共计 6637 个字符,预计需要花费 17 分钟才能阅读完成。
1.XML,HTML,XHTML 区别⭐
XML:XML 是一个可扩展标记语言 ,主要是用来存储,传输数据的,并非显示数据,可以用来标记数据,定义数据类型,允许用户对自己的标记语言进行定义,一般用于 java
HTML: 是一个超文本标记语言 ,主要用来描述网页的一种标记语言,通过标记标签来描述网页
XHTML:XHTML 是一个可扩展超文本标记语言 ,XHTML 是基于 XML 和 HTML 来的,也是用来描述网页的标记语言,是更严格的 HTML 版本,例如:XHTML 元素必须被正确地嵌套,标签名必须用小写字母,文档必须拥有根元素,对于图片需添加 alt 属性等。XHTML 和 HTML 4.01 几乎是相同的,XHTML 是 W3C 标准。
XML 和 HTML 区别 :XML 相比 HTML 的语法更加严格,HTML 是预定义的,XML 标签是自定义的,可扩展的,HTML 的设计目的是显示数据并集中于数据外观,XML 的设计目的是描述数据,存放数据并集中于数据内容,XML 是一种跨平台的,数据处理和传输的工具,总的来说 XML 是传输数据,HTML 是用来描述网页的,XHTML 比 HTML 更加严格
2.XML 和 JSON 的区别⭐⭐
JSON:JSON 是一种轻量级的数据交换格式,他基于 JavaScript 的一个子集,但是独立于编程语言,JSON 格式可以用来在网络中传输数据,也可以存储数据,JSON 采用的是键值对,键可以为字符串,数字,布尔,数组,对象,null
XML:XML 是一种可扩展标记语言,是通用标记语言 SGML 的子集,XML 主要是用来存储数据,传输数据,不是显示数据的,可以用来标记数据类型,允许用户对自己的标记语言进行定义
JSON 和 XML 区别 :JSON 数据体积小,传递速度快,与 JavaScript 交互,更加方便,速度更快,更容易解析处理,XML 对数据的描述性比较好,JSON 支持数组,XML 不支持数组,JSON 不支持命名空间,XML 支持命名空间,JSON 更容易阅读,XML 难以阅读和解释,JSON 不用结束标记,XML 有开始和结束标签,JSON 安全性较低,不支持注释,仅支持 UF- 8 编码,XML 比 JSON 更安全,支持注释,支持各种编码
3.W3C 的规范⭐⭐
W3C 标准 :指的是万维网联盟的标准,万维网联盟的标准不是指的一个标准,而是一系类的标准,web 可以简单分为结构,表现,行为三部分,三部分独立开,使其模块化,w3c 是对 web 做出的规范,使代码更加的严谨,做出来的网页更加容易使用和维护
结构标准 :主要包括 XML,HTML,比如像标签闭合,标签属性名字小写,标签不乱嵌套,属性必须有属性值,属性值必须用引号括起来,特殊符号用编码显示,标签规范可以提高搜索引擎对页面的抓取效率,对 SEO 很有帮助,越规范的网站搜索排名越靠前
表现标准 :主要包括 CSS,行为标准主要包括对象模型(像 W3C DOM,ECMAScript),比如说尽量使用外链 css 和 js 脚本,提高页面渲染效率,尽量少使用行内样式,类名要做到见名知意。遵循 w3c 标准可以让我们的页面,我们的程序支持所有浏览器,能够尽量满足更多的用户。
W3C 标准体现 :这也是说开发者在开发过程中如何去遵守 W3C 标准,这里面很多规范都是为了 XHTML,jQuery 不符合 W3C 标准
4. 什么是语义化标签⭐
1. 语义化标签就是把标签语义化,让标签有自己含义,让浏览器和搜索引擎能够直观的认识标签的用途和内容
2. 虽然采用 DIV+CSS 的方式布局,但是 DIV 标签本身没有特殊的含义,文档结构不清晰,不利于浏览器对页面的读取,在分离 CSS 样式后,体验不友好
3. 使用语义化标签可以使代码结构更加清晰,可读性高,便于团队开发和后续维护,在页面没有加载 css 的情况下也能显示良好的结构,易于阅读,有利于 SEO
4. 语义化标签是 H5 的新特性,语义化标签有
5. 常用的块级元素和行内元素有哪一些⭐
块级元素:div,p,h1-h6,ol,li,table,form
行内标签:span,img,a,input,button,label
行内块元素:img,input,button
6. 行内元素和块元素的区别⭐
