共计 3919 个字符,预计需要花费 10 分钟才能阅读完成。
博主介绍
💗博主介绍:✌全栈领域优质创作者,专注于 Java、小程序、Python 技术领域和计算机毕业项目实战✌💗
👇🏻 精彩专栏 推荐订阅👇🏻
2025-2026 年最新 1000 个热门 Java 毕业设计选题大全✅
2025-2026 年最新 500 个热门微信小程序毕业设计选题大全✅
Java 毕业设计最新 1000 套项目精品实战案例
微信小程序毕业设计最新 500 套项目精品案例🌟文末获取源码 + 数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
本文项目技术选型介绍
前端:Vue、Vue.js、ElementUI、HTML5、BootStrap、CSS3、JavaScript、jQuery、LayUI
后端:SpringBoot、Mybatis,Maven 构建项目 jar 包,内置 Tomcat 运行 Web 环境,后端语言 Java
数据库:MySQL、SQLServer
开发工具:IDEA、Eclipse、Navicat 等
✌关于毕设项目技术实现问题讲解也可以给我留言咨询!!!
详细视频演示
请联系博主获取更详细的演示视频 - 源码编号 1180
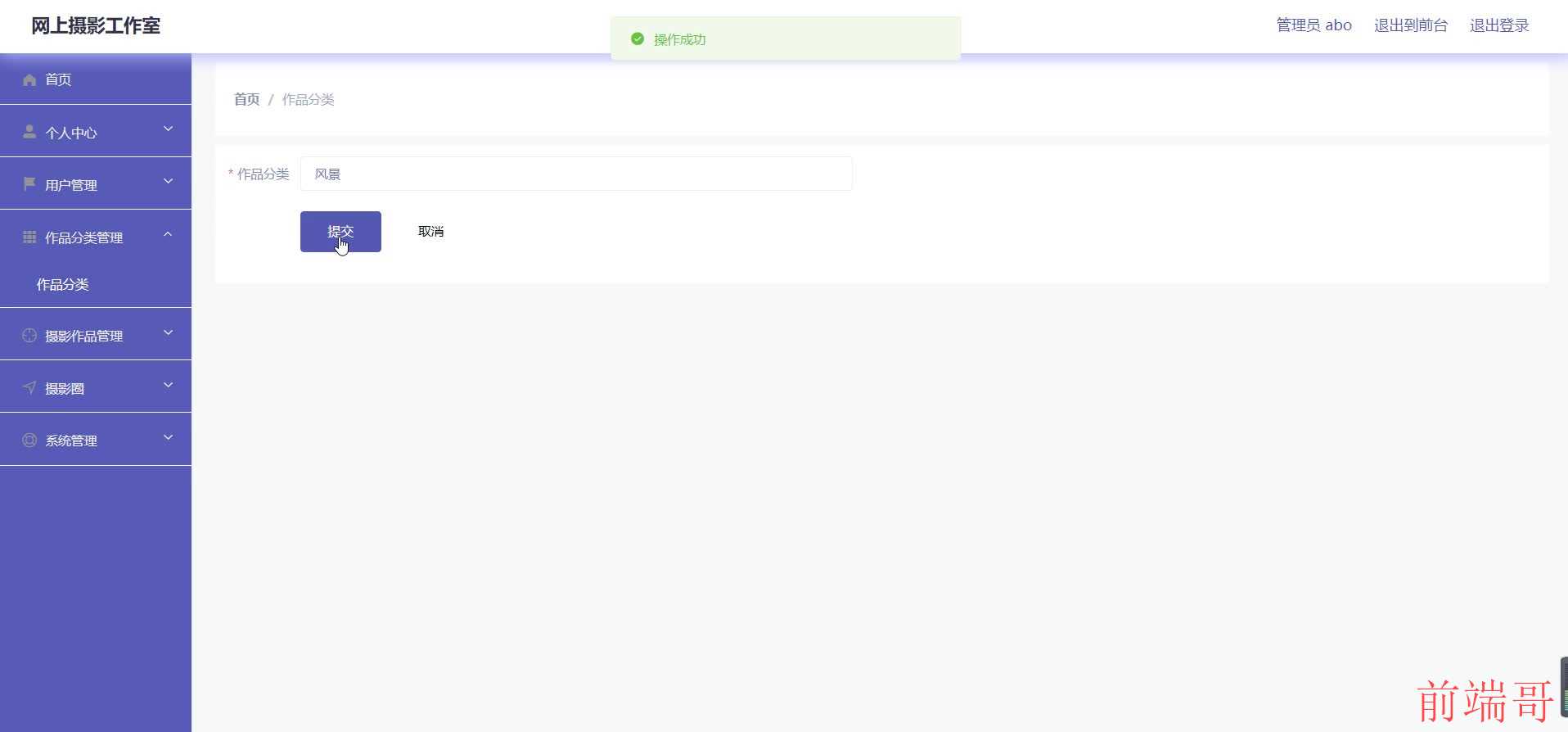
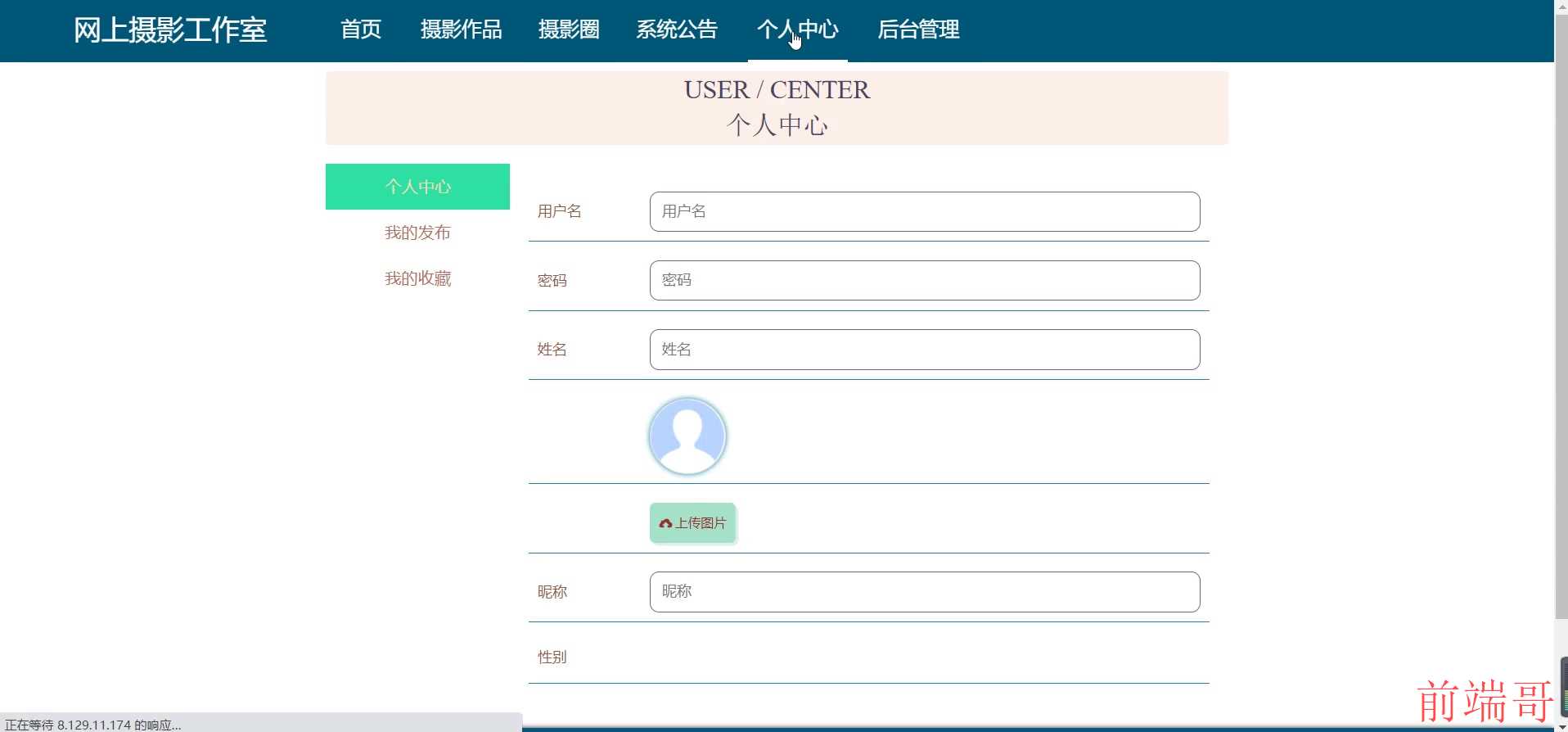
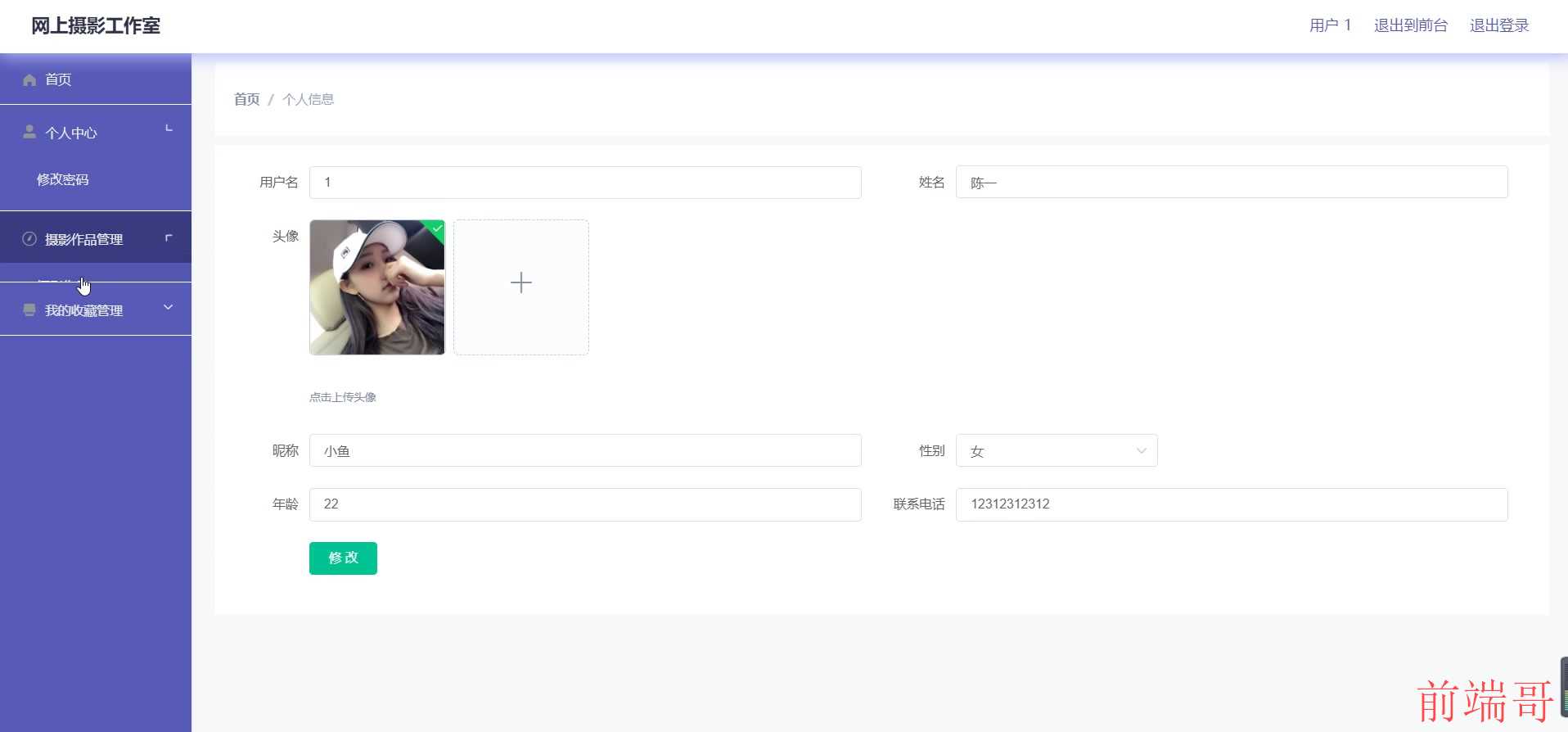
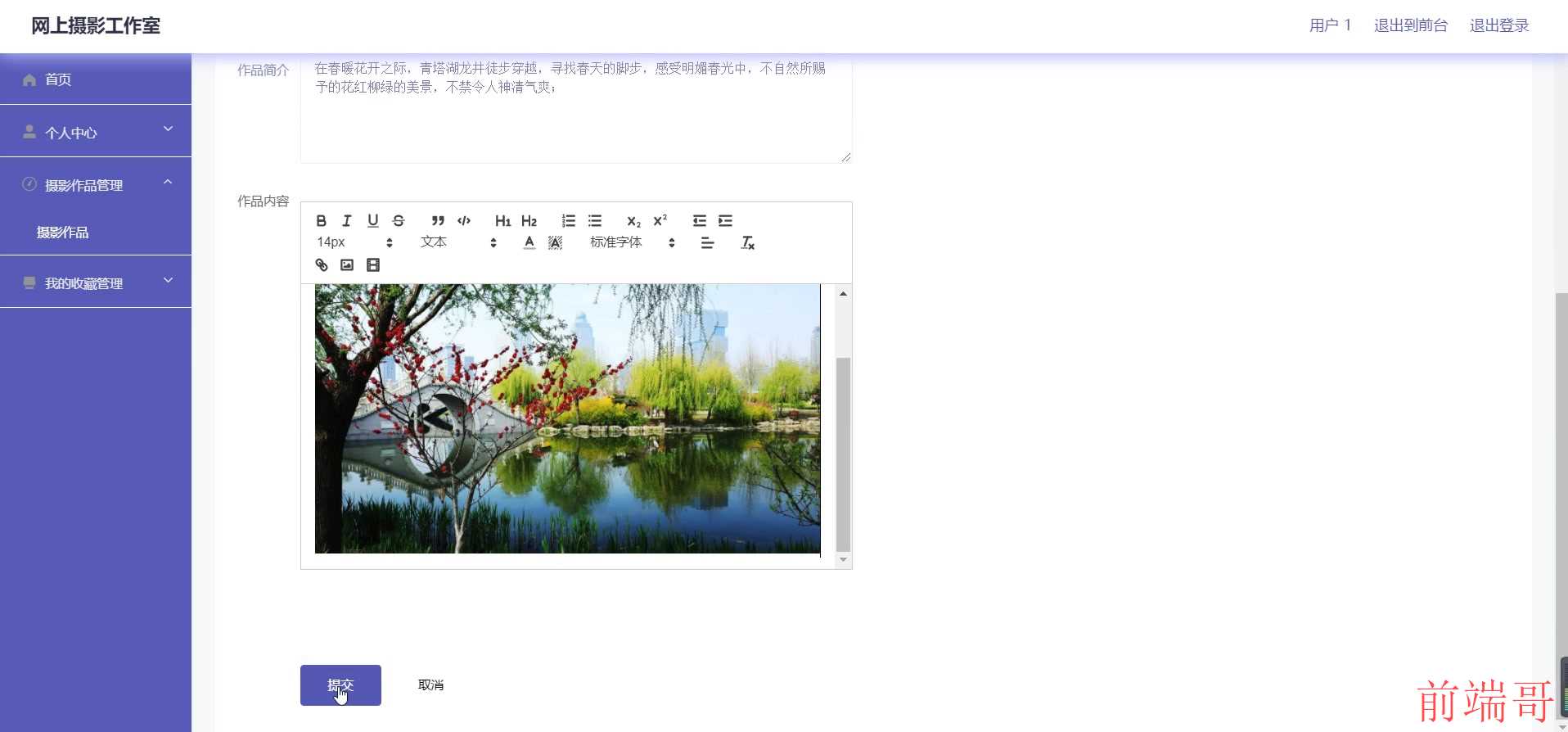
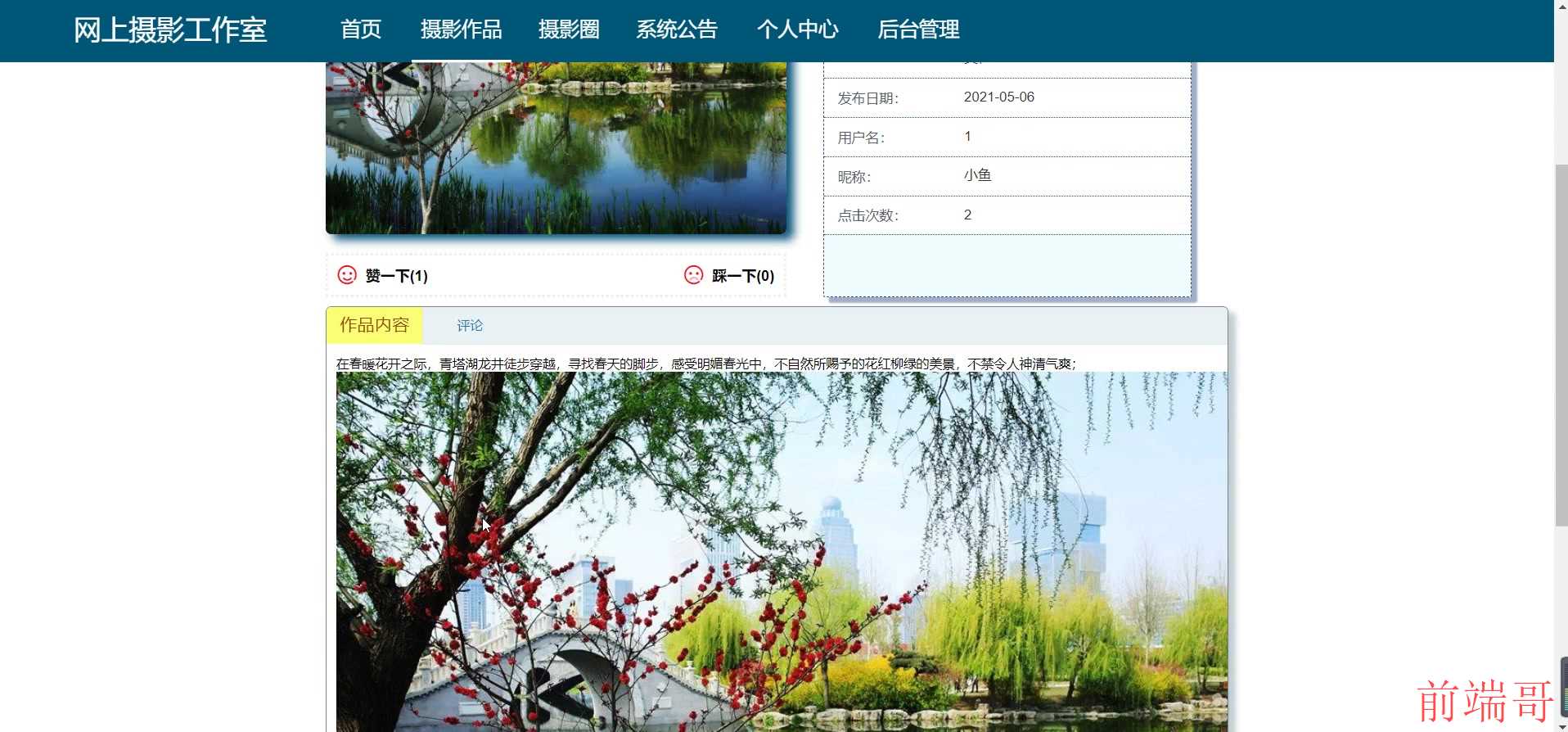
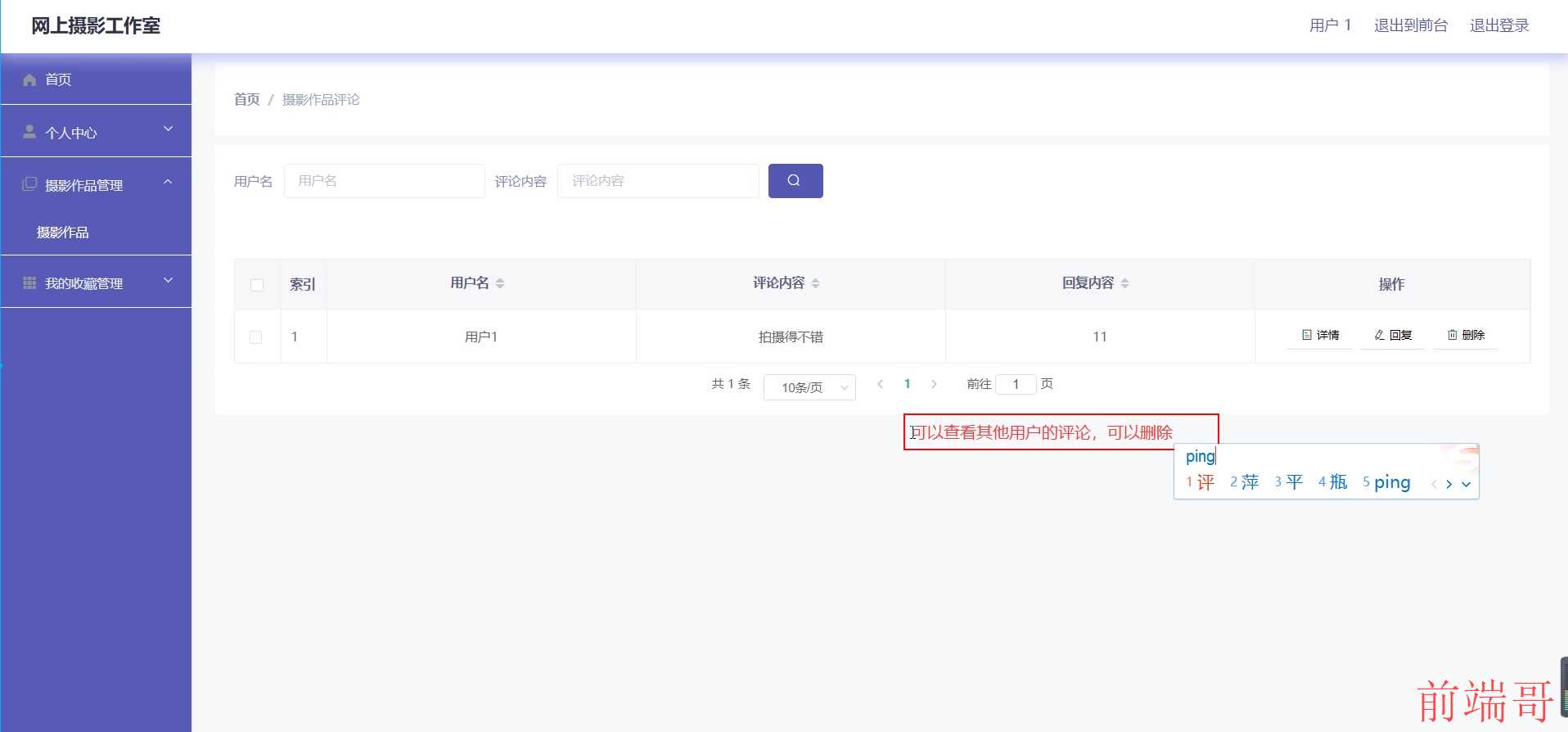
