共计 4119 个字符,预计需要花费 11 分钟才能阅读完成。
在 上一篇文章 中,我们了解到:
为我们的 Node.js 应用程序提供一个单独的环境看起来不错(对于基础知识而言),但您必须构建一个映像并在进行每一个小更改后再次运行它。
如果您想要同步您的开发环境,以便一旦您对代码进行更改,它会在您再次访问 API 后自动反映,该怎么办?对于开发环境来说听起来很酷,对吧?🤩
输入绑定坐骑
官方文档说,当您使用绑定挂载时,主机上的文件或目录将挂载到容器中。文件或目录通过其在主机上的绝对路径引用。请在此处 (https://docs.docker.com/storage/bind-mounts/) 阅读官方详细信息。
简而言之,它将应用程序目录与容器内的目录同步,以便您在主机中所做的任何更改都会立即反映在容器中。

这意味着如果您更改文件中的任何内容,它们将在正在运行的容器中自动更改。
Nodemon 和 package.json
由于您来自 node.js 世界,您会知道我们必须使用 nodemon 它来监视根目录中的文件,然后在检测到文件更改后立即重新启动 node.js 应用程序。
我全局安装了 nodemon,所以我遇到了 docker 容器的问题,所以请通过运行以下命令来确保您 nodemon 的容器中有 node_modules:
npm install --save-dev nodemon您将拥有它 devDependencies。现在您应该 scripts 在中进行如下编辑 package.json:
"scripts": {
"start": "node index.js",
"dev": "nodemon -L index.js",
"test": "echo"Error: no test specified"&& exit 1"
},
最后,你的 package.json 应该看起来像这样:
{
"name": "docker",
"version": "1.0.0",
"description": "","main":"index.js",
"scripts": {
"start": "node index.js",
"dev": "nodemon -L index.js",
"test": "echo"Error: no test specified"&& exit 1"
},
"author": "","license":"ISC","dependencies": {"express":"^4.18.2"},"devDependencies": {"nodemon":"^3.0.1"}
}
我们现在已经完成了 package.json 更改。让我们继续更新 Dockerfile
更新 Dockerfile
在我们从 上一篇 文章中得到这个之前:
FROM node:12.18.3-alpine3.12
WORKDIR /app
COPY package.json /app
RUN npm install
COPY . /app
EXPOSE 3000:3000
CMD ["node", "index.js"]现在,由于我们已经更新 package.json 并且我们想在开发环境中运行它,因此我们必须运行以下命令:
npm run dev为了使其出现在 Dockerfile 中,我们必须像这样替换最后一行:
CMD ["npm", "run", "dev"]总体 Dockerfile 应该如下所示:
FROM node:12.18.3-alpine3.12 WORKDIR /app COPY package.json /app RUN npm install COPY . /appENV PORT 3000 EXPOSE $PORTEXPOSE 3000:3000CMD ["npm", "run", "dev"]
我们还进行了以下两项更改:
ENV PORT 3000
EXPOSE $PORT3000 我们现在直接在我们的环境变量中添加 Dockerfile 并公开它。
构建 Docker 镜像
由于现在我们进行了更改,package.json 因此我们必须根据之前学到的命令重新构建图像:
docker build -t shameel-node-image .运行 Docker 容器
从上一篇文章中,我们了解到了这个 docker 命令:
docker run -p 3000:3000 -d --name shameel-node-app -d shameel-node-image这将从容器的内部端口(即,到的 shameel-node-app 端口)运行名为 docker 容器。shameel-node-imagedetached modeexposes3000hostMachine3000
文章来源地址 https://www.toymoban.com/diary/docker/332.html
现在,您需要使用一个新标志 -v:
docker run -v : -p 3000:3000 -d --name shameel-node-app -d shameel-node-image 如果你在 Windows 上,你可以这样给出:
docker run -v "D:shameel-node-docker":/app -p 3000:3000 --name shameel-node-app shameel-node-image您必须给出 的绝对路径 hostMachine。在本例中,D:shameel-node-docker 是我的应用程序在 Windows 计算机中存在的绝对路径。
但这使得我们的命令太长了。我们需要一个能够以更干净的方式为我们提供绝对路径的解决方案。
在 Windows CMD 中,您可以使用以下命令获取它 %cd%,在 Linux Bash 中,您应该可以使用以下命令获取它:$(pwd)
对于重击
我使用 Git Bash 进行了尝试,我希望它也能在 Linux 中的 Bash 中工作。
$ docker run -v "$(pwd):/app" -p 3000:3000 -d --name shameel-node-app shameel-node-image我得到这个输出,这意味着容器开始运行:
![]()
对于 Windows CMD
我运行了这个命令,它在 CMD 中就像一个魅力:
docker run -v "%cd%:/app" -d -p 3000:3000 --name shameel-node-app shameel-node-image检查安装座
您现在已成功地将位置从主机安装到容器并希望验证它。
为此,命令的语法如下:
docker inspect 对于我的情况,它变成这样:
docker inspect shameel-node-app然后从整个输出中查找 Mounts。
如果您不想检查所有内容而只想关注 Mount,请运行以下命令:
docker inspect -f "{{.Mounts}}" shameel-node-app您应该能够看到 bind 主机到容器的路径。
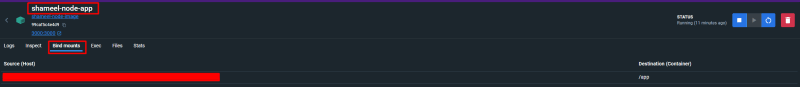
如果您有 Docker Desktop,则可以选择容器并单击 Bind mounts 以查看:

Docker 桌面绑定挂载
避免 node_modules 同步
目前,如果您 node_modules 从主机中删除。它也将从容器中删除。
这不应该是一个想要的行为,因为我们已经 node_modules 在我们的 Dockerfile. 因此,我们必须想出一种方法来同步除 node_modules
我们将不得不使用 - v 具有更具体路径的标志。
我在 CMD 中运行了这样的命令:
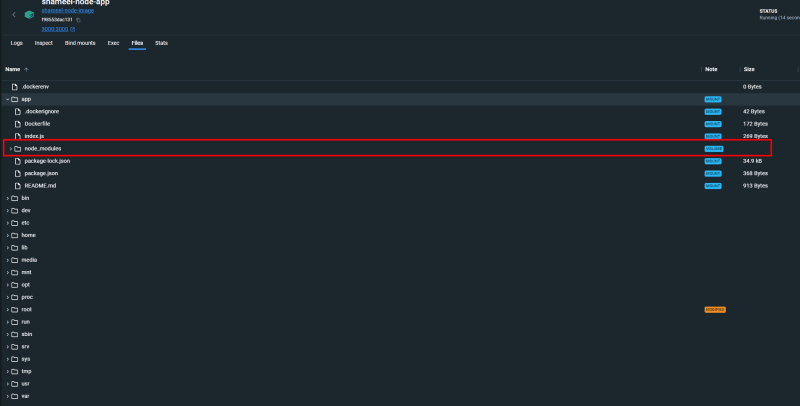
docker run -v "%cd%:/app" -v /app/node_modules -d -p 3000:3000 --name shameel-node-app shameel-node-image现在,您也可以从 Docker Desktop 进行验证:

node_modules 除了是 之外的一切 MOUNT。
node_modulesnpm install 现在通过我们的命令安装 Dockerfile,并且不再同步到主机。
验证开发环境
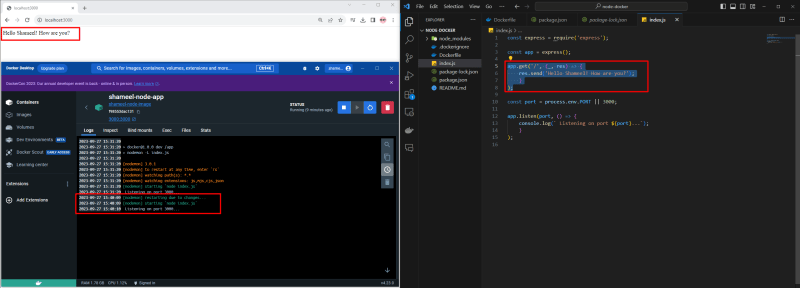
目前我们有这个应用程序:

进行轻微更改并将其保存在文件中后,如下所示:
app.get('/', (_, res) =/> {res.send('Hello Shameel! How are you?');
}
);您可以在下图中检查 nodemonDocker Desktop 日志中的重新启动,一旦我们刷新页面,我们应该能够看到反映的更改

您也可以通过此命令检查 CLI 中的日志:
docker logs 对我来说,它是:
docker logs shameel-node-app
为什么应该进行只读绑定挂载
目前,安装是双面的。如果您对容器中的目录进行任何更改 app,它将反映在您的主机中。
这是危险的,因为如果有人以某种方式访问了您的容器,那么黑客就可以轻松地将恶意内容放入您的主机中。
命令中唯一的变化是添加了:ro 确保挂载为只读的命令。
bash 中的命令如下所示:
docker run -v "$(pwd):/app:ro" -p 3000:3000 -d --name shameel-node-app shameel-node-imageCMD 中的命令如下所示:
docker run -v "%cd%:/app:ro" -p 3000:3000 -d --name shameel-node-app shameel-node-image结论
在这篇博客中,我们学习了如何在 docker 的帮助下通过合并绑定挂载并确保我们的开发更改在保存文件后立即得到反映,从而使 Node.js 中的开发变得容易。
快乐的编码和容器化!🐳✨文章来源:https://www.toymoban.com/diary/docker/332.html
到此这篇关于使用 Docker 轻松开发 Node.js 的文章就介绍到这了, 更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持 TOY 模板网!








