共计 2550 个字符,预计需要花费 7 分钟才能阅读完成。
meta
title
style
link
base
script
noscritpt
base 元素:设置 a 元素的默认行为
base 元素用于 设置当前页面所有 a 元素的默认行为;base 元素写在 head 元素中

body 元素:网页的具体内容和结构
body 元素里面的内容是你在浏览器窗口中看到的东西,也就是 网页的具体内容和结构

官方文档是最权威的参考资料,可以查看 HTML5 相关的一切信息
- https://www.w3.org/standards/techs/html
HTML5 代码规范检测器:https://validator.w3.org/
h、p、strong 元素:文本样式
h 元素表示 网页的标题(h1 ~ h6 共规定了 6 个等级的标题)
h 元素 和 SEO
h 元素有助于网站的 SEO (Search Engine Optimization) 优化,可以促进关键词排名
建议在网页中最多只有 1 个 h1 元素
乱用 h 元素不仅不会给网站带来好的权重,同时也有可能被搜索引擎认为作弊,最后导致 K 站
p 元素 表示文章中的一个段落(paragraph)
strong 元素用于 强调某些文本,粗体的显示效果
pre、code、br 元素:结构样式
在默认情况下,HTML 代码中的大多数空格都会被浏览器压缩
- 比如一段连续的空格会被压缩成 1 个空格
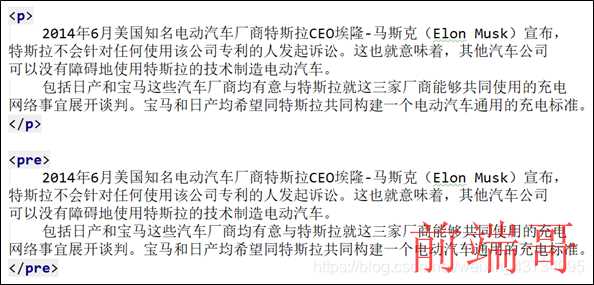
如果想 完全保留 HTML 代码中的空格、换行,可以使用 pre 元素


code 元素用于 显示程序代码
br 元素是 单标签 ,表示 强制换行
字符实体:显示特殊符号
HTML 中有一些字符是预留出来作特殊用途的,比如小于号 、大于号 >
要想在网页中正确地显示这些预留字符,必须使用字符实体,书写格式一般有 2 种:
&entity_name;entity_number;

常用字符实体:
空格:
大于号:
>小于号:
&:
&
img 元素:显示图片
img 元素专门用来 显示图片(img 是 image 的缩写)
alt=“占位文字称(图片加载失败的时候显示出)”
width=“100”
height=“100”>
src 属性用来设置图片的路径(URL)
. 代表当前文件夹,可以省略
.. 代表上级文件夹
- 对于网页来说,不管什么操作系统,路径分隔符都是
/,不是
注意:
- img 元素如果只设置了
width,浏览器会自动根据图片宽高比计算出height
width 同理
图片与像素
web 中常用的图片格式有:
png:静态图片,支持透明
jpg:静态图片,不支持透明
gif:动态图片、静态图片,支持透明
像素:
像素(px)是图像显示的最小单位
每个像素都能表示一种颜色
计算机显示出来的图像都是由一堆像素组成的
组成图片的像素越多,显示越清晰

平时说的屏幕分辨率,一般都是用像素作为单位:
a 元素:定义超链接
a 元素的作用:定义超链接,用于打开新的 URL
百度
常用属性
href:指定要打开的 URL
Hypertext Reference 的简称
target:在哪里打开 URL
target 可以有以下几种取值
_self:默认值,在当前窗口打开 URL_blank:在一个新的窗口中打开 URL_parent:在父窗口中打开 URL_top:在顶层窗口中打开 URL某个 frame 的 name 值:在某个 frame 中打开 URL

思考:a 元素一定是用来跳转到新网页的么?
- 将以下 URL 放到 a 元素的
href属性中会造成不同效果
https://github.com/CoderMJLee/MJRefresh/archive/master.zip
mailto:12345@qq.com
ed2k://|file| 生活大爆炸.The.Big.Bang.Theory.S10E24.END. 中英字幕.WEB-HR.AAC.1024X576.x264- 人人影视.mp4|194911068|a3285a9ddbea54f5200d3367ec376a58|h=ky54pschiappe5afeqic3oujrue7sxta|/
thunder://QUFodHRwOi8vNDEuZGwueTgwcy5uZXQ6OTIwLzEzMDMvW+a1t+i0vOeOi13nrKw1ODbpm4YvW+a1t+i0vOeOi13nrKw1ODbpm4ZfaGQubXA0Wlo=
iframe 元素:嵌入 HTML 文档
iframe 元素可以实现:在一个 HTML 文档中嵌入其他 HTML 文档
frameborder=“1”width=“400px”
height=“400px”>
frameborder 属性用于规定是否显示边框:1- 显示、0- 不显示
锚点链接:在网页内进行跳转
锚点链接可以实现:跳转到网页中的具体位置
go
点击 go 会定位到:
回到最顶部
自我介绍一下,小编 13 年上海交大毕业,曾经在小公司待过,也去过华为、OPPO 等大厂,18 年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024 年 Web 前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合 3 年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了 95% 以上前端开发知识点,真正体系化!
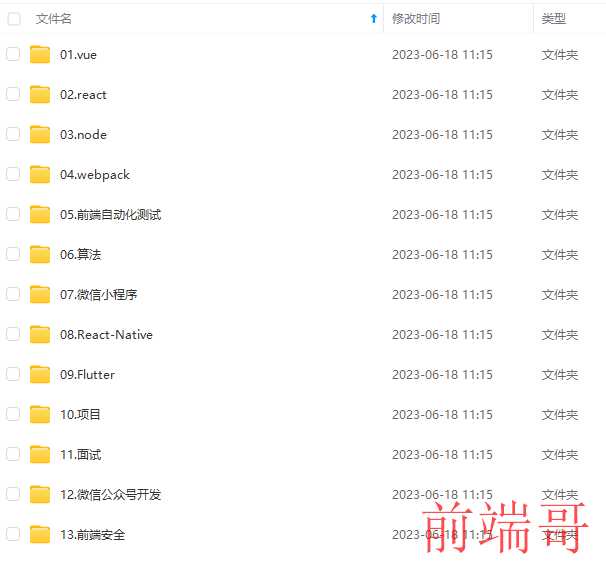
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加 V 获取:vip1024c(备注前端)
常用的 JavaScript 设计模式
单体模式
工厂模式
例模式

函数
一个人可以走的很快,但一群人才能走的更远。不论你是正从事 IT 行业的老鸟或是对 IT 行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
函数
一个人可以走的很快,但一群人才能走的更远。不论你是正从事 IT 行业的老鸟或是对 IT 行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-XHXwMhVd-1712570749336)]
原文地址: 腾讯面试三面,【重识 HTML,前端开发应该先学什么