共计 8091 个字符,预计需要花费 21 分钟才能阅读完成。
文章目录
- 简介
- task
-
- 可以配置功能
- 参数说明
- task 外部程序示例
- task 输入参数示例
- task 内置参数示例
- 任务依赖关系
- launch
- 配置 TyepScript 的 task 和 launch
- task.json
-
- tsconfig.json
- launch.json
- Debug
- 代码文件
- 异常情况
简介
vscode 非常强大,有很多可以自定义的东西,但是也不容易上手,例如搭建一个新环境是如何配置运行程序。
本篇文章就将详细说明 vscode 的如何配置任务来完成编译等操作,如何配置 launch 来 debug。
- tasks.json:配置和管理自动化任务,如编译、构建、运行脚本…
- launch.json:配置调试器,定义调试会话的启动和运行参数
task
可以配置功能
- 编译代码:用 javac、gcc、tsc 编译工具编译代码
- 执行脚本:执行 shell、Python、bat 脚本
- 构建项目:用 Maven、Make、Gradle 等构建工具构建脚本
- 其他任务:清理生成文件、打包、上传…
task 配置的是命令,所以它可以非常灵活,可以看作是一个执行脚本的快捷方式。
参数说明
| 参数 | 说明 |
|---|---|
| label | 任务名称,标识,以便于执行的时候知道是哪一个任务 |
| type | 任务类型,shell、process、typescript,shell 通常是脚本如 python、bat、各种命令,process 作为独立的进程运行 |
| command | 执行的命令,gcc、javac、python、ps、echo 等命令 |
| args | 命令的参数,数组 |
| group | 任务分组,build(构建)、test(测试) |
| presentation | 控制任务输出的呈现方式,例如是否显示在终端中,是否清除之前的输出等 |
| problemMatcher | 配置错误和警告的匹配器,用于从任务输出中解析错误和警告,vscode 内置
g c c 、 gcc、 gcc、eslint |
| options | 任务执行的选项,环境变量、当前工作目录等 |
| dependsOn | 任务依赖,数组[“task-a”,“task-c”] 任务运行前先执行依赖任务 |
| dependsOrder | 依赖执行顺序,sequence 按照 ”dependsOn 任务列表顺序执行 |
| shell | 配置执行 shell 终端,cmd、git,如在 Windows 下不能执行 shell 脚本,可以配置 git 来执行 |
type 的一个作用就可以根据文件匹配,例如在 ts 文件中按 F5 进行 debug,vscode 就知道去找 type 支持 ts 的 task,例如 typescript。
默认会去找 group 配置为 kind 为 build,isDefault 为 true 的 task,如果有多个,就会让手动选择。
presentation 参数:
- echo: 是否输出执行的 command,默认 ture
- reveal: 输出面板控制,never、silent、always,是否在用户界面显示输出,默认 always
- focus: 显示任务输出的面板是否处于焦点状态,默认 false
- panel: 面板控制,shared 默认,共享;dedicated 专用;new 每次任务创建新面板
- “showReuseMessage”: true- 显示重用消息
- “clear”: false- 不清除之前的输出

task 外部程序示例
task 中也可以单独指定执行 shell 的终端
{
"version": "2.0.0",
"tasks": [
{
"label": "task- 测试 shell",
"type": "shell",
"group": {
"kind": "build",
"isDefault": true,
},
"command": "ls",
"args": [
"-al"
],
