共计 2974 个字符,预计需要花费 8 分钟才能阅读完成。
在 Ubuntu 上使用 wp-env 搭建 WordPress 测试环境
关键词:wp-env, Ubuntu, WordPress 测试环境, 安装, 使用方法
近期,我在参加一家与 WordPress 密切相关的公司的面试中遇到了不少挑战。其中最困扰我的一点是如何搭建一个简单的本地测试环境,因为我几乎在每一个步骤上都感到困惑,而且很难找到关于如何进行基本操作的信息,比如构建一个简单的本地测试环境等。
在调研了很多资料并向我的资源求助后,我终于收集到了完成这个作业挑战所需的信息(你可以在这里阅读我的心得)。但同时我也意识到,还有许多其他人可能需要知道更多的内容,即使是那些能够帮助他们实际写作的“背后教程”。因此,我打算分享一些我所发现的信息,以帮助那些在寻找解决方案时感到沮丧和缺乏知识的人。
在开始之前,我先给出我所做的一些假设:
由于你的设置可能与我的(可能吗?应该是“几乎肯定”!)不同,以下是我所使用的配置。如果你的情况不同,请根据实际情况进行调整:
安装 wp-env
首先,为了安装 wp-env 本身,你需要进行以下步骤:
-
安装 docker(可以在这里找到详细的说明)
-
安装 node.js(可以在这里找到说明)
-
最后,运行以下命令来安装 wp-env:npm -g i @wordpress/env
最重要的一点
大多数人需要同时拥有多个 WordPress 环境,并且这些环境必须完全独立。这将帮助你理解我所了解到的最重要的一点:
无论你在启动 wp-env 时所处的目录是哪一个,wp-env 都会与该目录绑定。
具体来说,假设你有两个目录:/foo 和 /bar:
-
今天,你位于 /foo 目录并启动了 wp-env;
你进行了许多更改、安装了一些插件等;
-
明天,你位于 /bar 目录并启动了 wp-env;
你可能会认为你的所有更改都消失了,但实际上并不是这样。停止 wp-env,切换到 /foo 目录,并重新启动 wp-env,你将看到昨天的所有更改。实际上,你甚至不需要从 /bar 目录停止 wp-env。你可以同时运行两个环境。
这是一个特性,而不是一个 bug。每个开始 wp-env 的目录都有其自己的独立环境。这使得你能够测试和开发多个环境,而它们之间互不干扰。
另一个重要的一点
大多数人安装 wp-env 是为了测试插件,无论是他们想要尝试的插件还是他们自己正在开发的插件,这将帮助你理解我所能告诉你的另一个最重要的事情:
当你启动 wp-env 时,位于你启动命令所在目录(/foo 或 /bar 等)的目录被视为 /wp-content/plugins/new-plugin-name。
而其余的 WordPress 安装文件都在你的家目录下的~/wp-env 文件夹中。
简单使用 wp-env
有了这两个重要的信息,你就基本上拥有了开始的所需信息。
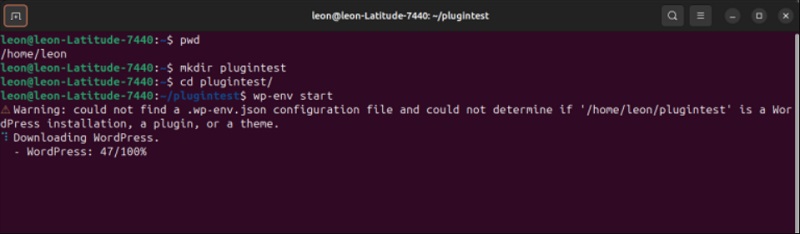
通过进入要与该开发环境关联的目录(如前面解释的),然后输入以下命令来启动 wp-env:
wp-env start就是这样!
嗯,就是这些。但之后,你可能会看到一两条消息。大多数情况下,它只是告诉你有一两个文件没有找到(稍后会详细介绍),等等。真的没什么可担心的。
而且,第一次在你的机器上运行 wp-env 时,你会看到有关下载实际包含基础 WordPress 镜像的 docker 容器的消息。

