共计 6089 个字符,预计需要花费 16 分钟才能阅读完成。
下一篇:常用插件(2):vue3-hash-calendar 日期时间选择插件、基于 Vue 的组织架构图组件、lodash、radash、vue-esign 手写电子签名、vue-currency-input
1、vue-count-to:数字滚动插件
vue-count-to 是一个没有依赖的轻量级 vue 组件,可以自行覆盖 EasingFn。可以设置 startVal 和 endVal,它会自动判断计数进行数字渲染。支持 vue-ssr。vue-count-to 参考于 countUp.js;
github 地址: https://github.com/PanJiaChen/vue-countTo/tree/master?tab=readme-ov-file

使用教程: vue-count-to–数字滚动插件
安装使用:
npm install vue-count-to
template>
countTo :startVal='startVal' :endVal='endVal' :duration='3000'>/countTo>
/template>
script>
import countTo from 'vue-count-to';
export default {
components: { countTo },
data () {
return {
startVal: 0,
endVal: 2017
}
}
}
/script>
vue-count-to 实际编译出来的就是个 span 标签,所以我们在给其写样式的时候可以直接用 span 标签。
参数选项:
注意:当 autoplay:true 时,它将在 startVal 或 endVal 更改时自动启动
功能:
2、vue-seamless-scroll:一个简单的基于 vue.js 的无缝滚动
vue-seamless-scroll 目前支持上下左右无缝滚动,单步滚动,以及支持水平方向的手动切换功能。
官方文档: https://chenxuan0000.github.io/vue-seamless-scroll/zh/
插件在线演示地址: https://chenxuan1993.gitee.io/component-document/index_prod#/component/seamless-default
下载安装:
npm install vue-seamless-scroll --save
使用教程:
vue-seamless-scroll 无缝滚动组件使用方法详解 + 解决轮播空白缝隙问题(最后面)
vue-seamless-scroll 的使用与注意事项



场景: 当前使用 vue-seamless-scroll 包裹了一个滚动 div 的 list,当前 list 中的 div 需要点击进行其他逻辑处理
问题: 部分 div 点击不触发点击事件
原因: 因为 vue-seamless-scroll 中间包裹的 dom 复制渲染,没有带上 dom 的事件导致。
解决方式: 使用事件委托。在 vue-seamless-scroll 外部的 div 添加点击事件,获取 $event 的 target。
div class="scroll-list" v-if="safeData.brandList" @click="handleClick($event)">
vue-seamless-scroll
:data="safeData.brandList"
class="seamless-warp"
:class-option="classOption"
>
div class="flex line-feed">
div
v-for="(item) in safeData.brandList"
:key="item.id"
:data-obj="JSON.stringify(item)"
class="brand-item pointer"
>
{{item.name}}
div>
div>
vue-seamless-scroll>
div>
点击传值时,通过 data-obj 传入
handleClick($event){
const obj =JSON.parse($event.target.dataset.obj)
this.showDialog(obj)
},
当前场景是需要获取一个对象
如果只需要一个 id,或者 name 的话可以直接通过
:id=“item.id”:name=“item.name”总结:
- vue 中自定义属性格式为 data-xxx
- 获取为:e.target.dataset.xxx
参考: vue-seamless-scroll 插件使用后点击事件无效
vue-seamless-scroll 无缝滚动事件用法、@click 点击事件失效问题
3、vue-qr:Vue 生成二维码插件,支持 Vue2/Vue3/Vite
vue3+ts 使用插件 vue-qr 生产二维码图片并下载
vue 使用 vue-qr 插件生成二维码并下载
下载:
npm install vue-qr --save
引入:
import VueQr from 'vue-qr'
import vueQr from 'vue-qr/src/packages/vue-qr.vue'
...
{
components: {VueQr}
}
使用:
vue-qr text="Hello world!">/vue-qr>
vue-qr :bgSrc='src' :logoSrc="src2" text="Hello world!" :size="200">/vue-qr>
vue-qr text="Hello world!" :callback="test" qid="testid">/vue-qr>
export default {
methods:{
test(dataUrl,id){
console.log(url, id)
}
}
}

4、qrcode.vue:一款 Vue.js 二维码组件,同时支持 Vue2 和 Vue3
教程:https://github.com/scopewu/qrcode.vue/blob/main/README-zh_cn.md
vue3 使用 qrcode.vue 生成二维码
下载:
npm install --save qrcode.vue # yarn add qrcode.vue
dist/
|--- qrcode.vue.cjs.js
|--- qrcode.vue.esm.js
|--- qrcode.vue.browser.js
|--- qrcode.vue.browser.min.js
使用:
在单文件扩展 *.vue 中使用:
template>
qrcode-vue :value="value" :size="size" level="H" />
/template>
script>
import QrcodeVue from 'qrcode.vue'
export default {
data() {
return {
value: 'https://example.com',
size: 300,
}
},
components: {
QrcodeVue,
},
}
/script>
在 Vue 3 中配合 TypeScript 使用:
template>
qrcode-vue :value="value" :level="level" :render-as="renderAs" />
/template>
script setup lang="ts">
import { ref } from 'vue'
import QrcodeVue from 'qrcode.vue'
import type { Level, RenderAs } from 'qrcode.vue'
const value = refString>('qrcode')
const level = refLevel>('M')
const renderAs = refRenderAs>('svg')
/script>
Component props
| 字段 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| value | string | ‘’ | 二维码的内容值。 |
| size | number | 100 | 二维码大小。 |
| render-as | RenderAs(‘canvas’ | ‘svg’) | canvas |
| margin | number | 0 | 定义空白区的宽度应该是多少。 |
| level | Level(‘L’ | ‘M’ | ‘Q’ |
| background | string | #ffffff | 二维码背景颜色。 |
| foreground | string | #000000 | 二维码前景颜色。 |
| class | string | ‘’ | 传递给二维码根元素的类名。 |
5、vue-cropper:一个优雅的图片裁剪插件
演示 demo:https://github.xyxiao.cn/vue-cropper/docs/vue2.html