"options": {
"cwd": "${workspaceFolder}",
"shell": {
"executable": "E:toolGitbinbash.exe",
"args": [
"-c"
]
}
}
}
]
}

前面介绍了 task 可以通过 F5 调试的方式匹配执行。
还可以 Ctrl+F8 手动执行。
还可以在 Terminal 菜单选择 Run Task 来执行。
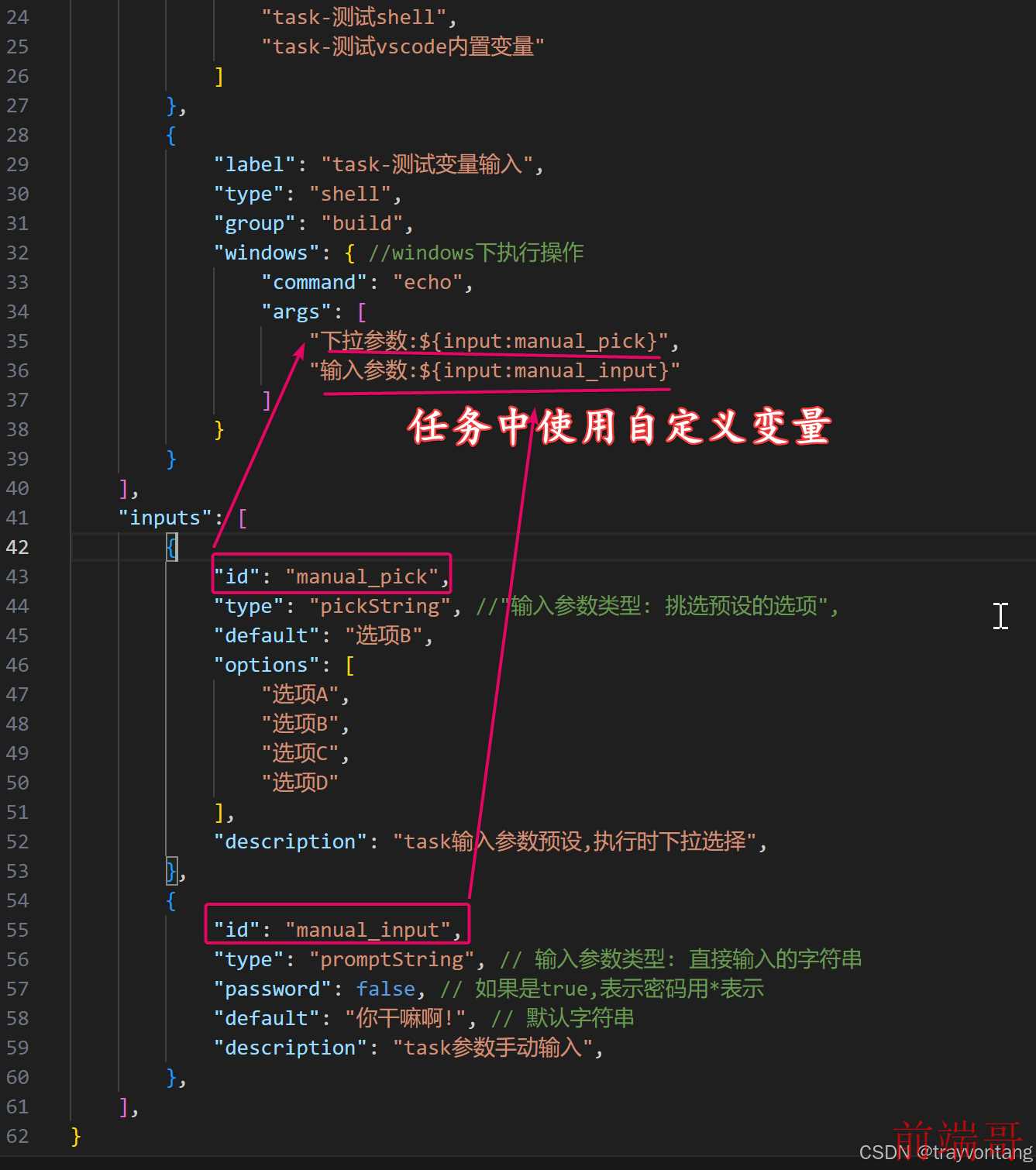
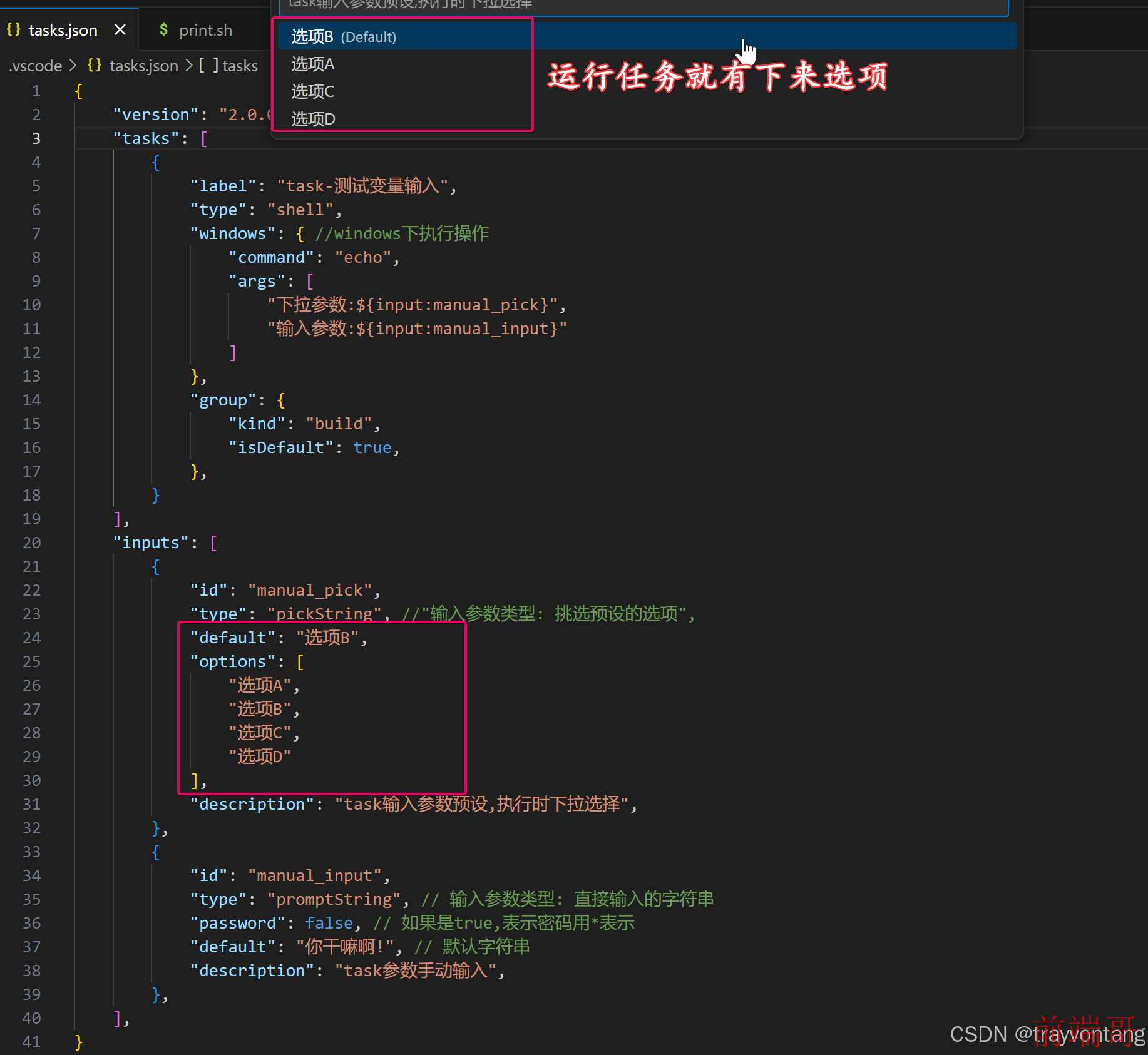
task 输入参数示例
task 也可以交互输入参数,又 2 中方式:
- 一种是配置选项,运行是下拉选择 pickString
- 一种是手动输入,promptString
pickString 参数:
- description:变量说明
- options:可选项数组
- default:默认值。它必须在 options 中
promptString 参数:
- description:变量说明
- default:默认值
- password:是否是密码,如果是输入用 * 代替



{
"version": "2.0.0",
"tasks": [
{
"label": "task- 测试变量输入",
"type": "shell",
"windows": {
"command": "echo",
"args": [
"下拉参数:${input:manual_pick}",
"输入参数:${input:manual_input}"
]
},
"group": {
"kind": "build",
"isDefault": true,
},
}
],
"inputs": [
{
"id": "manual_pick",
"type": "pickString",
"default": "选项 B",
"options": [
"选项 A",
"选项 B",
"选项 C",
"选项 D"
],
"description": "task 输入参数预设, 执行时下拉选择",
},
{
"id": "manual_input",
"type": "promptString",
"password": false,
"default": "你干嘛啊!",
"description": "task 参数手动输入",
},
],
}
task 内置参数示例

{
"version": "2.0.0",
"tasks": [
{
"label": "task- 测试 vscode 内置变量",
"type": "shell",
"command": "print.sh",
"args": [
"workspaceFolder=${workspaceFolder}",
"workspaceFolderBasename=${workspaceFolderBasename}",
"file=${file}",
"fileWorkspaceFolder=${fileWorkspaceFolder}",
"relativeFile=${relativeFile}",
"relativeFileDirname=${relativeFileDirname}",
"fileBasename=${fileBasename}",
"fileBasenameNoExtension=${fileBasenameNoExtension}",
"fileExtname=${fileExtname}",
"fileDirname=${fileDirname}",
"fileDirnameBasename=${fileDirnameBasename}"
],
"options": {
"shell": {
"executable": "E:toolGitbinsh.exe",
"args": [
"-i"
]
}
},
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "new",
"showReuseMessage": true,
"clear": false
},
"group": {
"kind": "build",
