共计 2813 个字符,预计需要花费 8 分钟才能阅读完成。
记录一下 vue3 搭建项目的几种方法(vue-cli,vite,create-vue)
更推荐 vite 安装,如果几种方法都尝试过的小伙伴应该会发现 vite 安装更加的快速
推荐 pnpm 和 yarn 包管理器,安装速度杠杠的,可以学习一下
目录
创建 Vue3 项目
基于 vue-cli 搭建
1. 前置条件
2. 项目创建
3. 项目启动
基于 vite 搭建(推荐)
1. 项目创建
2. 项目启动
通过 create-vue 搭建
1. 项目创建
2. 项目启动
基于 vue-cli 搭建
vuecli 官方文档  https://cli.vuejs.org/zh/guide/creating-a-project.html
https://cli.vuejs.org/zh/guide/creating-a-project.html
1. 前置条件
@vue/cli 版本在 4.5.0 以上,node 版本在 18.3 以上
同时按 window+ R 键, 输入 cmd 后回车, 打开命令提示符窗口
或者电脑搜索面板输入 cmd/ 命令提示符打开


输入:vue –version,查看 @vue/cli 版本,确保 @vue/cli 版本在 4.5.0 以上
输入: node –v,查看 node 版本,确保 node 版本在 18.3 以上

未安装或版本过低,安装或者升级你的 @vue/cli
输入:npm install -g @vue/cli
2. 项目创建
执行创建命令,vue create vue3_test
选择 [Vue 3] babel, eslint,包管理器 (pnpm,npm,yarn)
ps:键盘上下键控制选择
E:WorkspaceFrontEndProjectVue3Project>vue create vue3_test
Vue CLI v5.0.8
? Please pick a preset: Default ([Vue 3] babel, eslint)
? Pick the package manager to use when installing dependencies: PNPM
Vue CLI v5.0.8
✨ Creating project in E:WorkspaceFrontEndProjectVue3Projectvue3_test.
🗃 Initializing git repository...
⚙️ Installing CLI plugins. This might take a while...
🚀 Invoking generators...
📦 Installing additional dependencies...
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project vue3_test.
👉 Get started with the following commands:
$ cd vue3_test
$ pnpm run serve3. 项目启动
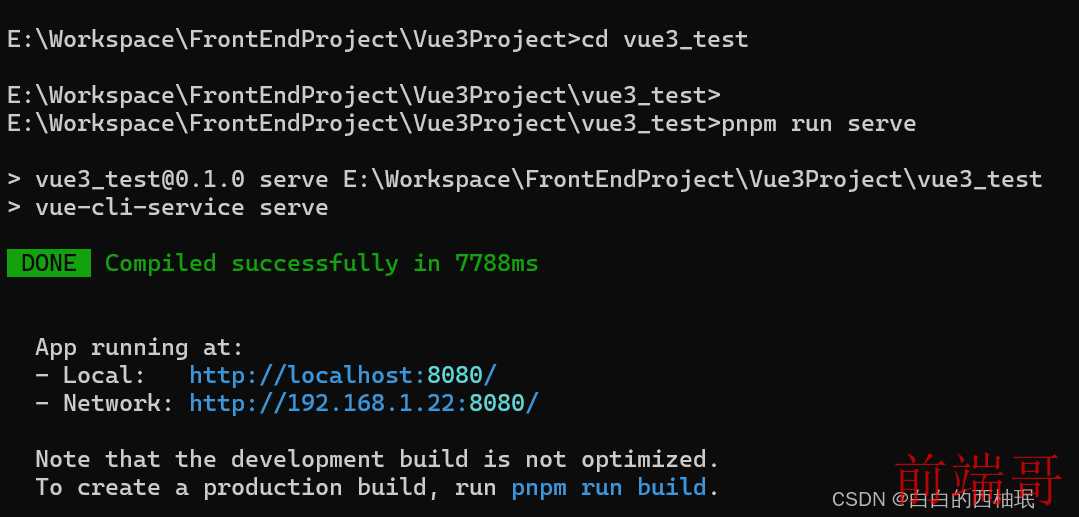
输入:cd vue3_test 到达项目根目录 输入:pnpm run serve 启动项目
启动成功后出现地址 http://localhost:8080/,复制到浏览器打开,或按住 Ctrl 键点击命令行里的地址打开


