共计 710 个字符,预计需要花费 2 分钟才能阅读完成。
网页设计 - 简易版计算器 HTML5 CSS JS
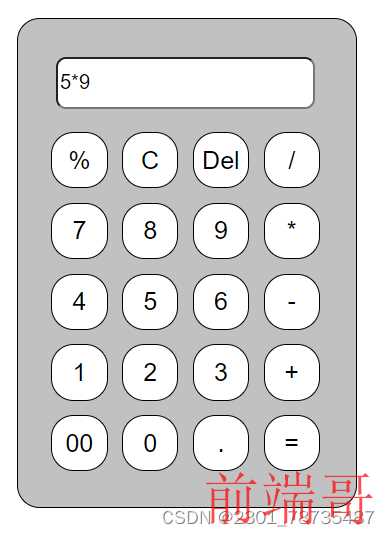
标题效果如图:


代码:
HTML 搭建整体框架,CSS 排列布局,JS 实现相应的计算器功能
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title> 计算器 title>
style>
div{
width: 270px;
height: 390px;
background-color:#c1c1c1;
position: fixed;
border-radius: 18px;
left: 40px;
top: 80px;
border:solid 1px #000;
}
input{
height: 37px;
width: 200px;
position: relative;
left: 30px;
top: 30px;
font-size: 16px;
border-radius: 8px;
}
td{
padding: 5px;
position: relative;
left: 20px;
top: 40px;
}
button{
width: 45px;
height: 45px;
border:solid 1px #000;
border-radius: 18px;
font-size: 20px;
font-weight: 100;
background-color: #fff;
}
style>
head>
body>
div>
table>
tr>input type="text">tr>
tr>
td>button id="%">%button>td>
原文地址: web 网页设计 - 计算器 HTML5 CSS JS
正文完








