共计 2011 个字符,预计需要花费 6 分钟才能阅读完成。
上篇文章:【Vue】Vue3.0(十三)中标签属性 ref(加在普通标签上、加在组件标签上)、局部样式
🏡作者主页:点击!
🤖Vue 专栏:点击!
⏰️创作时间:2024 年 10 月 20 日 12 点 50 分
文章目录
-
- 1、接口概念作用及定义
- 2、泛型和自定义类型;比如可以规定一个数组中的元素的类型:
-
- 写法一:在定义具体变量的时候使用泛型
- 写法二;在定义接口的时候,定义自定义类型就使用泛型
1、接口概念作用及定义
在 Vue 3 中,接口是一种用于定义对象形状的方式,它可以帮助我们确保组件接收正确的数据类型和结构。接口的使用可以提高代码的可读性和可维护性,特别是在涉及到组件之间的数据传递和交互时;
接口的定义
在 Vue 3 中,可以使用 TypeScript 来定义接口。接口使用 interface 关键字进行声明,后面跟着接口的名称(通常以大写字母 I 开头,这是一种命名约定,但不是必需的),然后是一对花括号,在花括号内定义接口的属性和方法。例如:
interface IUser {
id: number;
name: string;
age: number;
}
在上述代码中,定义了一个名为 IUser 的接口,它描述了一个用户对象的形状,包含 id、name 和 age 三个属性,分别为数字类型、字符串类型和数字类型。
作用:比如我在其他的组件中想要创建一个 Person 类型的对象,那如果有这个标准规则了,如果创建的对象中的属性错误的话,那就会自动提示,让我们进行修改,以避免我们属性因为大意写错。
使用例子:
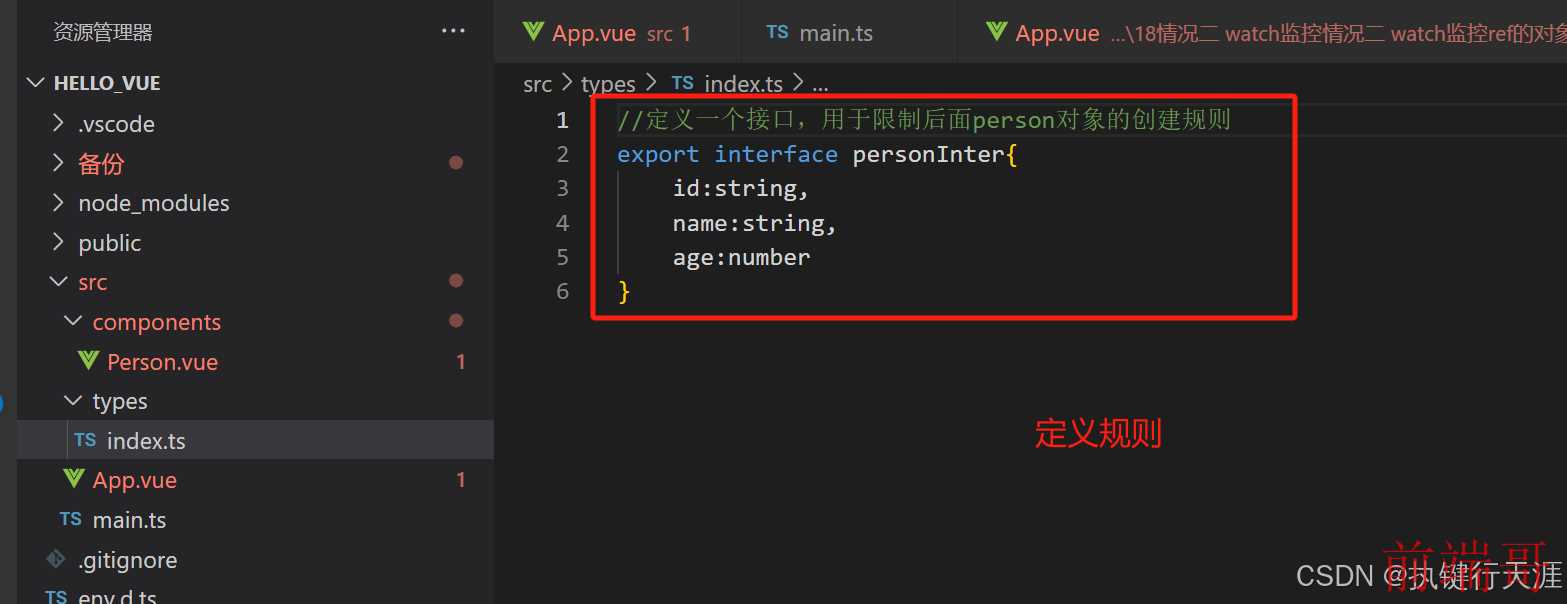
定义规则
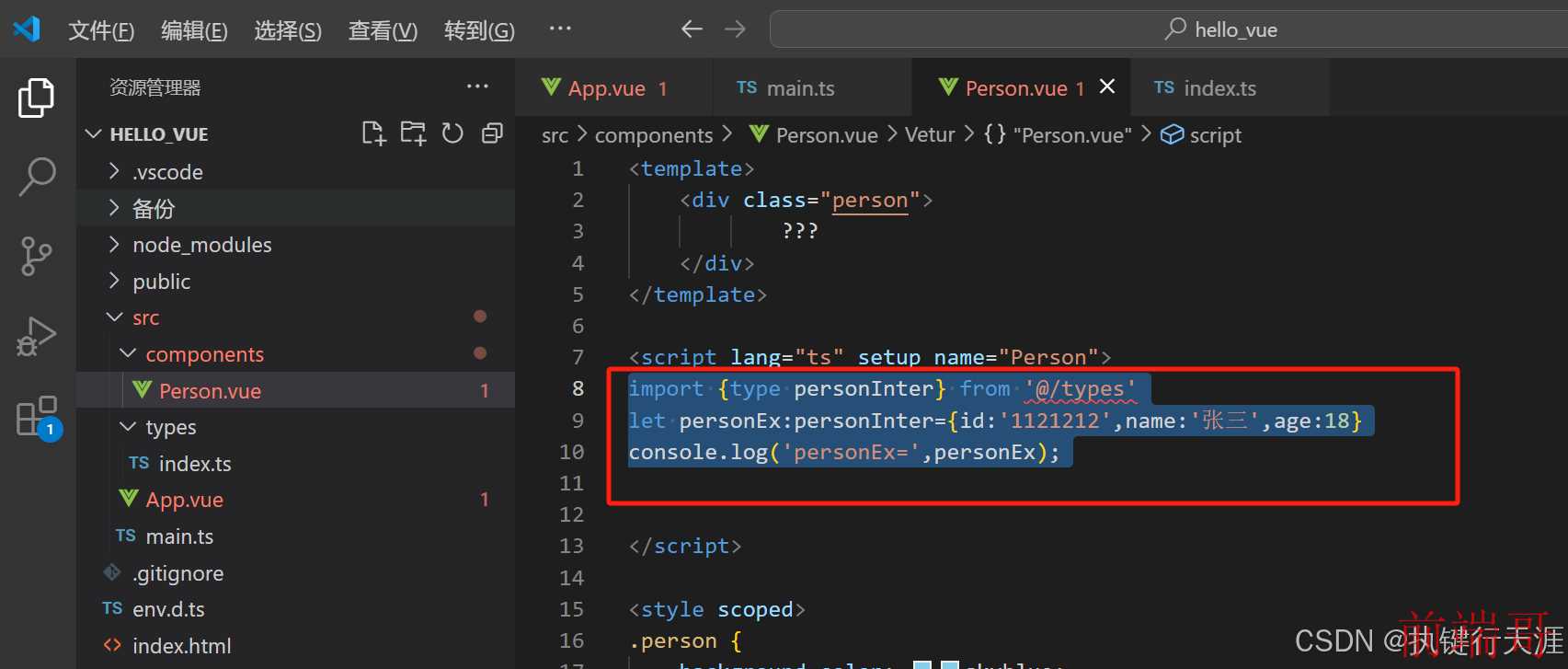
使用规则定义变量

定义的 personEx 变量中有 Interface 种的属性,符合属性的名字和类型,所以不会提示错误,如果其中的 name 写成了 name1,那就会提示红线,让我们进行修改。
2、泛型和自定义类型;比如可以规定一个数组中的元素的类型:
写法一:在定义具体变量的时候使用泛型
script lang="ts" setup name="Person">
import {type personInter} from '@/types'
let persons:ArraypersonInter> =[
{id:'1121211',name:'张三',age:18},
{id:'1121213',name:'王五',age:19},
{id:'1121215',name:'赵六',age:20}
]
console.log('persons=',persons);
