共计 872 个字符,预计需要花费 3 分钟才能阅读完成。
如何解决 Ueditor 多图批量上传的时候,显示顺序和上传不一致问题。
问题分析
我们使用 ueditor 多图上传的时候,选择的图片顺序和上传后的图片顺序发生了改变。遇到这个问题应该怎么解决?主要原因是因为 ueditor 前端上传模块统一改用 webuploader,而 webuploader 是多线程上传的,ueditor 对“uploadSuccess”的处理是上传成功一张,就加入到数组中,这样如果靠后图片比较少并且上传快的就会先加入队例,所以上传后我们看到图片顺序和我们选择的不一致。
不多说,直接上解决方案。
解决方案
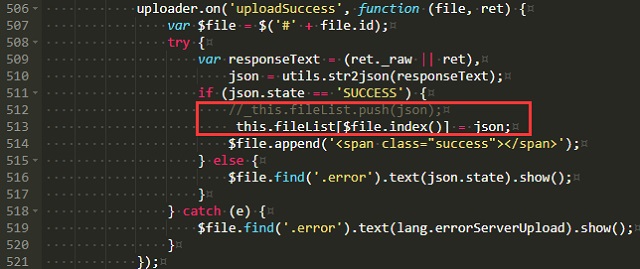
步骤 1、修改 attachment.js
文件路径:editor/dialogs/attachment/attachment.js
将 _this.fileList.push(json); 修改为_this.fileList[$file.index()] = json;

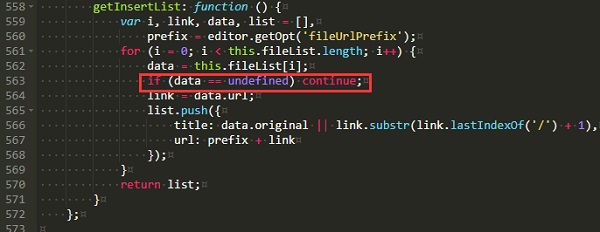
考虑上传失败的情况,加上一个判断,避免在上传失败后,数组中出现 undefined 项 文章来源:https://www.toymoban.com/diary/apps/689.html

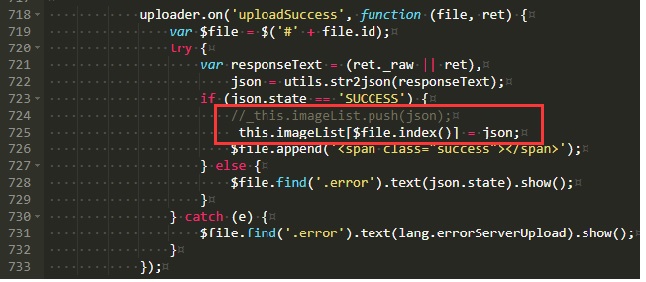
步骤 2、修改 image.js
文件路径:editor/dialogs/image/image.js
将 _this.imageList.push(json); 修改为_this.imageList[$file.index()] = json;

考虑上传失败的情况,加上一个判断,避免在上传失败后,数组中出现 undefined 项
 文章来源地址 https://www.toymoban.com/diary/apps/689.html
文章来源地址 https://www.toymoban.com/diary/apps/689.html
到此这篇关于解决 Ueditor 多图批量上传的时候,显示顺序和上传不一致问题的文章就介绍到这了, 更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持 TOY 模板网!
原文地址:https://www.toymoban.com/diary/apps/689.html
如若转载,请注明出处:如若内容造成侵权 / 违法违规 / 事实不符,请联系站长进行投诉反馈,一经查实,立即删除!








