共计 1635 个字符,预计需要花费 5 分钟才能阅读完成。
vue3使用的国际化库为:i18n
安装方式:
npm install vue-i18n@next
安装完成后在 src 文件夹下新建 lang 文件夹
在 lang 文件夹下新建需要语言转换的文件夹,这里以 中文 zh和 英文 en举例,在这两个文件夹下新建需要转换的语言
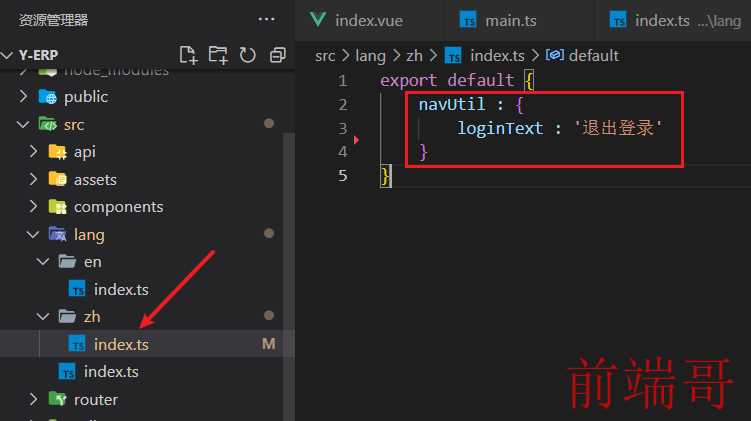
在 zh 的index.ts中写好我们需要转换的语言
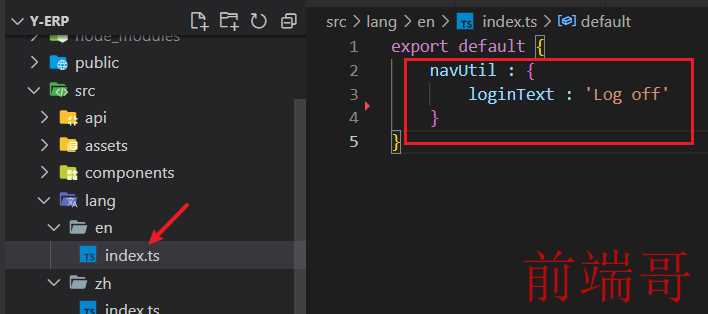
en的 index.ts 也是一样的
在 lang 文件夹下新建 index.ts 文件,在该文件下引入刚才的建立的语言包,配置需要使用的默认语言
// lang -> index.ts
import { createI18n } from 'vue-i18n'
import zh from './zh'
import en from './en'
/* 这里必须是 messages 名称 */
const messages = {
'zh-US' : zh,
'en-US' : en
}
const i18n = createI18n({
legacy: false, // 使用 Composition API 模式,则需要将其设置为 false
globalInjection: true, // 全局生效 $t
locale: 'zh-US', // 默认使用的语言
messages, // 使用数据源
})
export { i18n }
在 main.ts 文件下导入并挂载i18n
import { createApp } from "vue";
import "./style.css";
import App from "./App.vue";
import router from "./router/index";
// 引入国际化
import { i18n } from './lang/index'
const app = createApp(App)
/* globalProperties 一个用于注册能够被应用内所有组件实例访问到的全局属性的对象。*/
app.config.globalProperties.$i18n = i18n;
app
.use(router)
.use(i18n) // 挂载 i18n
.mount("#app")
main文件设置好后,我们就可以在页面使用了,页面的使用方法:
div>
el-switch
v-model="lang"
inline-prompt
style="--el-switch-on-color: #13ce66; --el-switch-off-color: #97a0ff"
active-text="中"
inactive-text="英"
@change="languageChange"
/>
span>{{t('navUtil.loginText') }}span>
div>
import { useI18n } from "vue-i18n";
const { t } = useI18n();
const lang = ref(true); // 开关,语言状态切换
/* getCurrentInstance()可以用来获取当前组件实例 */
let current = getCurrentInstance()?.appContext.config.globalProperties as any;
// 根据状态,切换国际化
const languageChange = (val : boolean) => {
// false 英 true 中,此处的 zh-US 就是 lang -> index.ts -> messages 对象的键名
val ? current.$i18n.locale = 'zh-US' : current.$i18n.locale = 'en-US'
}


如果是后台返回的菜单数据,我们需要根据菜单数据的键做语言处理,例如这样的
首先需要在 lang 对应的中英文文件夹下新增语言配置,由于后台返回的键名都是一样的,我们可以使用 键 +id 的方法让这些键保持独立,例如:
菜单一般都是遍历出来的,在页面中用模板字符串拼接 id 即可
span>{{ t(`menu.authName${item.id}`) }}/span>
如果觉得这篇文章对你有帮助,欢迎点赞👍、收藏💖、转发✨哦~
原文地址: vue3 项目国际化,你还不了解吗?
正文完