"isDefault": true,
},
}
]
}
for arg in "$@"; do
echo "$arg"
done
更多参数说明请查看官方文档
任务依赖关系
我们把前面整合起来,来看一下任务的依赖设置:
{
"version": "2.0.0",
"tasks": [
{
"label": "task- 运行脚本",
"type": "shell",
"options": {
"cwd": "${workspaceFolder}",
},
"windows": {
"command": "base.bat",
"args": [
"参数 1",
"参数 2"
],
},
"group": {
"kind": "build",
"isDefault": true,
},
"dependsOrder": "sequence",
"dependsOn": [
"task- 测试变量输入",
"task- 测试 shell",
"task- 测试 vscode 内置变量"
]
},
{
"label": "task- 测试变量输入",
"type": "shell",
"group": "build",
"windows": {
"command": "echo",
"args": [
"下拉参数:${input:manual_pick}",
"输入参数:${input:manual_input}"
]
}
},
{
"label": "task- 测试 shell",
"type": "shell",
"group": "build",
"command": "ls",
"args": [
"-al"
],
"options": {
"cwd": "${workspaceFolder}",
"shell": {
"executable": "E:toolGitbinbash.exe",
"args": [
"-c"
]
}
}
},
{
"label": "task- 测试 vscode 内置变量",
"type": "shell",
"command": "print.sh",
"args": [
"workspaceFolder=${workspaceFolder}",
"workspaceFolderBasename=${workspaceFolderBasename}",
"file=${file}",
"fileWorkspaceFolder=${fileWorkspaceFolder}",
"relativeFile=${relativeFile}",
"relativeFileDirname=${relativeFileDirname}",
"fileBasename=${fileBasename}",
"fileBasenameNoExtension=${fileBasenameNoExtension}",
"fileExtname=${fileExtname}",
"fileDirname=${fileDirname}",
"fileDirnameBasename=${fileDirnameBasename}"
],
"options": {
"shell": {
"executable": "E:toolGitbinsh.exe",
"args": [
"-i"
]
}
}
}
],
"inputs": [
{
"id": "manual_pick",
"type": "pickString",
"default": "选项 B",
"options": [
"选项 A",
"选项 B",
"选项 C",
"选项 D"
],
"description": "task 输入参数预设, 执行时下拉选择",
},
{
"id": "manual_input",
"type": "promptString",
"password": false,
"default": "你干嘛啊!",
"description": "task 参数手动输入",
},
],
}
@echo off
echo "打印所有命令行参数"
for %%i in (%*) do (
echo %%i
)
launch
launch 用来配置 debug,常用参数:
- name: 配置名称,便于区分就可以
- type: 调试器类型,python、cppdbg、node、java
- request: 调试请求类型,launch、attach
- program: 要调试的程序路径或文件
- args: 传递给程序的命令行参数,数组形式
- cwd: 当前工作目录
- env: 环境变量设置
- sourceMaps: 是否启用源映射(JavaScript、TypeScript)
- preLaunchTask: 调试前要执行的任务,通常是编译任务
- postDebugTask: 调试结束后要执行的任务
- stopOnEntry: 是否在程序入口处停止。
- console: 控制台类型 integratedTerminal、externalTerminal、internalConsole
{
"version": "0.2.0",
"configurations": [
{
"name": "debug-Go 程序",
"type": "go",
"request": "launch",
"program": "${file}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"preLaunchTask": "go-build"
}
]
}
配置 TyepScript 的 task 和 launch
首先我们来看一下完整的目录结构:

task.json
{
"version": "2.0.0",
"tasks": [
{
"label": "编译 TS 项目",
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
注意 type 是 typescript,特殊的,可以指定任务配置文件
tsconfig.json
这个是 typescript 的配置文件。
{
"compilerOptions": {
"target": "ES2016",
"module": "CommonJS",
"outDir": "dist",
"sourceMap": true
}
}
outDir 是编译之后的 JS 文件目录。
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "调试当前 TS",
"type": "node",
"request": "launch",
"skipFiles": [
"/**"
],
"program": "${file}",
"preLaunchTask": "编译 TS 项目",
"outFiles": [
"${workspaceFolder}/dist/**/*.js"
]
}
]
}
type 是 node,program 要执行的文件,这里配置的是当前文件,可以配置为固定路径的入口文件。
outFiles 配置的是编译之后的 JS 文件,就是要执行的文件,如果不配或者找不到,执行的是 program 的 ts 文件,有问题,所以一定要检查是否正确。
Debug

我们可以在 debug 中看到 launch 的 name,终端中的 task tab 中看到 task 的 label。
代码文件
入口文件 main.ts
import { getArray } from "./ts-array";
import * as amap from "./ts-map";
let array: string[] = getArray();
array.forEach(function (value) {
console.log(value);
})
amap.testMapIter();
amap.testMapBaseFun();
测试文件:
export {getArray}
function getArray(): string[] {
return new Array("Java", "Go", "C++", "Rust", "Python", "C", "PHP", "SQL", "TypeScript");
}
function testArrayBase() {
let array: string[];
array = getArray();
