共计 7658 个字符,预计需要花费 20 分钟才能阅读完成。
介绍
作为开发人员,我们经常发现自己需要处理各种依赖项、配置和部署环境。这种复杂性有时会使确保我们的应用程序在不同机器和平台上一致运行变得具有挑战性。
Docker 是一个革命性的工具,它改变了我们构建、发布和运行应用程序的方式。Docker 为运行应用程序提供了一个轻量级、可移植且自给自足的环境,使其成为希望简化开发工作流程和部署过程的 Node.js 和 Express 开发人员的理想选择。
在这篇博文中,我们将踏上揭开 Docker 神秘面纱的旅程,并探索它如何简化 Node.js 和 Express 应用程序的开发和部署。无论您是经验丰富的开发人员还是刚刚入门,本指南都将为您提供自信地容器化 Node.js 和 Express 项目所需的基本 Docker 概念和实践技能。
Docker 到底是什么?
Docker 是一种工具,旨在让使用容器更轻松地创建、部署和运行应用程序。容器允许开发人员将应用程序及其所需的所有部分(例如库和其他依赖项)打包在一起,并将其部署为一个包。
为什么将 Docker 与 Node.js 和 Express 结合使用?
管理依赖关系并确保不同开发和生产环境中的行为一致可能是一项艰巨的任务。这就是 Docker 能够发挥作用的地方。
通过使用 Docker 将 Node.js 和 Express 应用程序容器化,您可以:
隔离依赖关系:Docker 容器封装应用程序的依赖关系,防止不同项目之间的冲突和版本不匹配。
简化部署:Docker 的可移植性确保您的应用程序在开发、测试和生产环境中以相同的方式运行。
轻松扩展:Docker 容器可以轻松复制和水平扩展,以处理增加的流量和需求。
无缝协作:与团队成员共享您的 Docker 容器,确保每个人都在同一环境中工作,无论其本地设置如何。
用实用的东西来实践我们的双手
在继续之前,请在您的系统中安装 docker。
Docker 涉及构建和运行容器化应用程序的几个关键步骤。以下是简单的主要步骤:
-
编写您的代码:首先,您像平常一样为您的应用程序编写代码。
-
创建 Dockerfile:您创建一个名为“Dockerfile”的特殊文本文件,它告诉 Docker 如何设置应用程序的环境。这就像为您的应用程序写下食谱。
-
构建您的 Docker 映像:您使用 Dockerfile 来构建映像。映像就像应用程序及其环境的快照。它包含运行应用程序所需的所有成分和说明。
-
运行容器:一旦有了映像,您就可以从中创建容器。容器就像应用程序的运行实例。这是您的应用程序实际运行的地方。
-
使用您的应用程序:现在您的容器正在运行,您可以像使用常规程序一样使用您的应用程序。它与您的计算机隔离,因此不会弄乱其他任何内容。
-
停止或删除容器:使用完应用程序后,您可以停止容器(就像关闭应用程序)或将其删除(就像删除它)。
更简单地说,就像烤蛋糕一样:
-
编写代码:您写下蛋糕食谱。
-
创建 Dockerfile:您在特殊的食谱卡中写下烘烤蛋糕的步骤。
-
建立形象:您使用食谱卡收集所有原料并烘烤蛋糕。现在你已经准备好蛋糕了。
-
运行容器:将蛋糕放在盘子上并开始吃。这就像在容器中运行应用程序一样。
-
停止或移除容器:当您吃饱并且不想再吃东西时,您可以停止进食(停止容器)或扔掉剩下的蛋糕(移除容器)。
Docker 帮助您将应用程序及其环境打包到一个整洁的便携式盒子(映像)中,然后在您想要的任何地方运行它(容器)。这就像拥有一个神奇的厨房,可以随时随地制作和供应您的蛋糕!