块级元素 :默认换行,独占一行,可设置宽高,块级元素可以嵌套任意元素,块级文字不能放入其他块级元素,
行内元素 :默认不换行,设置宽高无效,不能包含块级元素,只能包含文字或者其他行内元素,设置 margin,padding 无效
转换 :display:block,display:inline,display:inline-block
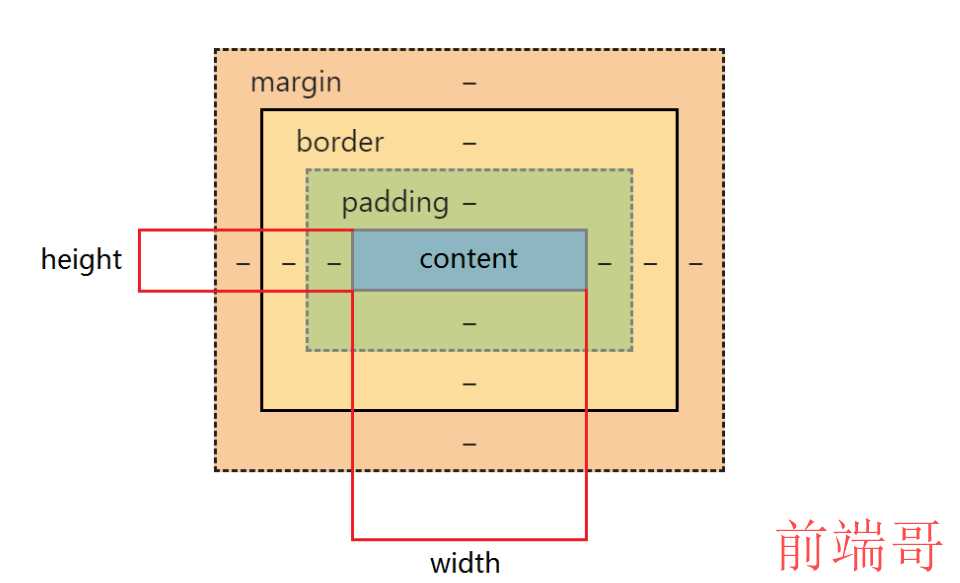
7.CSS 盒模型有哪几种,有什么区别⭐⭐
- 根据盒子大小的计算方式不同,css 盒模型分为了两种类型,分别是标准盒模型和 IE 盒模型
- 标准盒模型:盒子的大小 = width(content) + border + padding + margin

- IE 盒模型:盒子的大小 = width(content + border + padding) + margin

- 默认情况下都是标准盒模型,设置 IE 盒模型:box-sizing:border-box,设置标准盒模型:box-sizing:content-box
8. 标签上的 title 与 alt 的区别⭐
- alt 是给搜索引擎识别,在图像无法显示时的代替文本
- title 是元素的注释信息,主要是用于用户解读
- 当鼠标放在文字或者图片的时候 title 文字会显示,在 IE 浏览器中 ali 起到了 title 的作用,变成了提
9.H5 新特性有哪些⭐
1. 语义化标签

2. 新增表单功能(类型和属性)
3. 音频视频:,
4. 画布:
5.SVG 绘图
6. 地理位置
7. 拖拽 API
8.WebStorage(本地存储:LocalStorage / SessionStorage)
10.css3 的新特性有哪些⭐
1. 选择器:层级选择器,属性选择器,状态伪类选择器,结构伪类选择器,伪元素选择器
2. 文本效果:文本阴影,文本自动换行,文本溢出,(单词拆分,文本拆分)
3. 边框:圆角边框 border-radius,边框阴影 box-shadow,边框图片 border-image
4. 背景:渐变背景,多重背景 (设定背景图像的尺寸,指定背景图像的位置区域,背景的绘制)
5. 透明度:opacity(取值 0 -1,通常用于做元素的遮罩效果)
6. 高斯模糊:filter
7. 渐变:background: linear-gradient (线性渐变,径向渐变,文字渐变)
8. 过渡:transition
9.2D 转换 / 3D 转换:transform
10. 动画:Animation(@keyframes 动画帧)
11. 媒体查询:@media
12. 多列布局 (兼容性不好,还不够成熟)
13. 弹性布局(flex)
14. 网格布局
11.css 的引用有那些,link 和 @import 的区别⭐⭐
css 的引用有哪些:
1. 内联方式(直接在 html 标签中写 style 样式)
2. 嵌入方式(在
3. 链接方式(使用 link 引入外部 css 文件)
link 和 import 的区别:
1.link 和 import 写法不同,link 通过标签 href 引入,import 是导入
2.link 是 XHTML 标签,还可以定义其他事务,@import 属于 css 范围,只能加载 css
3.link 无兼容问题,@import 兼容 IE5 以上
4.link 支持使用 Javascript 控制 DOM 去改变样式,@import 不支持改变样式。
5.link 是连接整个 css 文件,@import 可以模块化引入 css 文件。
6.link 引用 CSS 时,在页面加载时同时加载 css,而 @import 会把 css 文件放在页面的最底部,导致 css 最后才加载完毕,等到页面完全加载才加载 css,导致页面留白时间长,影响用户体验。
12.href 和 src 的区别⭐⭐
请求资源不同 :href 超文本引用,用来建立当前元素和文档之间的连接,常用的是 link、a 标签。src 会将指向的资源下载并引用到当前文档中,常用的标签有 script,img,iframe 标签。
作用结果不同 :href 用于在当前文档和引用资源之间确立联系,src 用于替换当前内容。
