页脚 footer、page-footer八、伸缩盒模型(display:flex 布局)
1. 伸缩容器、伸缩项目
- 伸缩容器:开启了 flex 的元素,就是:伸缩容器。
- 给元素设置:
display:flex或display:inline-flex,该元素就变为了伸缩容器。display:inline-flex很少使用,因为可以给多个伸缩容器的父容器,也设置为伸缩 容器。- 一个元素可以同时是:伸缩容器、伸缩项目。
- 伸缩项目:伸缩容器所有 子元素 自动成为了:伸缩项目。
- 仅伸缩容器的子元素成为了伸缩项目,孙子元素、重孙子元素等后代,不是伸缩项目。
- 无论原来是哪种元素(块、行内块、行内),一旦成为了伸缩项目,全都会“块状化”。
2. 主轴与侧轴
- 主轴: 伸缩项目沿着主轴排列,主轴默认是水平的,默认方向是:从左到右(左边是起点,右边 是终点)。
- 侧轴: 与主轴垂直的就是侧轴,侧轴默认是垂直的,默认方向是:从上到下(上边是起点,下边
是终点)。3. 主轴方向
- 属性名:flex-direction
- 常用值如下:
1.
row:主轴方向水平从左到右 —— 默认值
2.row-reverse:主轴方向水平从右到左。
3.column:主轴方向垂直从上到下。
4.column-reverse:主轴方向垂直从下到上。
注意:改变了主轴的方向,侧轴方向也随之改变。
4. 主轴的换行方式
属性名:flex-wrap
常用值如下:
nowrap:默认值,不换行。
wrap:自动换行,伸缩容器不够自动换行。
wrap-reverse:反向换行。5.flex-flow
- flex-flow 是一个复合属性,复合了 flex-direction 和 flex-wrap 两个属性。值没有顺序要求
flex-flow: row wrap;6. 主轴对齐方式
7. 侧轴对齐方式
7.1 一行的情况
- 所需属性:align-items
- 常用值如下:
- flex-start:侧轴的起点对齐。
- flex-end:侧轴的终点对齐。
- center:侧轴的中点对齐。
- baseline : 伸缩项目的第一行文字的基线对齐。
- stretch:如果伸缩项目未设置高度,将占满整个容器的高度。——(默认值)
7.2 多行的情况
- 所需属性:align-content
- 常用值如下:
- flex-start:与侧轴的起点对齐。
- flex-end:与侧轴的终点对齐。
- center:与侧轴的中点对齐。
- space-between:与侧轴两端对齐,中间平均分布。
- space-around:伸缩项目间的距离相等,比距边缘大一倍。
- space-evenly : 在侧轴上完全平分。
- stretch:占满整个侧轴。—— 默认值
8. flex 实现水平垂直居中
方法一:父容器开启 flex 布局,随后使用 justify-content 和 align-items 实现水平垂直居中
.outer { width: 400px; height: 400px; background-color: #888; display: flex; justify-content: center; align-items: center; } .inner { width: 100px; height: 100px; background-color: orange; }方法二:父容器开启 flex 布局,随后子元素 margin: auto
.outer { width: 400px; height: 400px; background-color: #888; display: flex; } .inner { width: 100px; height: 100px; background-color: orange; margin: auto; }九、H5 布局简介
新增布局标签
标签名 语义 单 / 双标签 header 整个页面,或部分区域的头部 双 footer 整个页面,或部分区域的底部 双 nav 导航 双 article 文章、帖子、杂志、新闻、博客、评论等。 双 section 页面中的某段文字,或文章中的某段文字(里面文字通常里面会包含标题)。 双 aside 侧边栏 双 main 文档的主要内容 (WHATWG 没有语义,IE 不支持),几乎不用。 双 hgroup 包裹连续的标题,如文章主标题、副标题的组合(W3C 将其删除) 双
原文地址: CSS 之我不会