让我们用我们的代码来看看它的实际情况:
编写你的代码
如果您已经熟悉 node/express,那么本节应该是轻而易举的事情,因此我会以更快的速度进行。
创建新文件夹并执行此操作 npm init 并按住 Enter。
您现在应该有一个 package.json 文件。
创建一个名为的新文件 index.js 并粘贴以下代码:
const express = require('express');
const app = express();
app.get('/', (_, res) => {res.send('Hello Shameel!');
}
);
app.listen(3000, () => {console.log('Example app listening on port 3000!');
}
);现在在终端中执行此操作:
npm install安装完成后,在终端中输入:
node index.js你应该在终端中看到这个:
Shameel app listening on port 3000!这是一个简单的应用程序,Hello Shameel 当您点击 http://localhost:3000/ 浏览器时就会发送
创建一个 Dockerfile 🐳
您所要做的就是创建一个名为:的文件 Dockerfile 并将其粘贴:
FROM node:12.18.3-alpine3.12
WORKDIR /app
COPY package.json /app
RUN npm install
COPY . /app
EXPOSE 3000:3000
CMD ["node", "index.js"]
让我们分解一下 Docker 指令:
FROM node:12.18.3-alpine3.12
-
说明:此行告诉 Docker 从 Node.js 版本 12.18.3 的基础映像开始,具体来说,它使用名为 Alpine 的轻量级 Linux 版本 3.12。
-
更简单的解释:可以将其视为选择一台已安装 Node.js 的预制计算机。我们选择一台体积小、速度快的计算机 (Alpine),并配备 Node.js 版本 12.18.3。
WORKDIR /app
-
说明:这会将 Docker 容器内的工作目录设置为名为“app”的文件夹。
-
更简单的解释:想象一下,您正在虚拟房间内工作,并且此命令表示:“从现在开始,让我们在‘应用程序’房间内工作。”
COPY package.json /app
-
说明:这会将“package.json”文件从您的计算机(用于构建 Docker 容器的计算机)复制到 Docker 容器内的“app”文件夹中。
-
更简单的解释:这就像从办公桌上取出一张纸(package.json)并将其放入“应用程序”房间内。
RUN npm install
-
解释:这告诉 Docker 在容器的“app”文件夹中运行“npm install”命令。它根据“package.json”文件中列出的内容安装 Node.js 应用程序所需的所有软件。
-
更简单的解释:假设您有一个食谱 (package.json),其中列出了蛋糕所需的所有成分。这个命令就像去厨房(“应用程序”房间)并实际获取所有这些成分(安装它们),以便稍后可以烘烤蛋糕。
COPY . /app
-
说明:这会将计算机中的所有文件和文件夹(整个当前目录,用“.”表示)复制到 Docker 容器内的“app”文件夹中。
-
更简单的解释:这就像将所有项目文件和文件夹(包括代码)移到“应用程序”房间中。
EXPOSE 3000:3000
-
说明:这部分告诉我们容器预计侦听端口 3000。此处的格式为 hostPort:containerPort,其中:hostPort 是您的计算机(主机)上可用于与容器通信的端口。containerPort 是容器内的端口,您的应用程序设置为接收网络请求。
-
更简单的解释:当这个容器运行时,就像容器上有一扇标有“3000”的门。如果你想与容器内的任何内容交谈,你应该敲这扇门(端口 3000)。
CMD [“node”, “index.js”]
-
说明:这设置 Docker 容器启动时将运行的默认命令。在本例中,它运行“node index.js”命令,该命令通常会启动 Node.js 应用程序。
-
更简单的解释:将其视为在您进入“应用程序”房间时设置自动操作。一旦你走进去,某人(Docker)就会自动使用“node index.js”启动你的项目。
因此,所有这些说明加在一起就像给 Docker 提供一组步骤来创建一个特殊的工作区(“应用程序”房间),引入工具和成分(Node.js 和依赖项),然后在进入该房间时启动您的项目。这样,任何拥有 Docker 的人都可以使用这组指令为您的 Node.js 应用程序创建完全相同的环境。
构建您的 Docker 镜像
在终端中输入此命令
docker build .