/script>
写法二;在定义接口的时候,定义自定义类型就使用泛型
先定义 一个自定义类型:type
export type persons = ArraypersonInter>
export type persons2=personInter[]
使用
template>
div class="person">
???
/div>
/template>
script lang="ts" setup name="Person">
import { type personInter, type persons, type persons2 } from '@/types'
let personEx: personInter = { id: '1121212', name: '张三', age: 18 }
console.log('personEx=', personEx);
let persons: ArraypersonInter> = [
{ id: '1121211', name: '张三', age: 18 },
{ id: '1121213', name: '王五', age: 19 },
{ id: '1121215', name: '赵六', age: 20 }
]
console.log('persons=', persons);
let personList2: persons = [{ id: '1121211', name: '张三', age: 18 },
{ id: '1121213', name: '王五', age: 19 },
{ id: '1121215', name1: '赵六', age: 20 }]
console.log('personList2=', personList2);
let personList3: persons2 = [{ id: '1121211', name: '张三', age: 18 },
{ id: '1121213', name1: '王五', age: 19 },
{ id: '1121215', name: '赵六', age: 20 }]
console.log('personList3=', personList3);
/script>
style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
li {
font: 1em sans-serif;
}
/style>
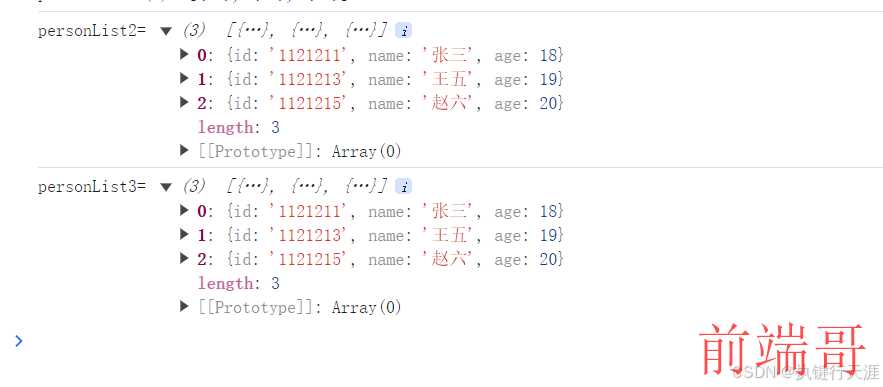
结果:
如果编写代码的时候填写错误,也都会有错误提示:
原文地址: 【Vue】Vue3.0(十四)接口,泛型和自定义类型的概念及使用