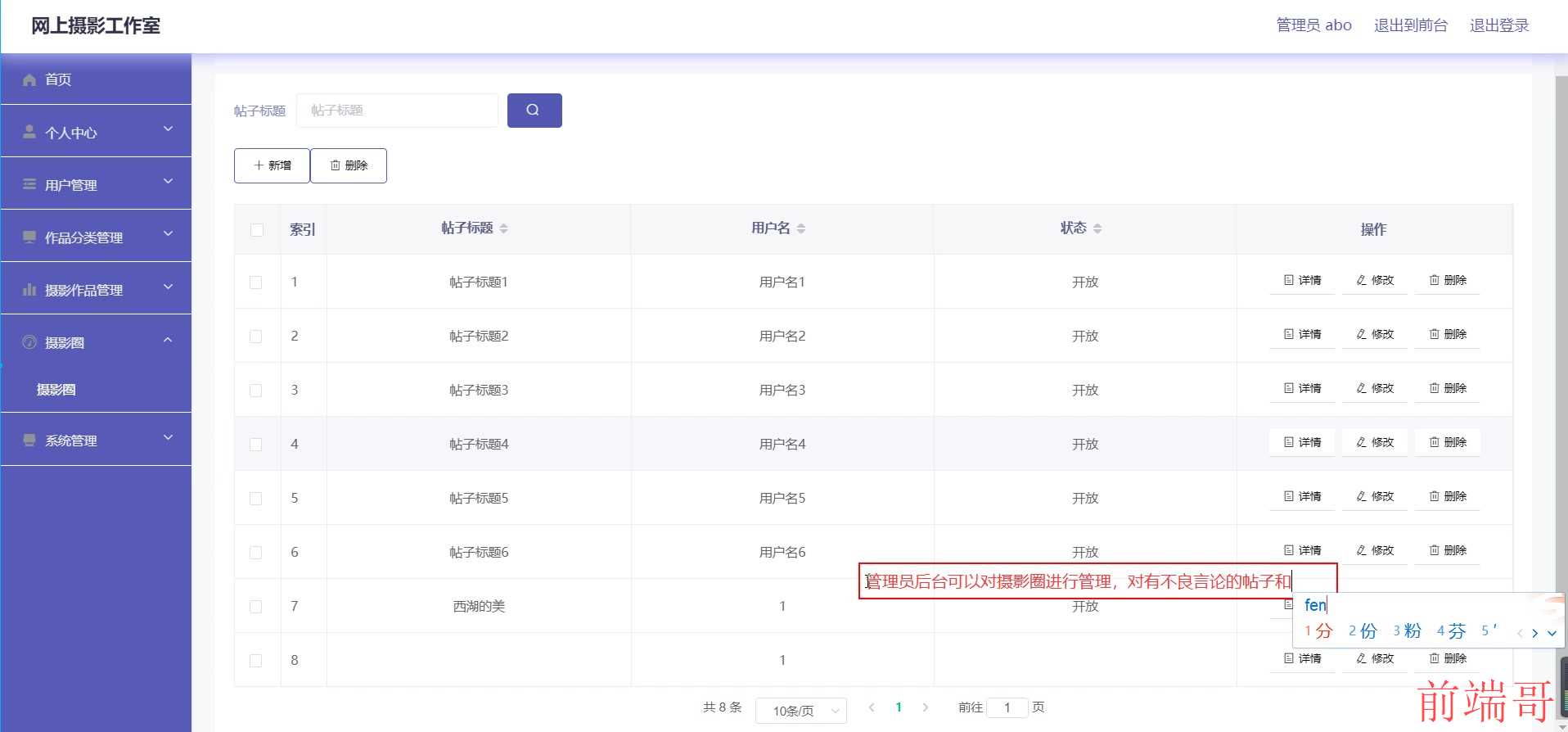
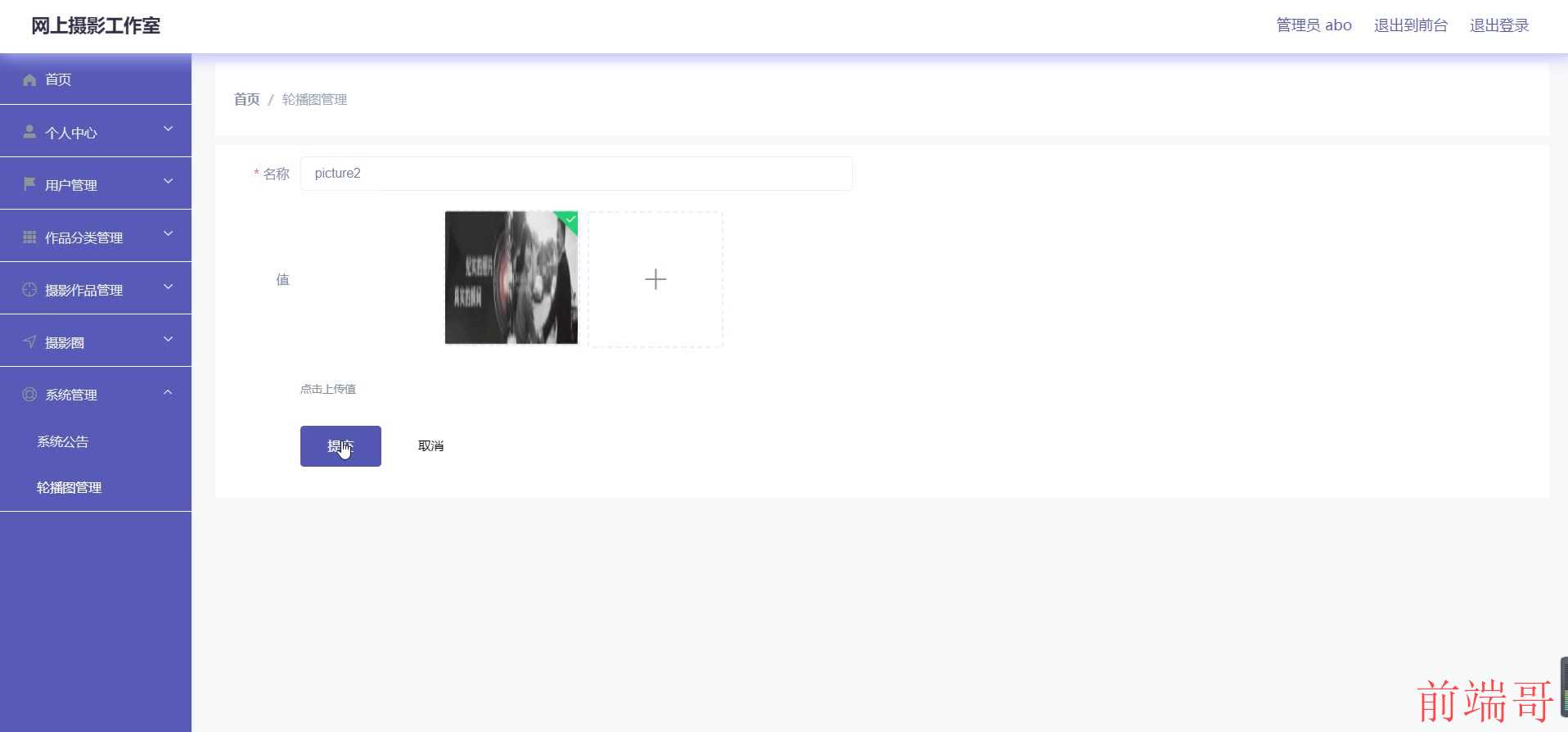
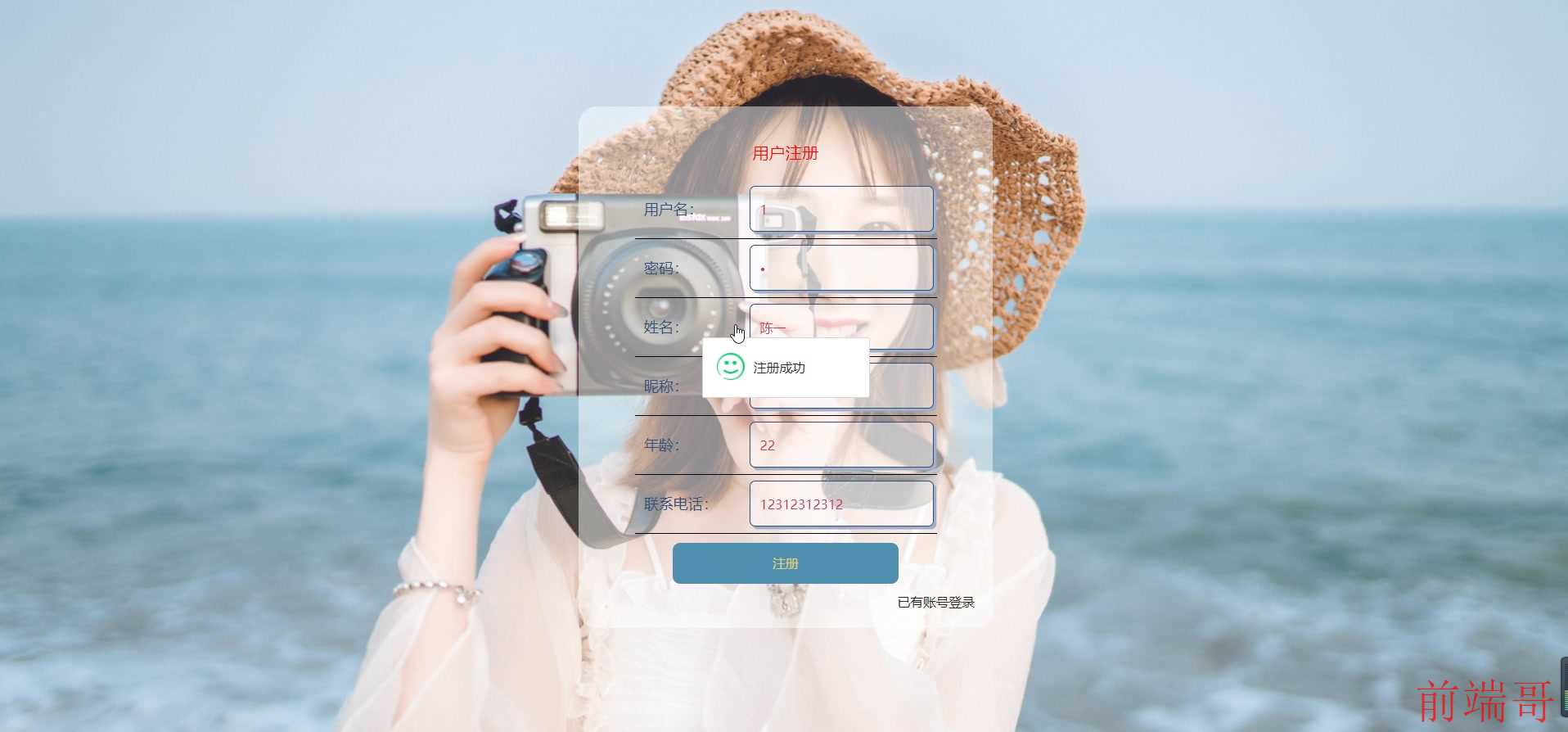
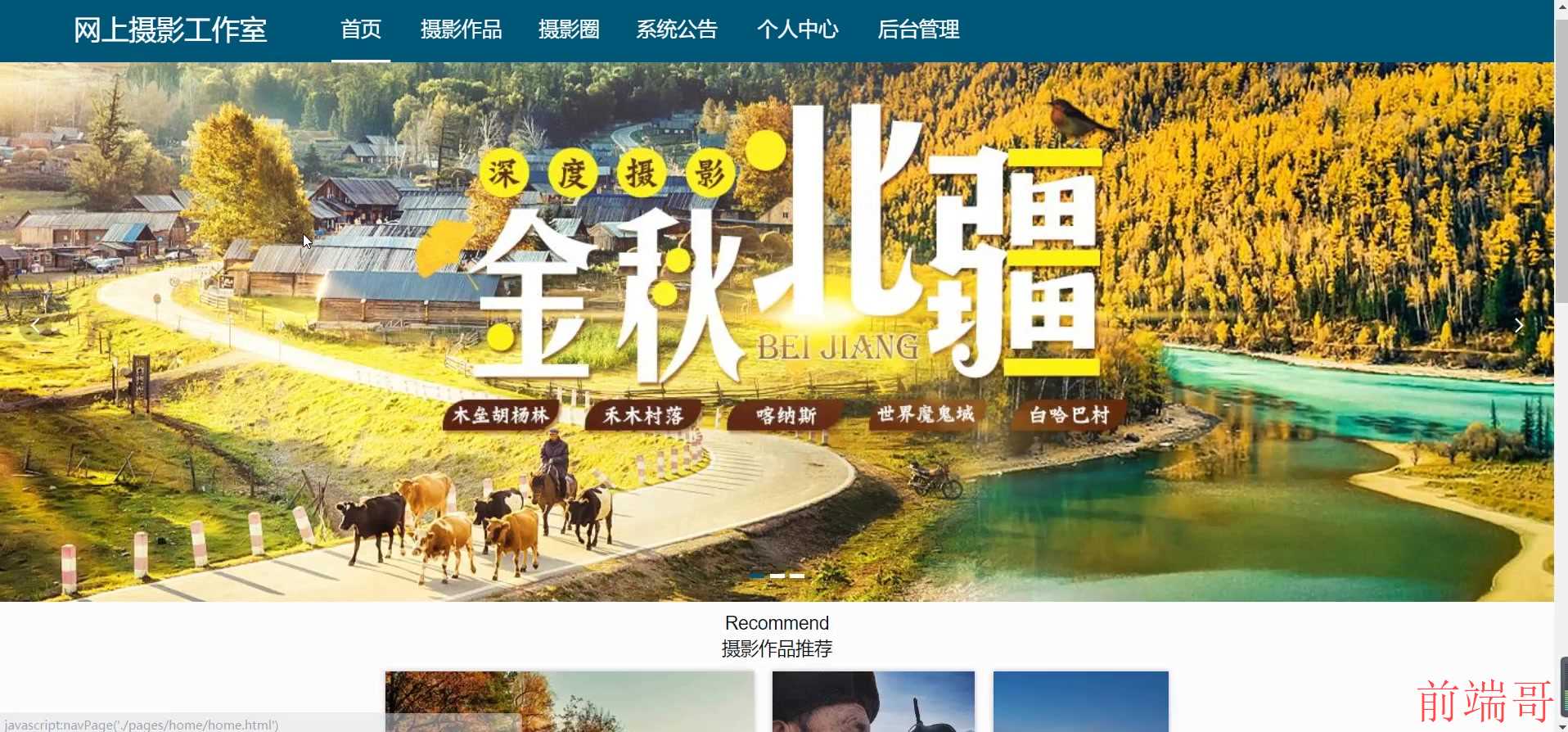
具体实现截图












框架介绍
前端技术介绍
在程序设计的状态管理方面,Vuex 为复杂应用提供了有效的解决方案。程序设计者可以使用 Vuex 集中管理应用的状态,实现状态的共享和同步。这有助于保持数据的一致性,提高应用的可维护性,特别是在大型项目中,Vuex 的作用更加明显。HTML、CSS 和 JavaScript 在程序设计中共同奏响了美妙的乐章。HTML 是稳定的节奏,确定了网页的基本结构和内容。CSS 是优美的旋律,为网页增添了视觉上的吸引力。