浏览器解析方式不同 :herf 引用的资源时,浏览器会将其识别为 CSS 文档,并行下载资源并且不会停止对当前文档的处理。当浏览器解析到 src 时,会暂停其他资源的下载和处理,直接将该资源下载,编译,执行完毕。
13.css 单位尺寸有哪些?应用场景⭐
1.px:像素,相对长度单位,它的大小取决于屏幕的分辨率,是一个固定值,不能够自适应。
2.em:相对长度的单位,相对于当前对象内文本的字体尺寸,未设置则默认是浏览器默认字体尺寸。
3.rem:CSS3 中新增的一个相对长度单位,相对于根元素 的 font-size 字体大小,根元素字体大小未设置,使用浏览器默认字体大小。
4.vw:相对于视口的宽度。视口被均分为 100 单位的 vw。
5.vh:相对视口高度,视口被均分为 100 单位的 vh。
6.vmin:相对于视口宽度或高度中较小的那个。其中最小的那个被均分为 100 单位的 vmin。
7.vmax:相对于视口宽度或高度中较大的那个。其中最大的那个被均分为 100 单位的 vmax。
8.cm:厘米,绝对长度单位。
9.mm:毫米,绝对长度单位。
10.in:英寸,绝对长度单位。
11.%:百法比
应用场景:
**1.** 在移动端网页开发中,页面要做成响应式的,可使用 rem 配合媒体查询实现。原理:通过媒体查询,能够在屏幕尺寸发生改变时,重置 html 根元素的字体大小,页面中的元素都是使用 rem 为单位设置的尺寸,因此只要改变根元素字体大小,页面中的其他元素的尺寸就自动跟着修改。
**2.** 利用 vw 和 rem 实现响应式。原理:由于 vw 被更多浏览器兼容之后,在做移动端响应式页面时,通常使用 vw 配合 rem。原理是使用 vw 设置根元素 html 字体的大小,当窗口大小发生改变,vw 代表的尺寸随着修改,无需加入媒体查询,页面中的其他元素仍使用 rem 为单位,就可实现响应式。
14. 移动端适配方案有哪些?⭐
vw、rem、em、rpx、%
15、什么是浮动?⭐
设置浮动的图片,可以实现文字环绕图片。设置了浮动的块级元素可以排列在同一行。设置了浮动的行内元素可以设置宽高。浮动造成的影响:使盒子脱离文档流,如果父级盒子没有设置高度,需要被子盒子撑开,那么这时候父级盒子的高度就塌陷了,同时也会造成后面的盒子布局受到影响。
16、清除浮动有哪些方法? ⭐
- 父级 div 定义 height(只适合高度固定的布局)
- 结尾处加空 div 标签然后添加一个 clear:both 样式(浮动多的话要加很多个 div)
- 父级 div 定义 overflow:hidden 超出盒子部分会被隐藏(不推荐)
- 父级 div 定义伪类:(推荐)
clearfix:after
{
content:"";display:block;visibility:hidden;height:0;line-height:0;clear:both;}
17、css 选择器有哪些?⭐
基本选择器:
- 标签选择器(div {})
- id 选择器(id=”a”, #a {})
- 类选择器 class(class=”b”, .b {})
- 通配符选择器(* {})
CSS3 新增选择器:
1. 层级选择器:
2. 状态伪类选择器
3. 结构伪类选择器
4. 表单伪类选择器
5. 伪元素选择器
6. 属性选择器
18、CSS 样式覆盖规则?⭐
- 规则一:由于继承而发生样式冲突时,最近祖先获胜。
- 规则二:继承的样式和直接指定的样式冲突时,直接指定的样式获胜。
- 规则三:直接指定的样式发生冲突时,样式权值高者获胜。
- 规则四:样式权值相同时,后者获胜。
- 规则五:!important 的样式属性不被覆盖。
19、CSS 样式的优先级?⭐⭐
- ** 引入方式:** 内联样式的优先级高于嵌入和外链,嵌入和外链的选择器相同就看他们在页面的插入顺序,后面插入的会覆盖前面的。
- ** 选择器优先级:**id 选择器高于 (类选择器 / 伪类选择器 / 属性选择器) 高于 (标签选择器 / 后代选择器 / 伪元素选择器) 高于 (子选择器 / 相邻选择器) 高于通配符 *。
- ** 继承样式:** 继承样式是所有样式中优先级比较低的,浏览器默认样式优先级最低。
