共计 5910 个字符,预计需要花费 15 分钟才能阅读完成。
博主介绍
💗博主介绍:✌全栈领域优质创作者,专注于 Java、小程序、Python 技术领域和计算机毕业项目实战✌💗
👇🏻 精彩专栏 推荐订阅👇🏻
2025-2026 年最新 1000 个热门 Java 毕业设计选题大全✅
2025-2026 年最新 500 个热门微信小程序毕业设计选题大全✅
Java 毕业设计最新 1000 套项目精品实战案例
微信小程序毕业设计最新 500 套项目精品案例🌟文末获取源码 + 数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
本文项目技术选型介绍
前端:Vue、Vue.js、ElementUI、HTML5、BootStrap、CSS3、JavaScript、jQuery、LayUI
后端:SpringBoot、Mybatis,Maven 构建项目 jar 包,内置 Tomcat 运行 Web 环境,后端语言 Java
数据库:MySQL、SQLServer
开发工具:IDEA、Eclipse、Navicat 等
✌关于毕设项目技术实现问题讲解也可以给我留言咨询!!!
详细视频演示
请联系博主获取更详细的演示视频 - 源码编号 1173
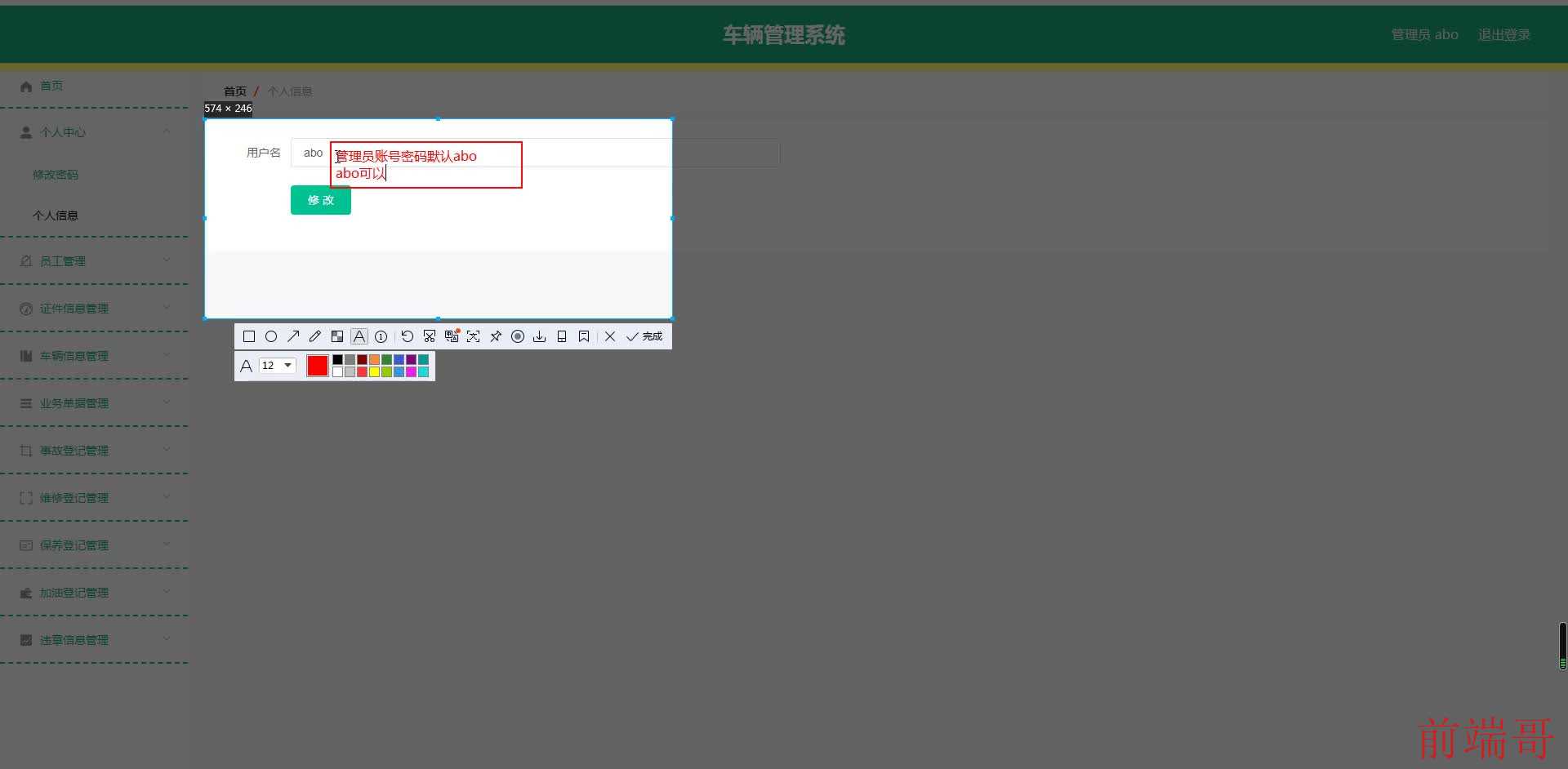
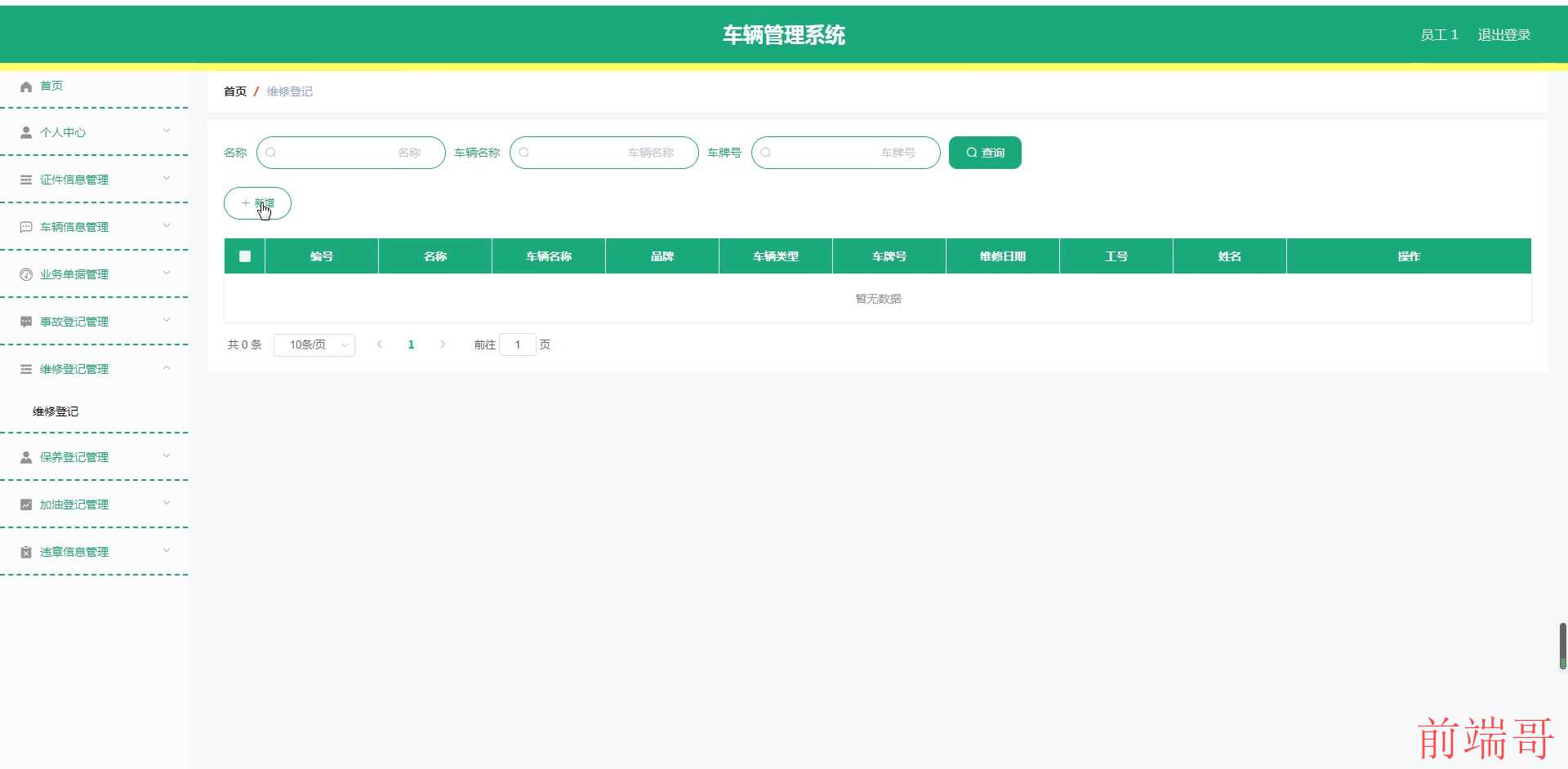
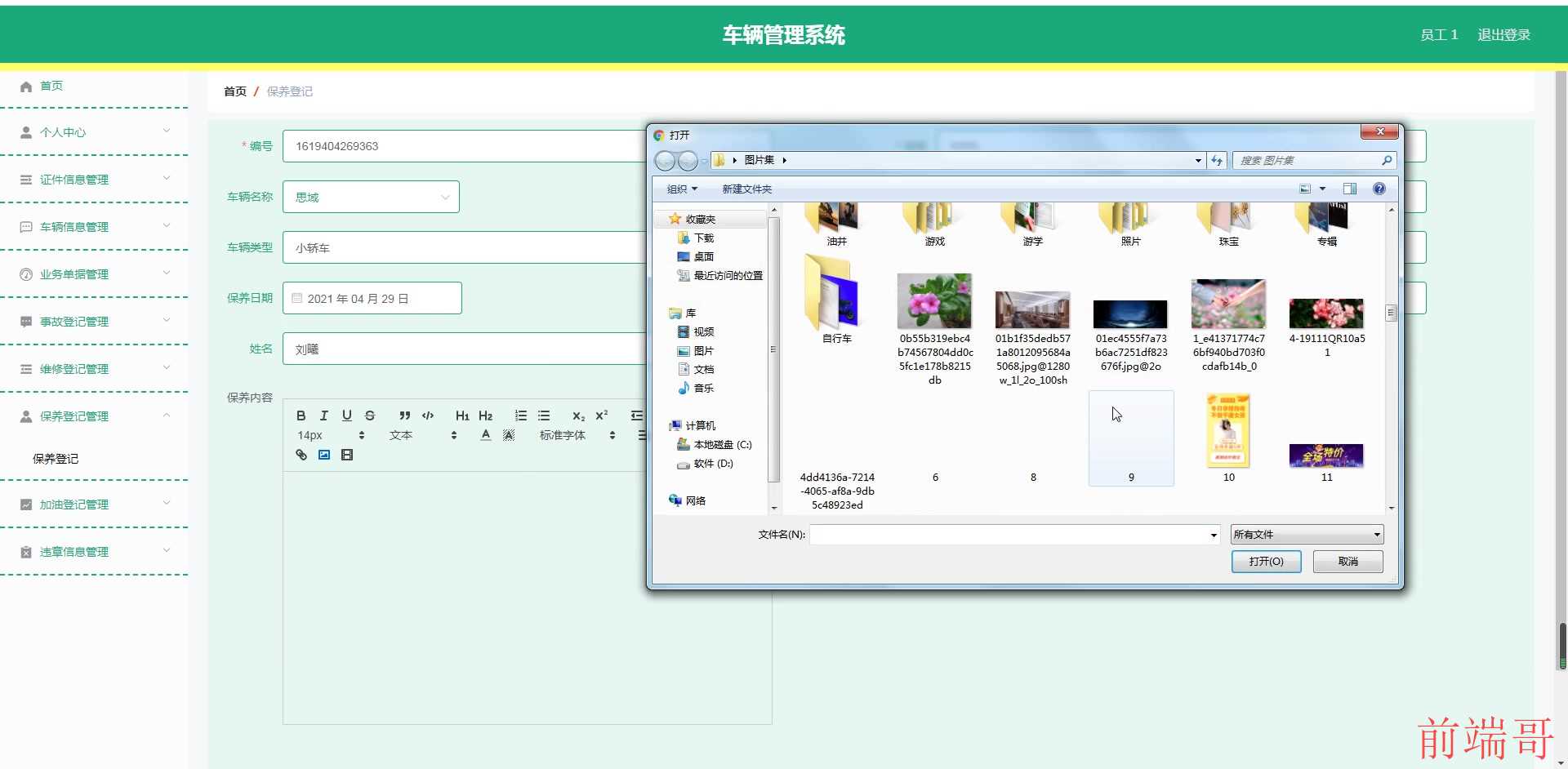