JavaScript 则是灵动的音符,带来交互性和动态效果。三者相互融合,为用户呈现出一场精彩的网页盛宴,也为程序设计开辟了广阔的创作空间。
后端技术介绍
在程序设计的监控和管理方面,Spring Boot 提供了丰富的工具。Actuator 模块可以实时监控应用的运行状态、性能指标等信息,方便开发者进行故障排查和性能优化。同时,Spring Boot 还支持外部配置文件的动态加载,使得在运行时调整应用的配置变得更加容易。
项目相近词(可忽略)
网上摄影工作室系统使用教程、网上摄影工作室系统下载、网上摄影工作室系统评价、网上摄影工作室系统软件、搭建网上摄影工作室系统、网上摄影工作室系统特点、网上摄影工作室系统优势、网上摄影工作室系统介绍、网上摄影工作室系统功能、网上摄影工作室系统价格
项目相关介绍
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了网上摄影工作室的开发全过程。通过分析网上摄影工作室管理的不足,创建了一个计算机管理网上摄影工作室的方案。文章介绍了网上摄影工作室的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。本网上摄影工作室管理员功能有个人中心,用户信息管理,作品分类管理,摄影作品管理,摄影圈,系统管理等。用户可以注册登录,对摄影作品进行收藏和点赞以及评论,摄影圈发布信息,发布摄影作品,我的收藏等。因而具有一定的实用性。本站是一个 b / s 模式系统,采用 springboot 框架,mysql 数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得网上摄影工作室管理工作系统化、规范化。本系统的使用使管理人员从繁重的工作中解脱出来,实现无纸化办公,能够有效的提高网上摄影工作室管理效率。关键词:网上摄影工作室;springboot 框架;mysql 数据库