- !important:!important 最高权重,无论引入方式是什么,选择器是什么,它的优先级都是最高的。所以 !important 使用要谨慎,一定要优先考虑使用样式优先级的规则来解决问题而不是 !important。只有在需要覆盖全站或外部 CSS 的特定页面中使用 !important。永远不要在插件中使用 !important,永远不要在全站范围的 CSS 代码中使用 !important.
!important >> 内联样式 >> id 选择器 >> 类选择器 / 伪类选择器 / 属性选择器 >> 标签选择器 / 后代选择器 / 伪元素选择器 >> 子选择器 / 相邻选择器 >> 通配符 * >> 继承样式 >> 浏览器默认样式
20、display: none 和 visibily: hidden 区别? ⭐⭐
- **display:none:** 隐藏对应的元素,整个元素消失不占空间。
- **visibily:hidden:** 隐藏对应的元素,元素还会占用空间。
- disapaly 还可以转换元素类型,可以转换成块级元素、行内元素,行内块元素、弹性布局、网格布局等。visibility 只能做隐藏。
21、相对定位,绝对定位,固定定位的区别?⭐⭐⭐
- **position:relative:** 相对定位,相对于自己进行定位。
- **position:absolute:** 绝对定位,相对于有相对定位的父级元素进行定位,没有就找 body。
- **position:fixed:** 固定定位,相对于浏览器定位。
22、说几个未知宽高元素水平垂直居中方法? ⭐⭐⭐
- ** 绝对定位:** 通过 left,top 和 transform 属性实现水平垂直居中,其中 translate 属性取值为负数时表示向左和向下移动。这种方式兼容性好,被广泛使用的一种方式。
{
position: absolute;
width: 100px;
height: 100px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
- ** 弹性布局:** 设置父级为弹性盒子:display:flex,设置水平和垂直居中:**justify-content:center、align-items:center。** 这种方式代码简洁,但是兼容性 ie11 以上支持。
{
width: 400px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid black;
}
.child {
width: 200px;
height: 150px;
background-color: red;
}
"box">
"child">
- ** 网格布局:** 设置父级为网格元素:**display: table-cell,** 设置水平和垂直居中:**justify-content:center、align-items:center。** 这种方式代码简洁,但是兼容性 ie10 以上支持
- ** 表格布局:** 设置父级为表格元素:display: table-cell,内部元素水平和垂直居中:text-align: center、vertical-align: middle,设置子元素为行内块:**display: inline-block。** 兼容性好。
{
width: 400px;
height: 300px;
display: table-cell;
text-align: center;
vertical-align: middle;
border: 1px solid black;
}
.child {
width: 200px;
height: 150px;
background-color: red;
display: inline-block;
}
"box">
"child">
n: center;
vertical-align: middle;
border: 1px solid black;
}
.child {
width: 200px;
height: 150px;
background-color: red;
display: inline-block;
}
"box">
"child">
原文地址: 2024 前端 html5,css3 面试题总汇