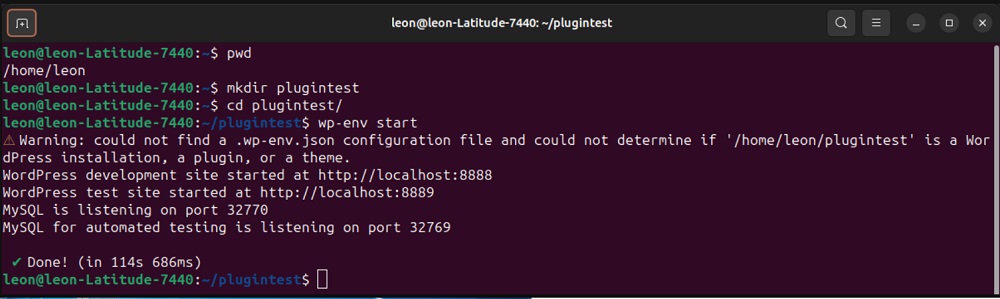
但在所有这些之后,假设你没有遇到任何无法继续的问题,你将会收到一条消息,告诉你 WordPress 正在特定端口上运行。

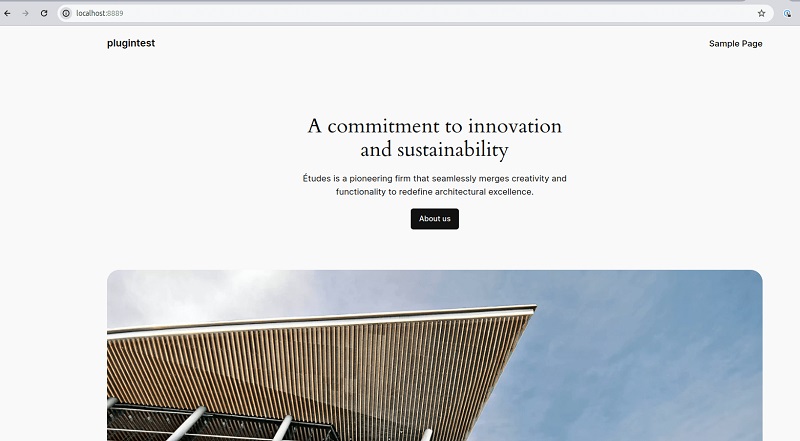
如果你浏览到该地址,你将看到 WordPress 运行起来了。

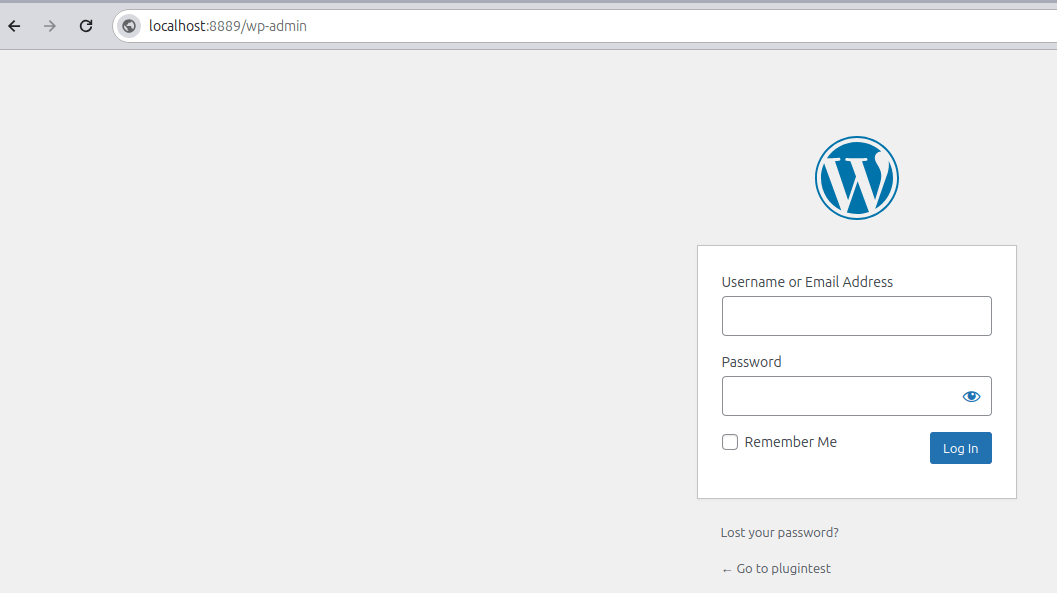
更重要的是,你可以通过访问(wp-env 显示给你的地址)/wp-admin 来登录到管理员面板。