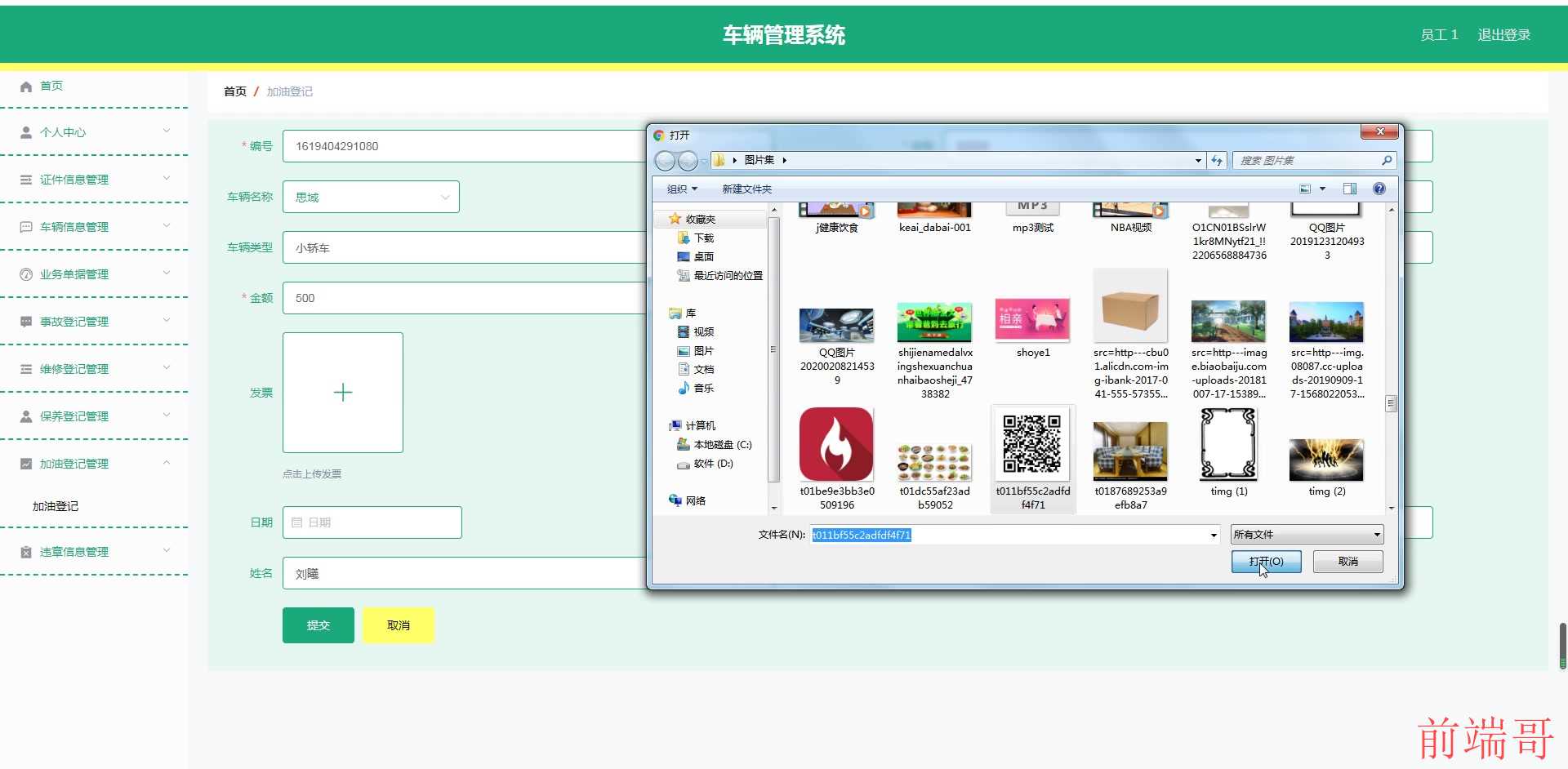
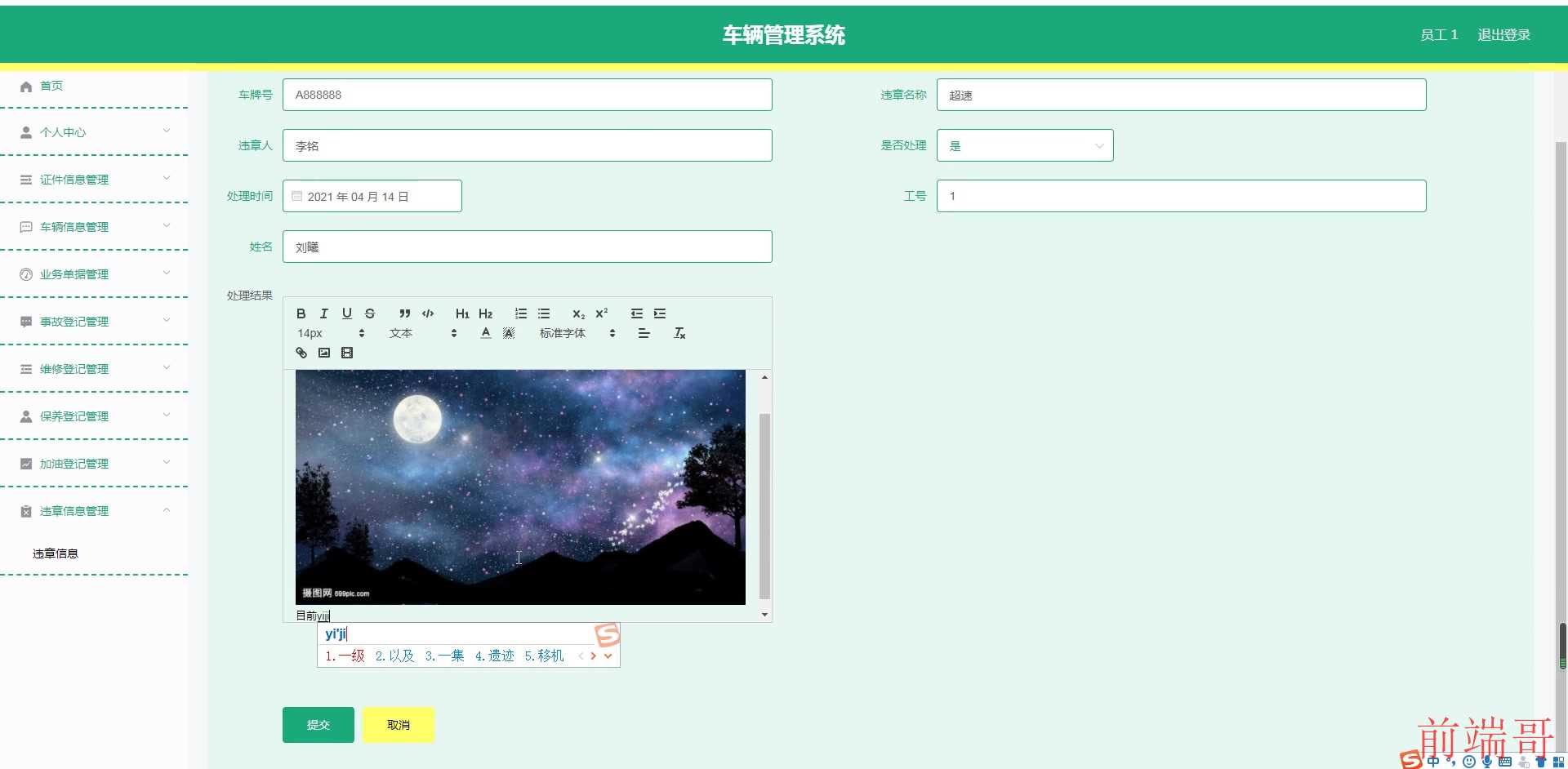
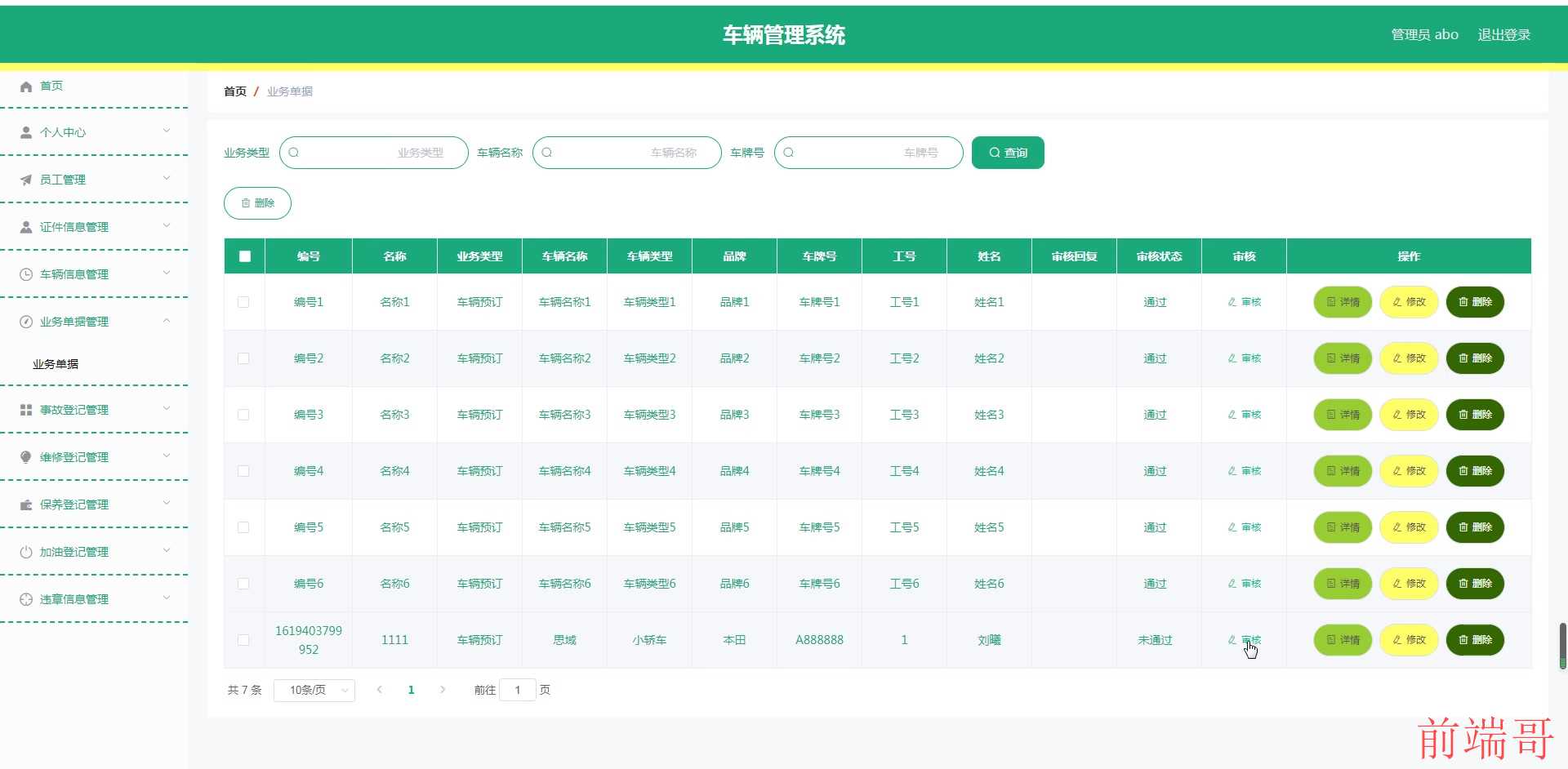
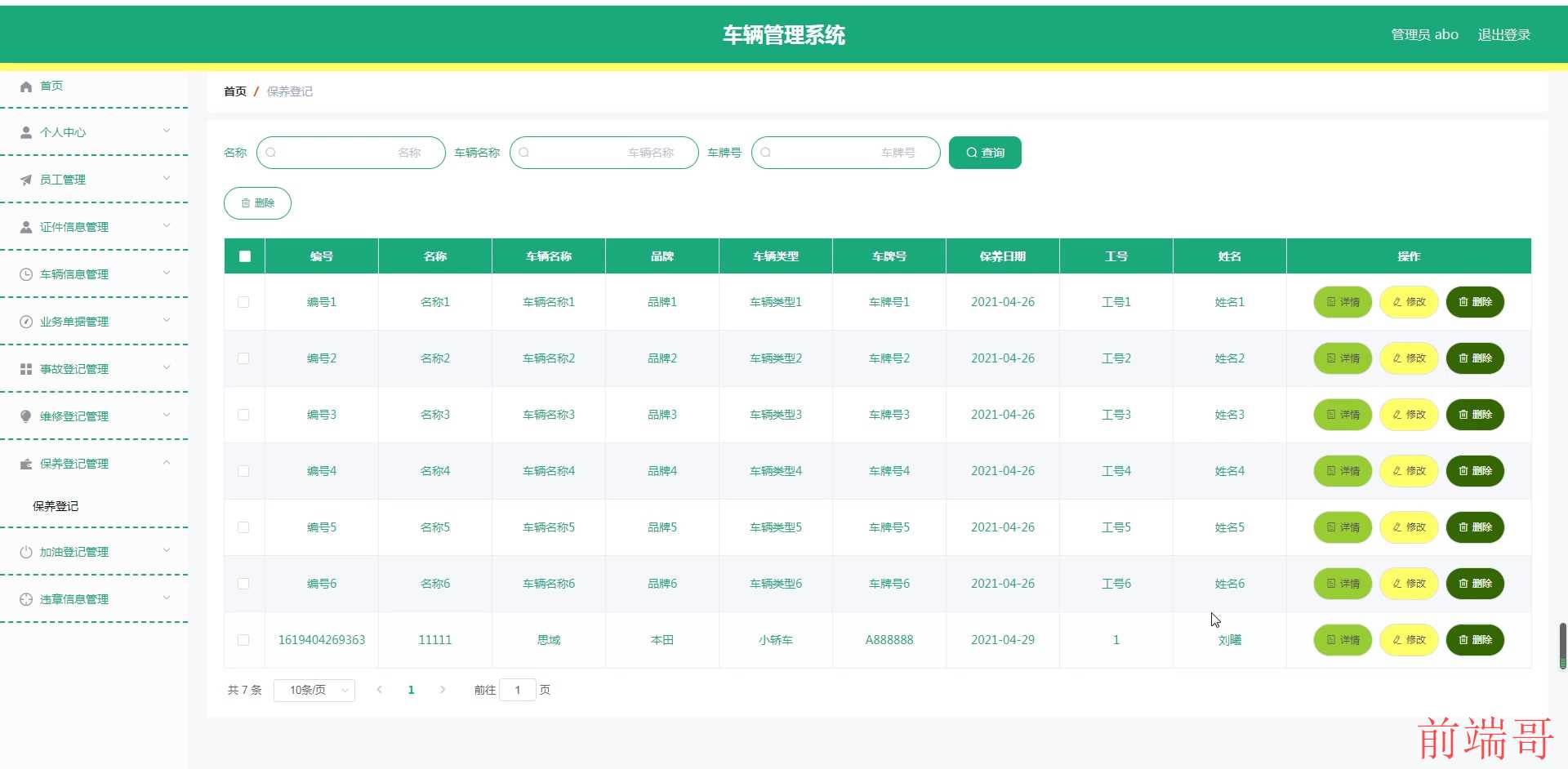
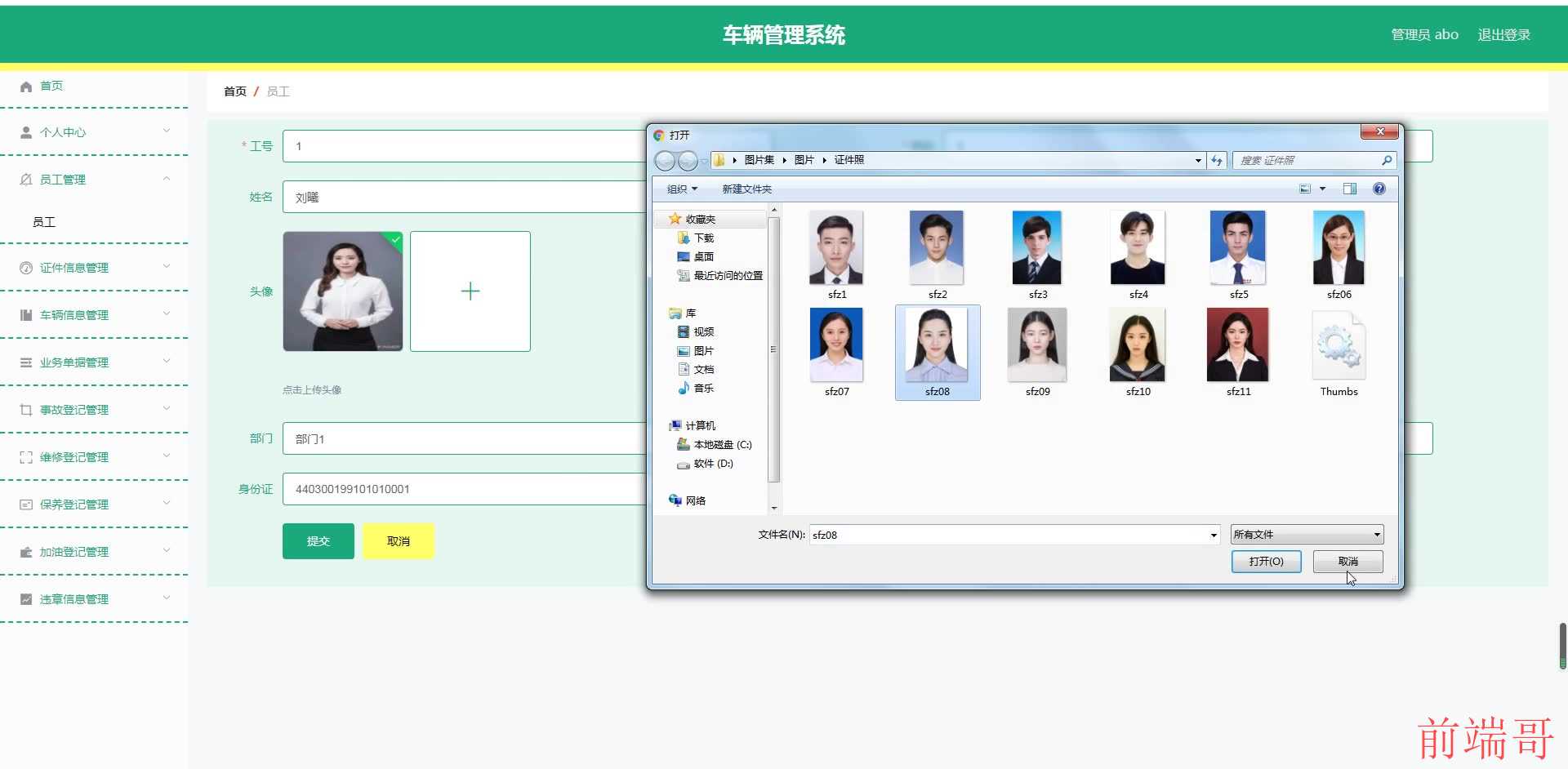
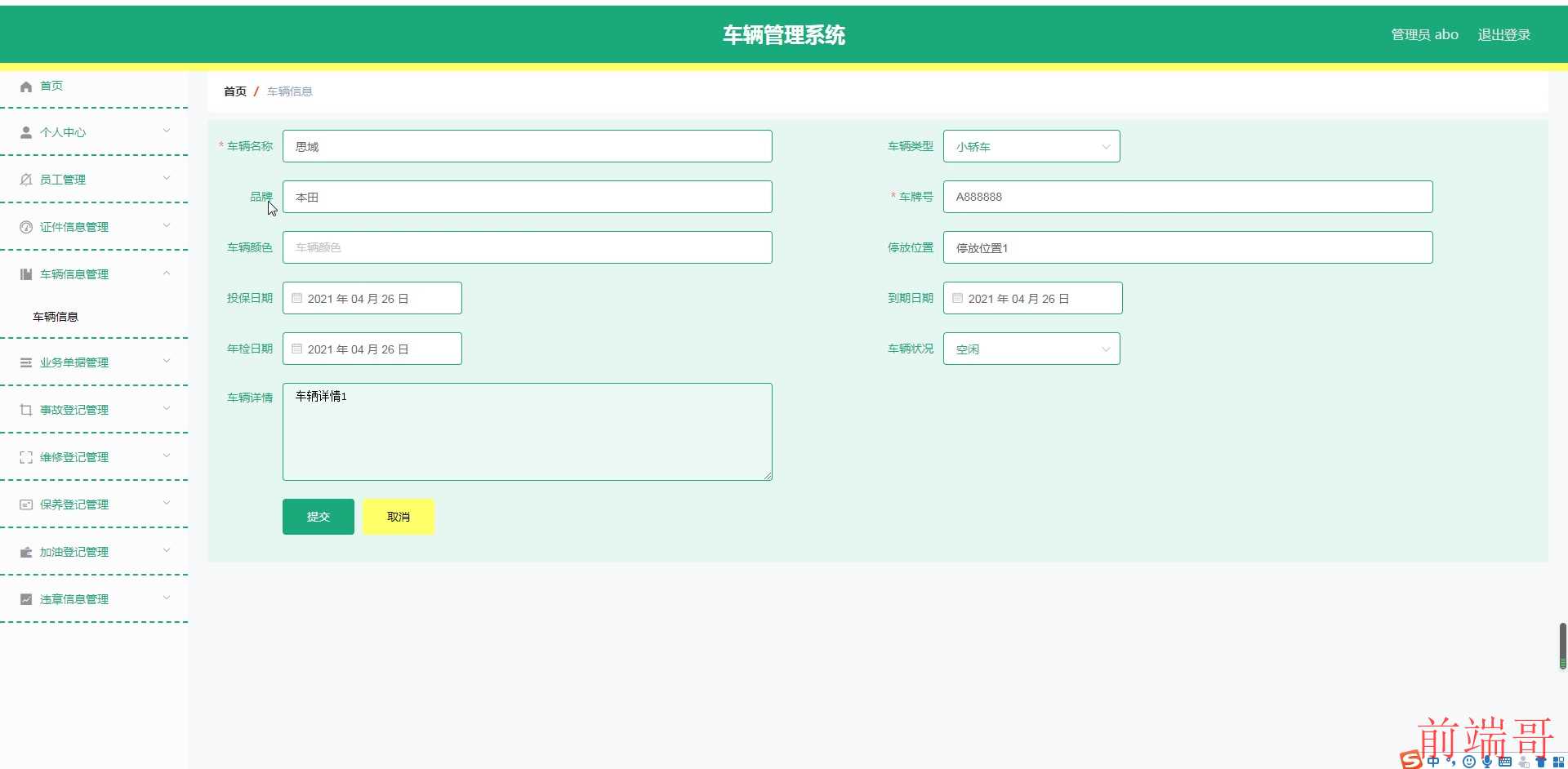
具体实现截图










框架介绍
前端技术介绍
在程序设计中,Vue 的组件化开发模式带来了极大的便利。程序设计者可以将页面拆分成多个独立的、可复用的组件,每个组件负责特定的功能和界面部分。这种方式使得代码结构更加清晰,易于维护和扩展,同时也提高了团队协作的效率。HTML、CSS 和 JavaScript 在程序设计中共同奏响了美妙的乐章。HTML 是稳定的节奏,确定了网页的基本结构和内容。CSS 是优美的旋律,为网页增添了视觉上的吸引力。JavaScript 则是灵动的音符,带来交互性和动态效果。三者相互融合,为用户呈现出一场精彩的网页盛宴,也为程序设计开辟了广阔的创作空间。
后端技术介绍
Spring Boot 的 starter 依赖机制为程序设计提供了极大的灵活性。开发者可以根据项目需求选择相应的 starter 依赖,快速引入各种功能模块,如数据库连接、缓存、安全等。这不仅减少了手动配置的工作量,还确保了依赖的一致性和稳定性,提高了程序的可维护性。
项目相近词(可忽略)