系统测试
系统测试在程序设计中犹如一把精密的标尺,衡量着程序的质量。它是程序上线前的最后一道防线。在系统测试中,性能测试是重要的一环。测试人员会评估程序的响应时间、吞吐量和资源利用率等指标。比如在一个社交网络应用的程序设计中,性能测试要确保消息推送的及时性、图片上传和下载的速度。此外,用户体验测试也不容忽视,通过模拟真实用户的操作,收集反馈意见,对程序的界面设计、交互流程进行优化。系统测试的严谨性和全面性,为程序的成功发布奠定了坚实的基础。
部分核心代码
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {if (file.isEmpty()) {throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1")) {ConfigEntity configEntity = configService.selectOne(new EntityWrapper().eq("name", "faceFile"));
if(configEntity==null) {configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity download(@RequestParam String fileName) {
try {File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){/*if(!fileService.canRead(file, SessionManager.getSessionUser())){getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {e.printStackTrace();
}
return new ResponseEntity(HttpStatus.INTERNAL_SERVER_ERROR);
}
}
为什么选择我
博主自己就是程序员、避免中介对接,从事软件开发多年,累计开发或辅导多名同学,有丰富的项目开发和文档编写经验、同学们有任何项目问题都可以联系我,Java 领域优质创作者、专注于 Java 技术领域和学生毕业项目实战。
源码获取
2025-2026 年最新 1000 个热门 Java 毕业设计选题大全✅
文章下方名片联系我即可~
大家 点赞、收藏、关注、评论啦、查看👇🏻获取联系方式👇🏻
原文地址: 基于 Java SpringBoot Vue HTML5 网上摄影工作室系统(源码 LW 调试文档 讲解等)/ 网上摄影工作室系统使用教程 / 网上摄影工作室系统下载 / 网上摄影工作室系统评价