WordPress 登录
你可以使用用户名 admin 和密码 password 进行登录。

欢迎来到 WordPress
在你担心安全性问题之前,请记住这只是在你的系统上运行。
好吧,现在你可以开始慌了,并更改该密码!!
然后,你可以开始尽情地玩耍、开发你的插件或者进行其他你在这个测试环境中需要的工作。
关闭这个疯狂的东西
如果你需要关闭你的环境,请运行以下命令:
wp-env stop记得要在你启动命令所在的目录中执行此命令,否则你可能会关闭错误的环境!
文档中没有告诉你的事情
(或者没有清楚地告诉你。或者也许只有我一个人不知道。)
大多数情况下,只需运行 wp-env start 就足够了。
但偶尔你可能需要进行一些其他调整。我遇到的一个情况是默认的 PHP 版本(7.4)与我正在开发的插件不兼容。但事实证明,你可以使用各种可选元素来启动 wp-env,比如指定你想要的 PHP 版本:
WP_ENV_PHP_VERSION=8.1 wp-env start
这里的技巧是指示 PHP 的主要版本。因此,你不能指定 8.1.3。实际上,这与 WordPress 可用的各种 docker 镜像有关(你可以在这里找到)。
默认情况下,wp-env 将在 8888 端口上启动网站。但如果你需要在不同的端口上运行,你可以进行特定设置。
WP_ENV_PORT=3333 wp-env start
但你不必在命令行上做所有的事情。你还可以将所有的设置放在一个名为.wp-env.json 的文件中,并将其保存在第一次运行 wp-env 时所在的目录中。
这就解释了之前你看到的启动错误(实际上只是一条错误 -ish 消息)。
更多细节,请查看此页面的“.wp-env.json”部分。
故障排除和其他问题
“螺丝钉总是会掉落的。世界是个不完美的地方。”
– 约翰·本德尔,《早餐俱乐部》
如果事情没有按你的意愿或预期运行,有几件事情可以做来解决问题:
-
检查是否正确安装了 docker 和 node.js。确保按照之前提到的说明进行安装,并验证安装是否成功。
-
确保你在启动 wp-env 时所处的目录是正确的。记住,wp-env 会与启动命令所在的目录绑定。如果你在错误的目录中启动了 wp-env,可能会导致意想不到的结果。
-
如果你遇到了容器下载失败的问题,可以尝试使用代理或者切换至其他网络环境再次尝试。
-
检查是否存在端口冲突。如果你在启动 wp-env 时遇到了端口被占用的错误,请尝试使用不同的端口号或者关闭占用该端口的其他服务。
-
如果你需要调整 PHP 版本或其他设置,可以参考之前提到的方法,在启动命令中指定相关的环境变量或者在 ”.wp-env.json” 文件中进行配置。
-
如果遇到其他问题,建议查阅官方文档或者社区论坛,寻找类似的问题和解决方案。还可以使用调试工具和日志来帮助排查问题。
大部分不必要的总结
在 WordPress 中开发新功能、插件或改进已经很具有挑战性了,而不必再费力去搭建测试环境。 文章来源:https://www.toymoban.com/diary/share/669.html
希望本文能够帮助你节省一些时间,让你更快地进入“Hello World”的阶段。 文章来源地址 https://www.toymoban.com/diary/share/669.html
到此这篇关于分享使用 wp-env 在 Ubuntu 上设置 WordPress 测试环境的文章就介绍到这了, 更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持 TOY 模板网!
原文地址:https://www.toymoban.com/diary/share/669.html
如若转载,请注明出处:如若内容造成侵权 / 违法违规 / 事实不符,请联系站长进行投诉反馈,一经查实,立即删除!