车辆管理软件、车辆追踪系统、车辆监控系统、车辆调度系统、车辆信息管理系统、车辆安全系统、车辆保养管理系统、车辆维修管理系统、车辆年检管理系统、车辆保险管理系统。
项目相关介绍
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了车辆管理系统的开发全过程。通过分析车辆管理系统管理的不足,创建了一个计算机管理车辆管理系统的方案。文章介绍了车辆管理系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。本车辆管理系统管理员功能有管理员和员工。管理员功能有个人中心,员工管理,证件信息管理,车辆信息管理,业务单据管理,事故登记管理,维修登记管理,保养登记管理,加油登记管理,违章信息管理。员工功能有个人中心,证件信息管理,车辆信息管理,业务单据管理,事故登记管理,维修登记管理,保养登记管理,加油登记管理,违章信息管理。因而具有一定的实用性。本站是一个 b / s 模式系统,采用 springboot 框架,mysql 数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得车辆管理系统管理工作系统化、规范化。本系统的使用使管理人员从繁重的工作中解脱出来,实现无纸化办公,能够有效的提高车辆管理系统管理效率。关键词:车辆管理系统;springboot 框架;mysql 数据库
系统测试
系统测试在程序设计的过程中起着举足轻重的作用。它是对程序质量的全面检阅。首先,功能测试是系统测试的基础,针对程序的各个功能点进行细致的验证。比如在一个财务管理软件的程序设计中,要测试账目记录、报表生成、数据分析等功能是否正常工作。其次,兼容性测试也不可或缺,确保程序能够在不同的操作系统、浏览器和设备上正常运行。此外,安全测试更是关键,防止程序受到恶意攻击和数据泄露。通过全面的系统测试,可以及时发现并修复程序中的漏洞和缺陷,提高程序的可靠性和安全性,为用户打造一个稳定、高效的程序体验。
部分核心代码
@RestController
@RequestMapping("/yonghu")
public class YonghuController {
@Autowired
private YonghuService yonghuService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {YonghuEntity user = yonghuService.selectOne(new EntityWrapper().eq("yonghuzhanghao", username));
if(user==null || !user.getMima().equals(password)) {return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"yonghu", "用户" );
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper().eq("yonghuzhanghao", yonghu.getYonghuzhanghao()));