基于 vite 搭建 (推荐)
vite 官方文档  https://cn.vitejs.dev/guide/#scaffolding-your-first-vite-project
https://cn.vitejs.dev/guide/#scaffolding-your-first-vite-project
vite是新一代前端构建工具,vite的优势如下:
轻量快速的热重载(
HMR),能实现极速的服务启动。对
TypeScript、JSX、CSS等支持开箱即用。真正的按需编译,不再等待整个应用编译完成。
1. 项目创建
输入项目创建命令 pnpm create vite
输入项目名字,选择 vue 框架,TypeScript
E:WorkspaceFrontEndProjectVue3Project>pnpm create vite
.../19130b8c8bd-60b8 | +1 +
.../19130b8c8bd-60b8 | Progress: resolved 1, reused 0, downloaded 1, added 1, done
√ Project name: ... vue3-test
√ Select a framework: » Vue
√ Select a variant: » TypeScript
Scaffolding project in E:WorkspaceFrontEndProjectVue3Projectvue3-test...
Done. Now run:
cd vue3-test
pnpm install
pnpm run dev2. 项目启动
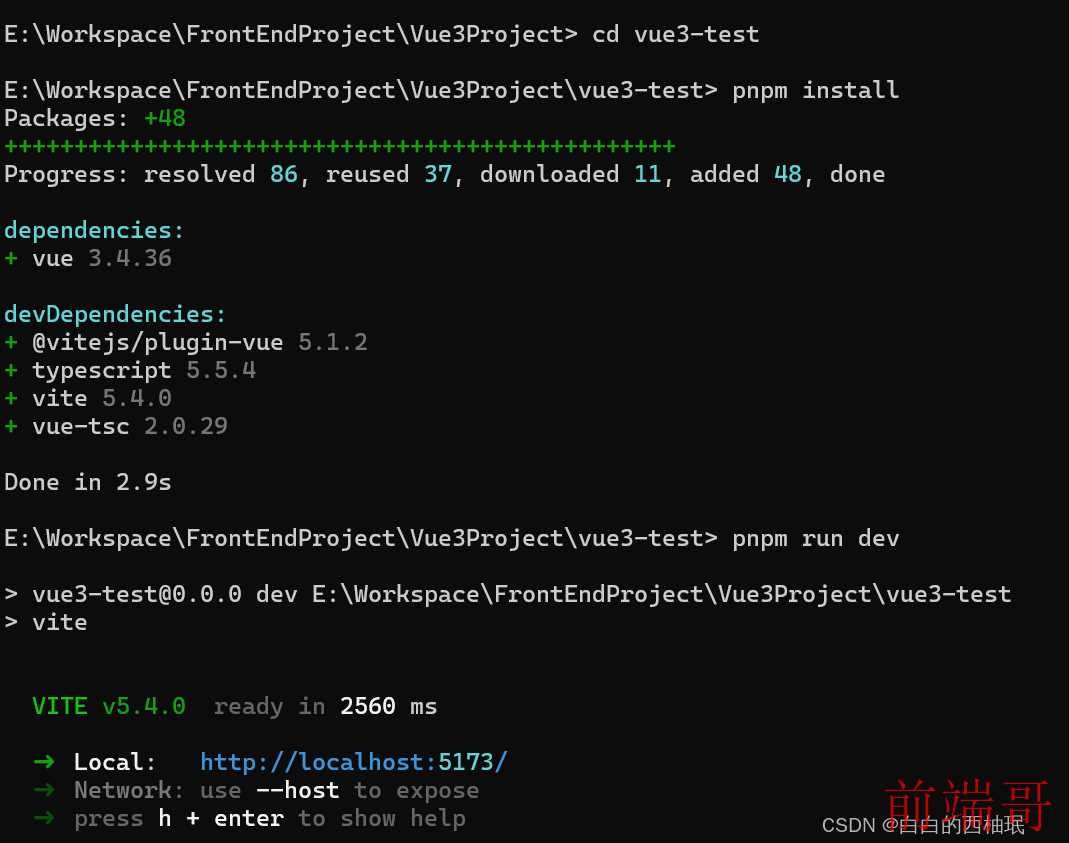
输入:cd vue3_test 到达项目根目录
输入:pnpm install 安装项目所需依赖
输入:pnpm run dev 启动项目
启动成功后出现地址 http://localhost:5173/,复制到浏览器打开,或按住 Ctrl 键点击命令行里的地址打开


