共计 828 个字符,预计需要花费 3 分钟才能阅读完成。
简介
大家好, 我是 chenms,
最近我们公司有要求需要开发几个以前传统的前后端不分离的 jQuery 老项目, 现在大部分都是用 vue 或者 react 开发习惯了组件化的方式, 所以我这边打算用 webpack5 配置一个可以打包传统 jQuery 多页面应用
想法
- 通过配置 postcss 给 css 自动加上前缀
- 通过配置 babel 把 es6 等高级语法自动转换成 es5
- 有时候需要把本地的一些资源直接复制到打包文件夹里, 可以通过 copy-webpack-plugin 配置
- 通过配置 html-webpack-plugin 插件来打包多页面文件
- 通过 nodejs 里的 fs 读取某个文件夹里的所有.html 结尾的文件自动通过 copy-webpack-plugin 配置出多文件
- 通过 ejs 的模板语法把公用的组件抽离出来复用
模板地址
目录结构

- src 根目录
- components 存放公用组件
- css 存放样式文件
- fonts 存放字体文件
- html 存放 html 页面文件
- images 存放图片文件
- js 存放 js 文件
- local-js 存放本地 js 文件库
- webpack.config.js 配置文件
src 里文件及文件夹名称及路径可以修改 webpack.config.js 里的配置来随意修改名称及路径, 都不是固定的
注意点
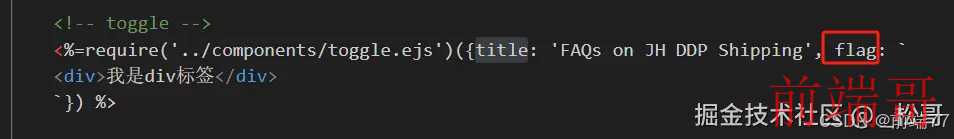
- 用 ejs 封装公用组件的时候,require 函数每个页面传进去的参数要一样多, 不能少传, 不然会报错, 例如在 src 的 html 文件夹里 ddp.html 跟 expressShipping.html 文件都有引用 toggle 公用组件,ddp.html 里的 require 需要传 title 跟 flag 这两个字段, 而 expressShipping.html 里的 require 只需要传 title, 这个时候 flag 也需要传, 传个空字符就可以了


- 通过 ejs 封装的公用组件传参数可以传任何类型的值, 它就像 vue 里的插槽一样




结束
html 里面有弄了几个 html 测试文件, 大家可以运行下试看看
原文地址: webpack5 配置传统 jQuery 多页面应用
正文完