if(user!=null) {return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();}
/**
* 退出
*/
@RequestMapping("/logout")
public R logout(HttpServletRequest request) {request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 获取用户的 session 用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");
YonghuEntity user = yonghuService.selectById(id);
return R.ok().put("data", user);
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){YonghuEntity user = yonghuService.selectOne(new EntityWrapper().eq("yonghuzhanghao", username));
if(user==null) {return R.error("账号不存在");
}
user.setMima("123456");
yonghuService.updateById(user);
return R.ok("密码已重置为:123456");
}
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,YonghuEntity yonghu,
HttpServletRequest request){EntityWrapper ew = new EntityWrapper();
PageUtils page = yonghuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yonghu), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map params,YonghuEntity yonghu,
HttpServletRequest request){EntityWrapper ew = new EntityWrapper();
PageUtils page = yonghuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yonghu), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list(YonghuEntity yonghu){EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( yonghu, "yonghu"));
return R.ok().put("data", yonghuService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(YonghuEntity yonghu){EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( yonghu, "yonghu"));
YonghuView yonghuView = yonghuService.selectView(ew);
return R.ok("查询用户成功").put("data", yonghuView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){YonghuEntity yonghu = yonghuService.selectById(id);
return R.ok().put("data", yonghu);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){YonghuEntity yonghu = yonghuService.selectById(id);
return R.ok().put("data", yonghu);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody YonghuEntity yonghu, HttpServletRequest request){yonghu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper().eq("yonghuzhanghao", yonghu.getYonghuzhanghao()));
if(user!=null) {return R.error("用户已存在");
}
yonghu.setId(new Date().getTime());
yonghuService.insert(yonghu);
return R.ok();}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody YonghuEntity yonghu, HttpServletRequest request){yonghu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper().eq("yonghuzhanghao", yonghu.getYonghuzhanghao()));
if(user!=null) {return R.error("用户已存在");
}
yonghu.setId(new Date().getTime());
yonghuService.insert(yonghu);
return R.ok();}
为什么选择我
博主自己就是程序员、避免中介对接,从事软件开发多年,累计开发或辅导多名同学,有丰富的项目开发和文档编写经验、同学们有任何项目问题都可以联系我,Java 领域优质创作者、专注于 Java 技术领域和学生毕业项目实战。
源码获取
2025-2026 年最新 1000 个热门 Java 毕业设计选题大全✅
文章下方名片联系我即可~
大家 点赞、收藏、关注、评论啦、查看👇🏻获取联系方式👇🏻