通过 create-vue 搭建
vue3 官方文档  https://cn.vuejs.org/guide/quick-start.html
https://cn.vuejs.org/guide/quick-start.html
1. 项目创建
输入项目创建命令 pnpm create vue@latest
输入项目名字,根据需求安装插件,没安装的插件后面在项目中也可以手动安装
ps:键盘左右选择 是 / 否
E:WorkspaceFrontEndProjectVue3Project>pnpm create vue@latest
.../19130c78fdf-37c8 | +1 +
.../19130c78fdf-37c8 | Progress: resolved 1, reused 0, downloaded 1, added 1, done
Vue.js - The Progressive JavaScript Framework
√ 请输入项目名称:... vue3-test
√ 是否使用 TypeScript 语法?... 否 / 是
√ 是否启用 JSX 支持?... 否 / 是
√ 是否引入 Vue Router 进行单页面应用开发?... 否 / 是
√ 是否引入 Pinia 用于状态管理?... 否 / 是
√ 是否引入 Vitest 用于单元测试?... 否 / 是
√ 是否要引入一款端到端(End to End)测试工具?» 不需要
√ 是否引入 ESLint 用于代码质量检测?... 否 / 是
√ 是否引入 Prettier 用于代码格式化?... 否 / 是
√ 是否引入 Vue DevTools 7 扩展用于调试? (试验阶段) ... 否 / 是
正在初始化项目 E:WorkspaceFrontEndProjectVue3Projectvue3-test...
项目初始化完成,可执行以下命令:cd vue3-test
pnpm install
pnpm dev
2. 项目启动
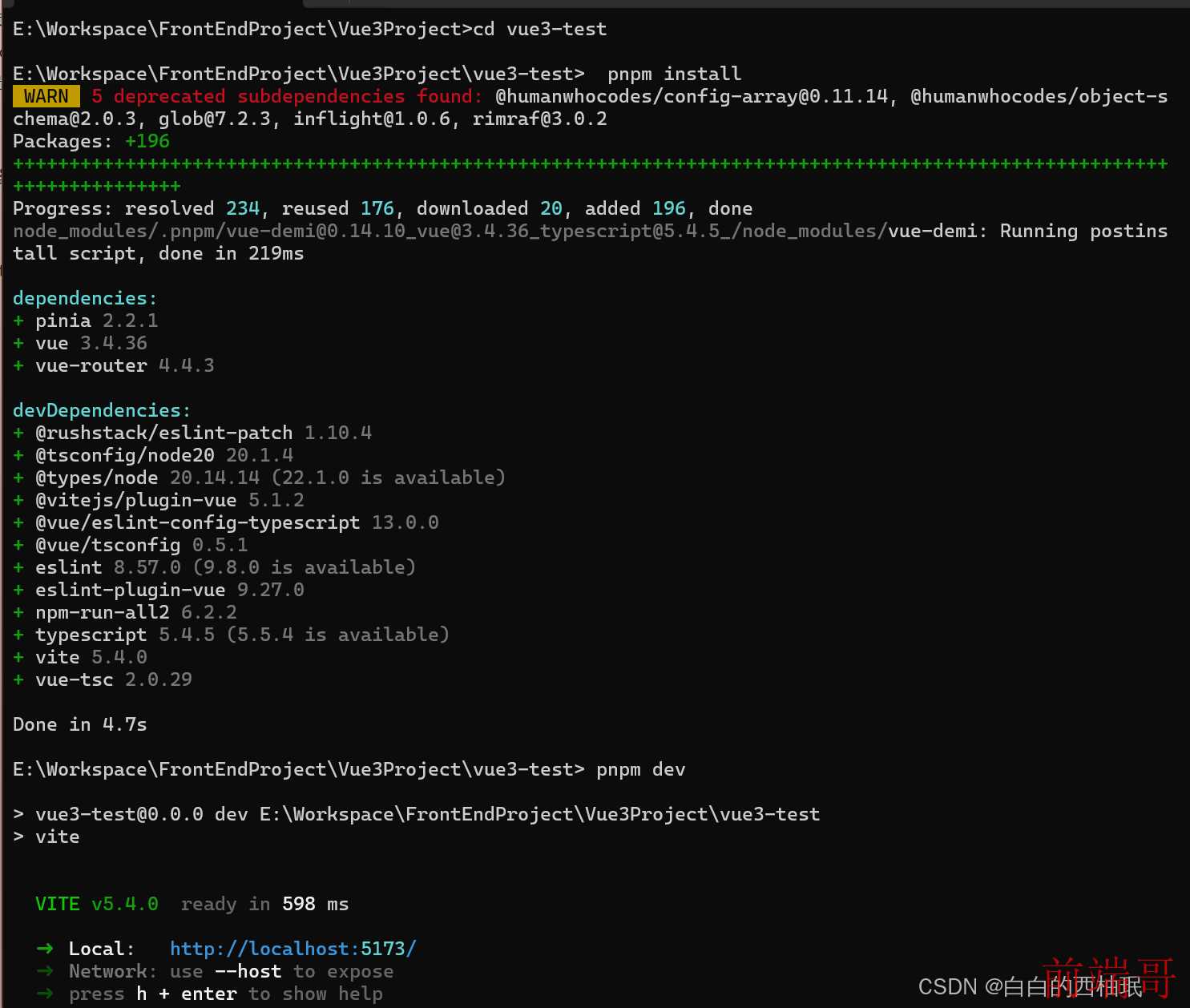
输入:cd vue3_test 到达项目根目录
输入:pnpm install 安装项目所需依赖
输入:pnpm run dev 启动项目
启动成功后出现地址 http://localhost:5173/,复制到浏览器打开,或按住 Ctrl 键点击命令行里的地址打开


蟹蟹你的浏览~~~

原文地址: 创建 Vue3 项目 (vue-cli,vite,create-vue)








