共计 4540 个字符,预计需要花费 12 分钟才能阅读完成。
🎉精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页:【主页——🚀获取更多优质源码】
🎓 web 前端期末大作业:【📚毕设项目精品实战案例 (1000 套)】
🧡 程序员有趣的告白方式:【💌HTML 七夕情人节表白网页制作 (110 套)】
🌎超炫酷的 Echarts 大屏可视化源码:【🔰 echarts 大屏展示大数据平台可视化(150 套)】
🎁 免费且实用的 WEB 前端学习指南:【📂web 前端零基础到高级学习视频教程 120G 干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于 2016 年、2020 年两度荣获 CSDN 年度十大博客之星。十载寒冰,难凉热血;多年过去,历经变迁,物是人非。然而,对于技术的探索和追求从未停歇。💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、🔧 网站代码
-
- 🧱HTML 结构代码
- 💒CSS 样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🧑个人网页设计、🙋♂️个人简历制作、👨💼简单静态 HTML 个人网页作品、👨🏭个人介绍网站模板、等网站的设计与制作。
二、✍️网站描述
⭐个人网页设计网站模板采用 DIV CSS 布局制作,网页作品有多个页面,如 : 个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS 样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
🏅 一套 A + 的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有 5 -10 个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用 Div+Css 技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有 JS 特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如 gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言 HTML5+CSS3+JS 程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用 PS 做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html 网页结构文件、css 网页样式文件、js 网页特效文件、images 网页图片文件;
📙网页编辑方面 :网页作品代码简单,可使用任意 HTML 编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++ 等任意 html 编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html 文件包含:其中 index.html 是首页、其他 html 为二级页面;
(2)📑 css 文件包含:css 全部页面样式, 文字滚动, 图片放大等;
(3)📄 js 文件包含:js 实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到 js 代码)。
四、🌐网站演示






五、🔧 网站代码
🧱HTML 结构代码
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
head>
meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
title>HOMEtitle>
link rel="shortcut icon" type="image/jpg" href="picture/head.jpg">
link rel="stylesheet" type="text/css" href="css/mystyle.css">
link rel="stylesheet" type="text/css" href="css/picture.css">
link rel="stylesheet" type="text/css" href="css/home.css">
script type="text/javascript" src="js/return_time.js" fontsize="20px">script>
script type="text/javascript" src="js/picture.js" fontsize="20px">script>
head>
body bgcolor="#F8F8FA">
div id="whole">
div id="head">
div class="head_left">
div class="head_img">
img class="head" src="picture/head.jpg" title="XXX hometown introduce">
div>
h2>Hometown Introduceh2>
div>
div id="head_time">
