共计 2530 个字符,预计需要花费 7 分钟才能阅读完成。
通过学习,我们的人生被赋予了更多的选择,创造了更多的可能性。
文章目录
- 前言
- 1. 表单域 form
-
- 1.1 标签描述
- 1.2 示例代码
- 1.3 运行截图
- 2. 表单元素 input
-
- 2.1 常用“输入框”类型
- 2.2 常用“选择框”类型
- 2.3 常用“按钮”类型
- 专栏附录
前言
- 在 HTML 中,一个完整的表单通常由表单域 form、表单控件 (也称为表单元素) 和提示信息 3 个部分构成。
- HTML 常用标签 – 第三集汇总了表单域 form 和表单元素 input 的基础用法、代码示例及运行截图。
1. 表单域 form
1.1 标签描述
、、等。- 关键属性如下:
| 属性 | 描述 |
|---|---|
| action | 当表单提交时向何处发送表单数据。 |
| method | 发送表单数据的 HTTP 方法。 取值:get / post |
| target | 规定在何处打开 action URL。 取值:_blank / _self / _parent / _top |
- 绝对 URL – 指向另一个网站,比如:
action="http://www.example.com/example.htm"- 相对 URL – 指向网站内的一个文件,比如:
action="example.htm"
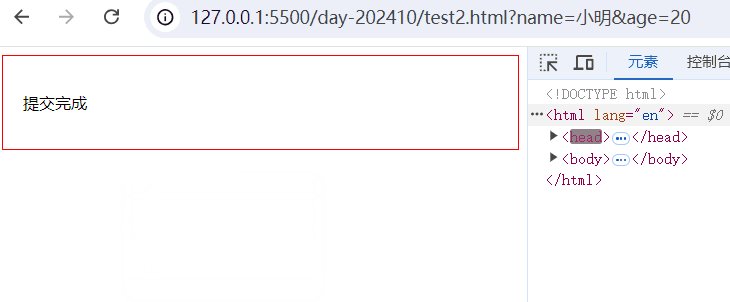
- method 方法规定如何发送表单数据(form-data)(表单数据会被发送到在 action 属性中规定的页面中)。
- 表单数据可被作为 URL 变量的形式来发送(
method="get")或者作为 HTTP post 事务的形式来发送(method="post")。
- method 属性 设置 GET 和 POST 的区别:
| GET | POST |
|---|---|
| method 属性 默认值为 GET。可以将表单数据(form-data)以名称 / 值对的形式附加到 URL 中: URL?name=value&name=value。 |
将表单数据附加到 HTTP 请求的 body 内。 |
| 不要使用 GET 来发送敏感数据!(因为数据在 URL 中是可见的),GET 更适用于非安全数据。 | 数据不显示在 URL 中。 |
| URL 的长度是有限的 (大约 3000 字符) |
没有长度限制。 |
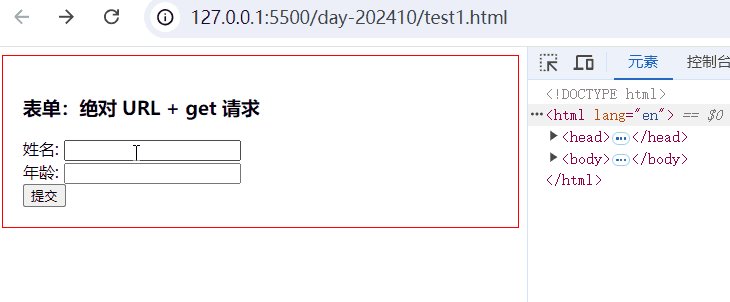
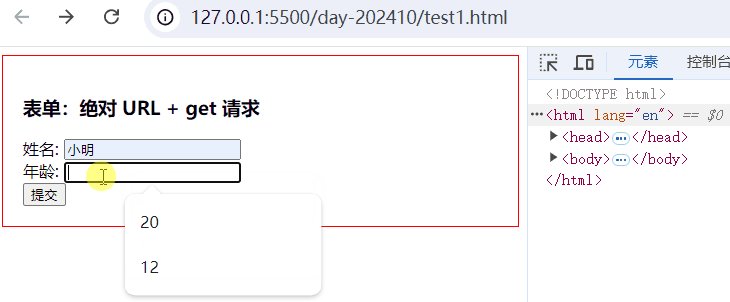
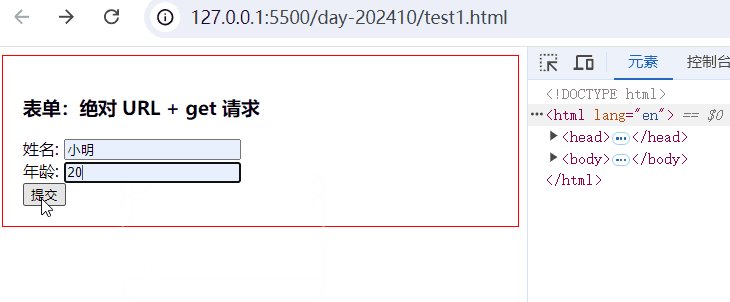
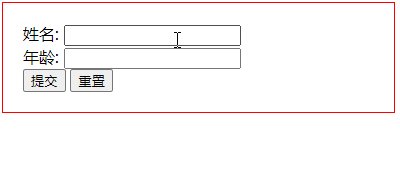
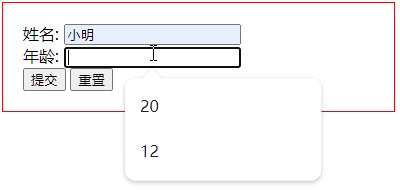
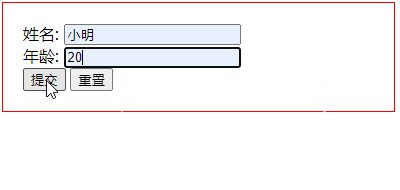
1.2 示例代码
h3>表单:绝对 URL + get 请求h3>
form action="test2.html" method="get">
姓名: input type="text" name="name">br>
年龄: input type="text" name="age">br>
input type="submit" value="提交">
form>
h3>表单:相对 URL + post 请求h3>
form action="https://www.w3cschool.cn/statics/demosource/demo_form_method_post.php" method="post" target="_blank">