console.log(array[0]);
console.log(array[1]);
let nums: number[] = [1, 2, 3, 4]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);
}
function testArrayLength() {
let nums = new Array(4);
for (let i = 0; i nums.length; i++) {
nums[i] = i * 2;
}
for (let i in nums) {
console.log(nums[i]);
}
var language = getArray();
for (var i = 0; i language.length; i++) {
console.log(language[i]);
}
}
testArrayBase();
testArrayLength();
export {testMapBaseFun,testMapIter}
function testMapIter() {
let map = new Map();
map.set("Java", 1);
map.set("C++", 2);
map.set("Go", 3);
for (let key of map.keys()) {
console.log(key);
}
for (let value of map.values()) {
console.log(value);
}
for (let entry of map.entries()) {
console.log(entry[0], entry[1]);
}
for (let [key, value] of map) {
console.log(key, value);
}
}
function testMapBaseFun() {
let map = new Map();
map.set("Java", 1);
map.set("C++", 2);
map.set("Go", 3);
console.log(map.get("Go"));
console.log(map.has("Python"));
console.log(map.has("Java"));
console.log(map.size);
console.log(map.delete("Go"));
console.log(map);
map.clear();
console.log(map);
}
testMapIter();
testMapBaseFun();
更多配置可以参考官网
异常情况
powershell 不能用的情况:
Executing task: tsc -p d:projectfronttstsconfig.json
tsc : 无法加载文件 E:languagenodejs16node_globaltsc.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。所在位置 行:1 字符: 1
+ tsc -p d:projectfronttstsconfig.json
+ ~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
The terminal process "C:WINDOWSSystem32WindowsPowerShellv1.0powershell.exe -Command tsc -p d:projectfronttstsconfig.json" terminated with exit code: 1.
Terminal will be reused by tasks, press any key to close it.
我们在 vscode 终端不能打开中已经有过一点介绍。
我们知道默认使用的终端也是 settings.json 中配置:

"terminal.integrated.defaultProfile.windows": "Command Prompt"
原文地址: VScode 任务配置详解(task.json 与 launch.json)








