共计 1121 个字符,预计需要花费 3 分钟才能阅读完成。
本文详细介绍了如何在 VSCode 中安装和使用中文语言包,以及社区成员对语言包的贡献。
Visual Studio Code(简称 VSCode)是一个由微软开发的免费、开源的代码编辑器。
VSCode 发布于 2015 年,而且很快就成为开发者社区中广受欢迎的开发工具。
VSCode 可用于 Windows、macOS 和 Linux 等操作系统。
VSCode 拥有一个庞大的扩展市场,用户可以根据自己的需要安装各种扩展来增强编辑器的功能,包括语言支持、代码格式化工具、版本控制集成、主题和图标等。
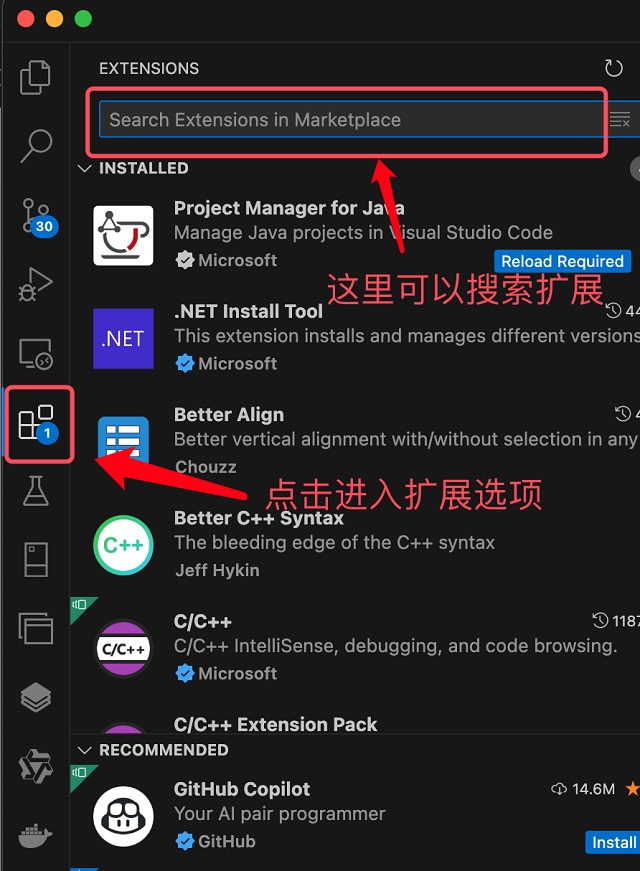
我们可以在 VSCode 上轻松查找并安装扩展。

接下来我们来看下程序员开发常用的一些插件:
VSCode 中文语言包
VSCode 的中文(简体)语言包为非英语母语的开发者提供了本地化界面,使得用户可以更直观地使用编辑器。这个语言包由社区成员共同翻译和维护,是“来自社区,奉献社区”精神的体现。
如何安装和使用中文语言包
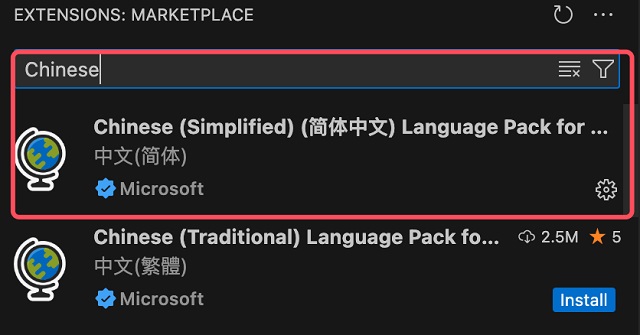
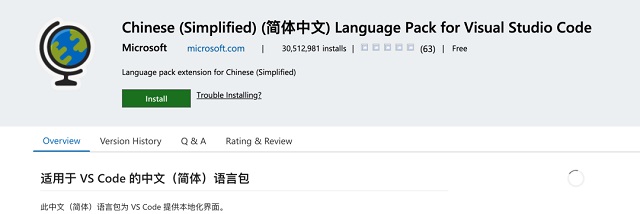
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
这是一个中文(简体)语言包,为 VS Code 提供本地化界面,如果英文不太好的,可以安装这个中文包,个人其实还是很建议大家直接用英文的,做开发的还是要习惯英文,毕竟很多技术文档都是英文的,有些翻译过来也怪怪的,英文可以提高学习速度。
扩展搜索关键词:Chinese

插件链接地址:https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans

Vscode 主题:Github theme
这是一个 Github 风格的主题包,支持深色和浅色模式,喜欢 Github 的可以使用这个主题。
扩展搜索关键词:Github theme
 文章来源:https://www.toymoban.com/diary/apps/763.html
文章来源:https://www.toymoban.com/diary/apps/763.html
插件链接地址:https://marketplace.visualstudio.com/items?itemName=GitHub.github-vscode-theme 文章来源地址 https://www.toymoban.com/diary/apps/763.html
到此这篇关于高效编码利器:VSCode 中文语言包设置指南的文章就介绍到这了, 更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持 TOY 模板网!
原文地址:https://www.toymoban.com/diary/apps/763.html
如若转载,请注明出处:如若内容造成侵权 / 违法违规 / 事实不符,请联系站长进行投诉反馈,一经查实,立即删除!