First name: input type="text" name="fname">br>
Last name: input type="text" name="lname">br>
input type="submit" value="提交">
form>
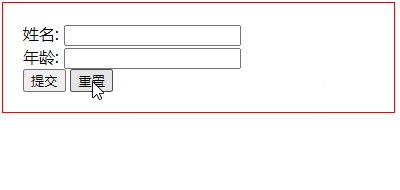
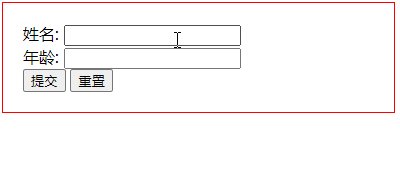
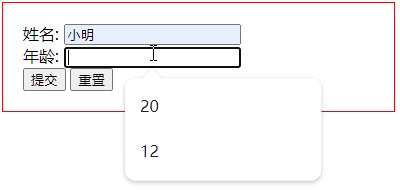
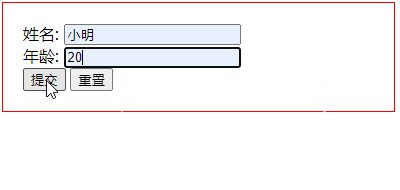
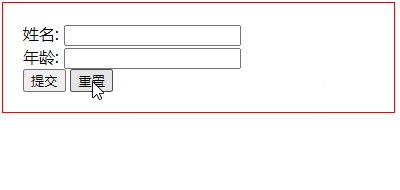
1.3 运行截图


2. 表单元素 input
标签可以接收用户的数据、信息,输入字段的方式及类型取决于 type 属性(默认类型是:text)。 标签的 value 属性对于不同 input 类型,用法也不同:
- 对于“button”、“reset”、“submit”类型,value 属性定义
元素按钮上的文本; - 对于“text”、“password”、“hidden”类型,value 属性定义
元素输入字段的初始(默认)值; - 对于“checkbox”、“radio”、“image”类型,value 属性定义与
元素相关的值,当提交表单时该值会发送到表单的 action URL; - value 属性对于“checkbox”和“radio”类型是必需的;
- value 属性不适用于 file 类型。
标签的 重要属性:
| 属性 | 描述 |
|---|---|
| type | 规定要显示的 |
| value | 指定 |
| name | 规定 |
| maxlength | 规定 |
| checked | 规定在页面加载时应该被预先选定的 |
| disabled | 规定应该禁用的 |
| readonly | 规定输入字段是只读的,不能修改。但是用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。 |
| src | 规定显示为提交按钮的图像的 URL。src 属性对于 |
| alt | alt 属性为用户由于某些原因(比如网速太慢、src 属性中的错误、浏览器禁用图像、用户使用的是屏幕阅读器)无法查看图像时提供了替代文本。alt 属性只能与 |
| placeholder | 规定可描述输入字段预期值的简短的提示信息。placeholder 属性适用于下面的 input 类型:text、search、url、tel、email 和 password。 |
以下将分类列举各类型 input 标签的使用场景、示例代码及运行截图。
2.1 常用“输入框”类型
2.2 常用“选择框”类型
2.3 常用“按钮”类型
| 类型 | 描述 | 示例代码 | 运行截图 |
|---|---|---|---|
| button | 定义可点击的按钮,在用户单击按钮时启动一段 JavaScript。 | |
 |
| submit | 定义提交按钮。 | |
 |
| reset | 定义重置按钮(重置所有表单值为默认值)。 | |
 |
| image | 定义图像作为提交按钮。 | |
 |
专栏附录
学习 HTML
1、HTML 入门知识点汇总
2、HTML 常用文本格式化标签
3、HTML 常用标签 – 第一集
4、HTML 常用标签 – 第二集
原文地址: 5、HTML 常用标签 – 第三集
正文完








