共计 835 个字符,预计需要花费 3 分钟才能阅读完成。
通常制作可视化大屏,一般有两种方式
代码开发:写代码调用数据和图表库,比如写 JS+Echarts;
可视化工具:用现成的数据可视化工具
前者简单直接,直接写代码就完事。但对于大部分人来说门槛较高,维护成本也很大。如果涉及大量的动态可视化,大数据量,没有底层技术,性能就会大打折扣。而且投到不同尺寸的屏幕,调试起来非常麻烦。
后者则简单不少,直接用数据可视化工具,可以快速设计样式呈现效果、自适应不同大小的屏幕、而且还可以实时刷新数据。
2D 可视化大屏的制作很多可视化工具都能完成,但提到 3D 就让很多想做可视化大屏,但不想写代码的朋友很困惑,下面直接开教:
10 分钟怎么做出一个 3D 可视化大屏?
示例中提到的数据大屏模板分享给大家—— https://s.fanruan.com/gtpby 零基础快速上手,还能根据需求进行个性化修改哦
可视化大屏如何制作?
无论技术上采用那种方式,要想大屏做得漂亮,都要一番精心的视觉设计。
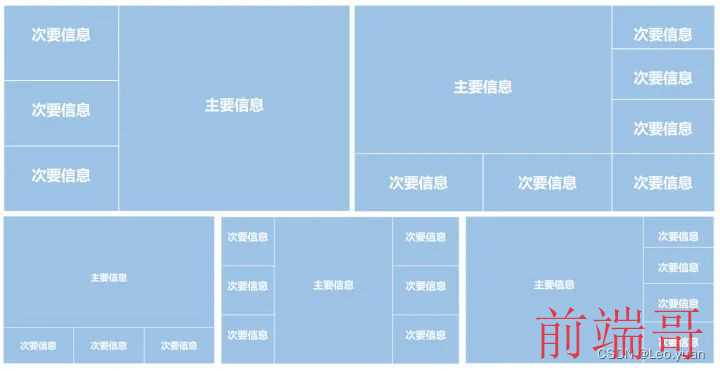
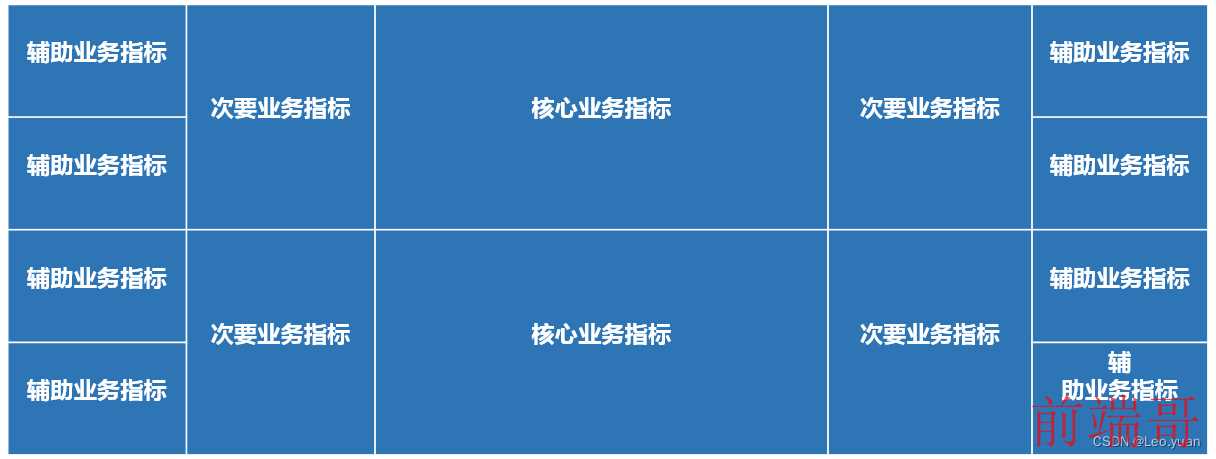
一、布局排版




二、配色
配色的学问很复杂,这里就先讲一讲背景色。背景色又分为整体背景以及单个元素的背景,无论是哪一个,都遵从两点基本原则:深色调 & 一致性。
三、制作过程

1、绘制 geojson
先提供一个扩展工具 geojson:
https://fvs.fineres.com/geojson/
1.1 定位园区
1.2 绘制园区
1.3 暂存和导出

2、导入生成 3D
进入 FVS 大屏编辑界面,使用“三维城市”组件导入刚刚绘制的园区 geojson。

导入后生成效果如下,用户可以选择开启或关闭“GIS 底图”。若开启 GIS 底图,可以看到园区所在的地理信息,如道路名称等。

3、调整模型
3.1 调整风格
点击“模型”tab 并进入模型列表,选中任一建筑,可以调整建筑的顶面和立面的材质和颜色,也可以一键切换风格,切换一栋之后直接应用到所有建筑。

3.2 调整视角

4、配置数据
准备好含有模型名称字段的数据集,将模型名称与数据关联。

5、最终效果


原文地址: 30 张精美可视化大屏,无需代码直接套用,解决你 95% 的大屏需求!