该 docker build . 命令用于根据位于当前目录(由点表示.)的 Dockerfile 中提供的指令构建 Docker 映像。
以下是该命令的更多详细信息:
-
需要 Dockerfile:在使用此命令之前,您运行该命令的同一目录中必须有一个 Dockerfile。Dockerfile 包含有关如何创建映像的说明,包括使用什么基础映像、要安装什么软件以及如何配置环境。
-
构建过程:当您运行时 docker build .,Docker 会从 Dockerfile 中读取指令并逐步遵循它们。它从初始基础映像(在 Dockerfile 中指定)开始,然后执行 Dockerfile 中的每个命令以在该基础映像之上创建层。
-
分层方法:Docker 使用分层方法来构建镜像。Dockerfile 中的每条指令都会向镜像添加一个新层。这种分层可以实现层的高效缓存和重用,如果 Dockerfile 没有更改,则可以使后续构建速度更快。
-
输出:当 Docker 执行 Dockerfile 中的指令时,您将在终端中看到显示构建进度的输出。Docker 将根据指示下载必要的组件、安装软件并执行其他任务。
-
最终映像:执行完 Dockerfile 中的所有指令后,Docker 会生成最终映像。该映像是您的应用程序及其环境的快照,包括 Dockerfile 中指定的所有依赖项和配置。
-
标记:默认情况下,Docker 会为其构建的镜像分配一个唯一的标识符(一个长的十六进制字符串)。但是,您还可以使用该 - t 标志为您的图像提供更易于理解的名称和标签。例如:docker build -t myapp:1.0 .
-
结果:构建过程成功完成后,您将拥有一个封装您的应用程序及其环境的 Docker 映像。然后,您可以使用此映像来创建和运行容器,这些容器是可以单独执行的应用程序的实例。
运行该命令后,您将看到如下输出:
=> [internal] load build definition from Dockerfile 0.1s
=> => transferring dockerfile: 157B 0.0s
=> [internal] load .dockerignore 0.1s
=> => transferring context: 2B 0.0s
=> [internal] load metadata for docker.io/library/node:12.18.3-alpine3.12 11.1s
=> [auth] library/node:pull token for registry-1.docker.io 0.0s
=> [1/5] FROM docker.io/library/node:12.18.3-alpine3.12@sha256:24d74460bbffb823e26129ea186ebab1678757e210a521e3358 30.8s
=> => resolve docker.io/library/node:12.18.3-alpine3.12@sha256:24d74460bbffb823e26129ea186ebab1678757e210a521e3正如您所看到的,您正处于 5 步中的第一步,并且它使用了上面第 3 点中讨论的 分层方法。
它首先下载图像。然后执行后续命令,您将看到如下所示:
[4/5] RUN npm install
[5/5] COPY . /app
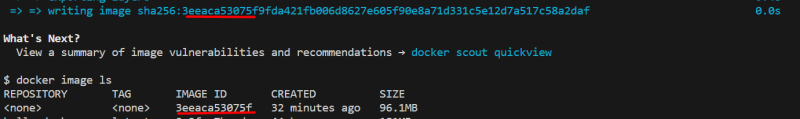
最后,您将看到类似的内容,表示您现在已准备好构建映像。
writing image sha256:Docker 镜像基本操作
现在你已经编写了 docker 镜像,让我们看看。
列表图片
运行这个命令:
docker image ls您应该能够看到没有任何标签的图像:

请注意,它没有标签,因为我们没有提供任何标签。
删除图像
运行这个命令:
docker image rm 您可以从前面演示的命令中找到 idof。对于我的情况,我会这样给出:imagedocker image ls
docker image rm 3eeaca53075f我看到这样的回应:
Deleted: sha256:3eeaca53075f9fda421fb006d8627e605f90e8a71d331c5e12d7a517c58a2daf使用标签构建 Docker 镜像
使用带有 of 的 - t 标志,如下所示:nametag
运行这个命令:
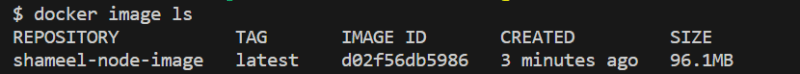
docker build -t shameel-node-image .很酷的事实:
看这个:

你看到分层的魔力了吗?这些步骤已被缓存:
=/> CACHED [2/5] WORKDIR /app
=> CACHED [3/5] COPY package.json /app
=> CACHED [4/5] RUN npm install
这意味着 npm install 每当您在 Node.js 应用程序中进行更改时,它并不总是会运行。仅复制更改。仅当您添加 / 删除依赖项时它才会改变。