script type="text/javascript">
return_time();
script>
div>
div>
div id="title">
div class="title_left">
div class="home_page">a href="">首页a>div>
div class="detail_introduce">a href="detail_introduce.html">景点介绍a>div>
div>
div class="title_right">
div class="specialty">a href="specialty.html">特产介绍a>div>
div class="personal_information">a href="log.html">登录 a> a>/a> a href="re.html"> 注册a>div>
div>
div>
div id="container">
div id="list" style="left: -1050px;">
img src="picture/005.jpg" alt="1">
img src="picture/001.jpg" alt="1" title="在山上远眺全城">
img src="picture/002.jpg" alt="2" title="登高远望">
img src="picture/003.jpg" alt="3" title="有这样的春天,夏天">
img src="picture/004.jpg" alt="4" title="也有这样的秋天">
img src="picture/005.jpg" alt="5" title="还有这样的冬天">
img src="picture/001.jpg" alt="5">
div>
div id="buttons">
span index="1" class="on">span>
span index="2">span>
span index="3">span>
span index="4">span>
span index="5">span>
div>
a href="javascript:;" id="prev" class="arrow">a>
a href="javascript:;" id="next" class="arrow">>a>
div>
br>
hr width="90%">
div id="content">
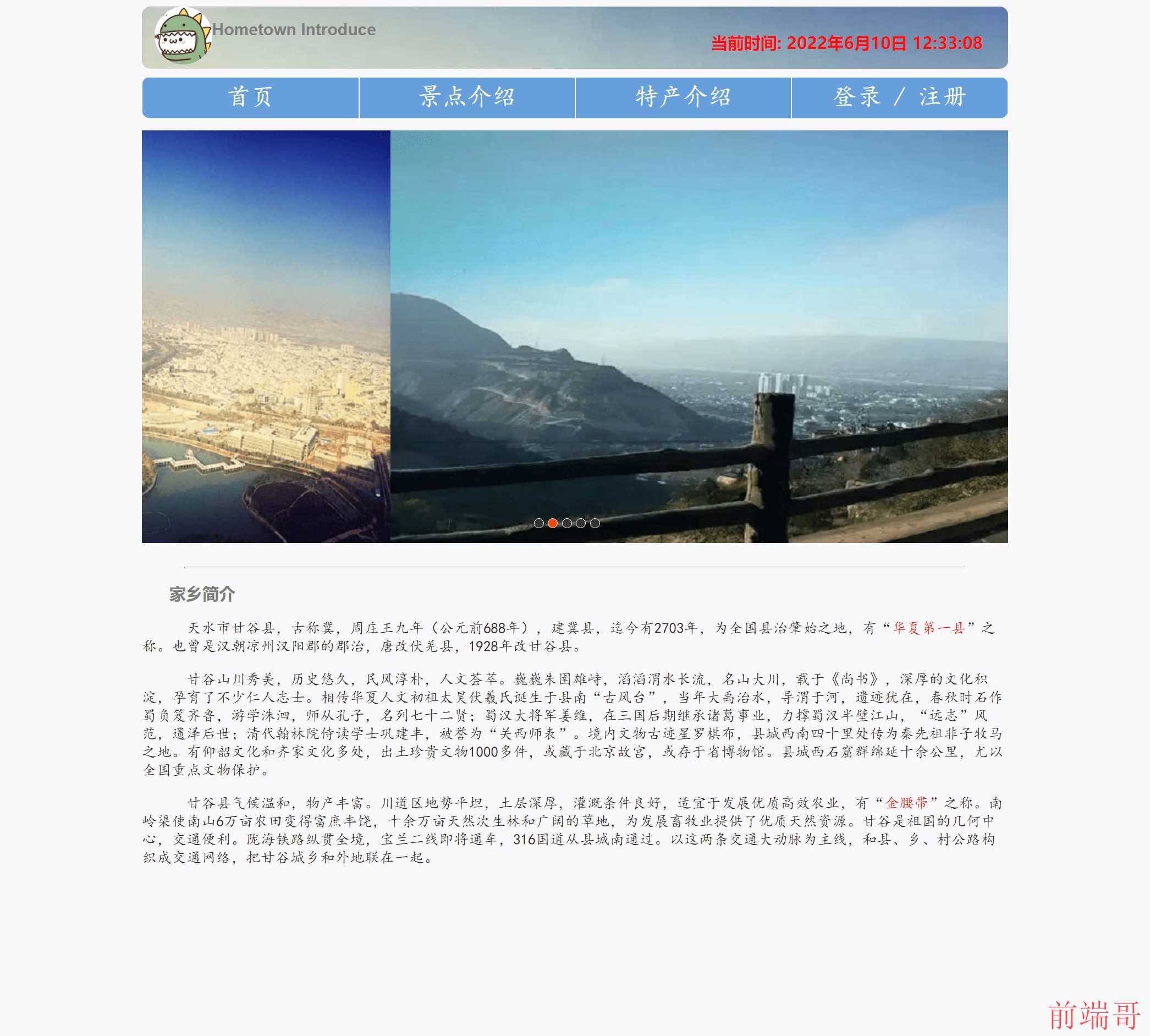
h2> 家乡简介h2>
p class="home"> 天水市甘谷县,古称冀,周庄王九年(公元前 688 年),建冀县,迄今有 2703 年,为全国县治肇始之地,有“font class="emphasis">华夏第一县font>”之称。也曾是汉朝凉州汉阳郡的郡治,唐改伏羌县,1928 年改甘谷县。p>
p class="home"> 甘谷山川秀美,历史悠久,民风淳朴,人文荟萃。巍巍朱圉雄峙,滔滔渭水长流,名山大川,载于《尚书》,深厚的文化积淀,孕育了不少仁人志士。相传华夏人文初祖太昊伏羲氏诞生于县南“古风台”,当年大禹治水,导渭于河,遗迹犹在,春秋时石作蜀负笈齐鲁,游学洙泗,师从孔子,名列七十二贤;蜀汉大将军姜维,在三国后期继承诸葛事业,力撑蜀汉半壁江山,“远志”风范,遗泽后世;清代翰林院侍读学士巩建丰,被誉为“关西师表”。境内文物古迹星罗棋布,县城西南四十里处传为秦先祖非子牧马之地。有仰韶文化和齐家文化多处,出土珍贵文物 1000 多件,或藏于北京故宫,或存于省博物馆。县城西石窟群绵延十余公里,尤以全国重点文物保护。p>
p class="home"> 甘谷县气候温和,物产丰富。川道区地势平坦,土层深厚,灌溉条件良好,适宜于发展优质高效农业,有“font class="emphasis">金腰带font>”之称。南岭渠使南山 6 万亩农田变得富庶丰饶,十余万亩天然次生林和广阔的草地,为发展畜牧业提供了优质天然资源。甘谷是祖国的几何中心,交通便利。陇海铁路纵贯全境,宝兰二线即将通车,316 国道从县城南通过。以这两条交通大动脉为主线,和县、乡、村公路构织成交通网络,把甘谷城乡和外地联在一起。p>
div>
div>
body>
html>
💒CSS 样式代码
#content{
width: 1050px;
height: auto;
margin: auto;
margin-top: 5px;
border: 0px solid;
}
p.home{
font-family: 楷体;
color: #332929;
font-size: 18px;
line-height: 22px;
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1. 如果我的博客对你有帮助、如果你喜欢我的博客内容,请“👍点赞”“✍️评论”“💙收藏”一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我 | 获取更多源码 | 优质文章】带您学习各种前端插件、3D 炫酷效果、图片展示、文字效果、以及整站模板、大学生毕业 HTML 模板、期末大作业模板、等!「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥

原文地址: HTML5 期末考核大作业,网站——旅游景点。学生旅行 游玩 主题住宿网页 (3)