运行容器
容器从图像运行。
让我们列出我们刚刚使用 Cool 标签构建的图像。

您可以使用以下命令运行它:
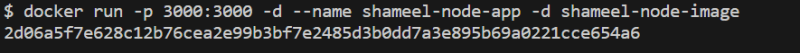
docker run -p 3000:3000 -d --name shameel-node-app -d shameel-node-image让我们消化一下该命令是什么:
-
docker run:这告诉 Docker 运行一个容器,它就像一个运行应用程序的虚拟空间。
-
–name Shameel-node-app:这部分允许您为容器指定一个唯一的昵称,在本例中假设它是“shameel-node-app”。
-
-d:该标志代表“分离模式”。这意味着您的容器将在后台运行,您可以继续使用终端执行其他任务。
-
-p 3000:3000:这部分指定端口映射。它告诉 Docker 将主机(运行 Docker 的计算机)上的端口 3000 映射到容器内的端口 3000。这样做是为了让您可以通过主机的端口 3000 访问容器内运行的服务。
-
Shameel-node-image:这是您要用来创建容器的 Docker 映像的名称。这就像您在申请时要遵循的食谱。
因此,当您运行此命令时,Docker 将:
获取“shameel-node-image”(您的应用程序配方)。
从中创建一个新容器,将其命名为“shameel-node-app”(就像为您的菜肴制作一个盘子)。
开始在后台运行您的应用程序,然后您可以继续使用终端执行其他操作。
就好像您点了一顿饭(图片),要求将其放在盘子上(名为“shameel-node-app”的容器),然后就可以享用美食,而无需观看厨师(Docker)在厨房(你的电脑)做饭。
完成并除尘后,您应该看到一个奇怪的字符串:

这个奇怪的字符串就是容器的 ID。
对于我的情况是:
2d06a5f7e628c12b76cea2e99b3bf7e2485d3b0dd7a3e895b69a0221cce654a6您可以使用此命令列出容器
docker ps这样就完成了..
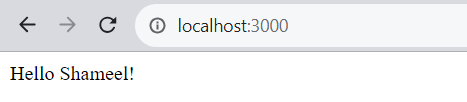
现在转到浏览器中的链接并点击:
http://localhost:3000/神奇的是你会看到这个:

如果您有 docker 桌面,那么您应该能够看到该应用程序的终端:

.dockerignore 的重要性
目前,我们正在复制所有内容,但我们不想复制所有内容,在本例中为 node_modules, Dockerfile。在生产应用程序中,我们也不会真正推送所有内容,尤其是秘密之类的东西。
因此,就像在 中一样 git,我们有.gitignore,在这里,我们有.dockerignore 这可以帮助我们避免我们不想复制到图像中的文件。
只需创建一个.dockerignore 文件,写入您想要忽略的文件 / 目录的名称。
像这样:
node_modules
Dockerfile
.gitignore
.git
结论
以下是 Docker 的关键要点和命令:
要点:
-
Docker 允许您在容器中创建、部署和运行应用程序,容器将应用程序及其依赖项打包到单个可移植单元中。
-
将 Docker 与 Node.js 和 Express 结合使用可以帮助您隔离依赖项、简化部署、轻松扩展并与团队无缝协作。
-
这 Dockerfile 是定义 Docker 镜像构建方式的关键组件。它包括设置环境、安装依赖项和运行应用程序的说明。
-
Docker 镜像是应用程序及其环境的快照,而 Docker 容器是这些镜像的可以独立运行的实例。
-
Docker 命令,例如 docker build、docker run、docker image ls 和 docker image rm,用于构建、运行、列出和删除 Docker 映像和容器。
主要 Docker 命令:
-
docker build
.:使用当前目录下的 Dockerfile 构建 Docker 镜像。 -
docker run -p
: -d –name :从映像运行 Docker 容器,指定端口映射、容器名称和映像名称。 -
docker image ls:列出系统上的 Docker 镜像。
-
docker image rm
:通过 ID 删除 Docker 镜像。 -
docker ps:列出系统上的 Docker 容器。
快乐的编码和容器化!🐳✨
文章来源:https://www.toymoban.com/diary/docker/331.html
下一篇:使用 Docker 轻松开发 Node.js
文章来源地址 https://www.toymoban.com/diary/docker/331.html
到此这篇关于面向 Nodejs 开发人员的 Docker 的文章就介绍到这了, 更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持 TOY 模板网!