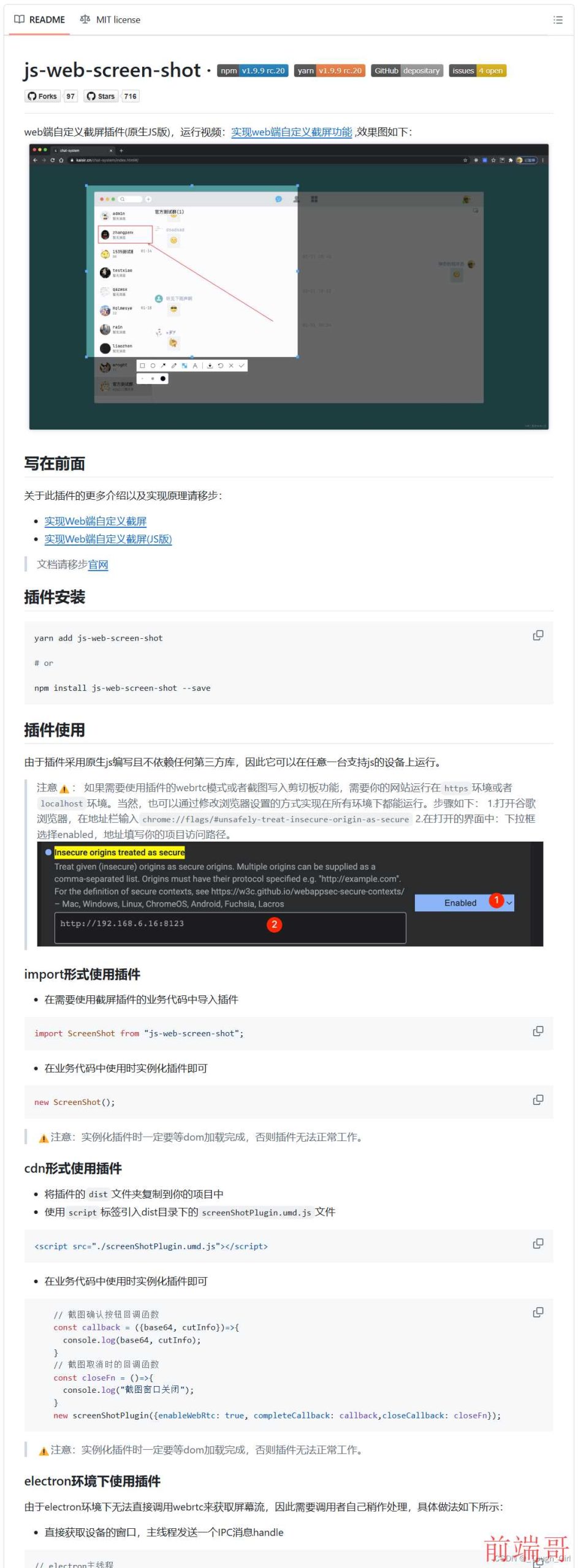
6、js-screen-shot(js-web-screen-shot):一个 用于在 web 项目 中实现截图功能的库,可以在任意一台支持 js 的设备上运行
js-web-screen-shot:web 端自定义截屏插件(原生 JS 版)
gitHub 地址: https://github.com/likaia/js-screen-shot?tab=readme-ov-file

- 描述: js-web-screen-shot 是一款强大的 JavaScript 插件,专为 Web 应用设计,能够轻松实现自定义截屏功能。这款插件不仅支持 HTML2Canvas 模式,还提供了 WebRTC 模式,以利用浏览器的屏幕共享功能提供更高质量的截图体验。
- 特点: 支持高清截图预览、撤销重做、马赛克、文本添加等功能,且配置灵活,适合不同技术水平的开发者。此外,该插件还提供了详尽的文档和视频教程,方便开发者快速集成。
- 适用场景: 广泛应用于在线教育平台、协作工具、远程办公软件等需要用户上传屏幕快照作为反馈的场合。
使用示例:
screenshot() {
console.log("截图");
let pageWidth =
document.documentElement.clientWidth || document.body.clientWidth;
let pageHeight =
document.documentElement.clientHeight || document.body.clientHeight;
console.log(pageWidth, pageHeight);
const config = {
enableWebRtc: true,
clickCutFullScreen: true,
wrcWindowMode: true,
hiddenScrollBar: {
state: true,
fillState: true,
color: "#FFFFFF",
},
};
const screenShotHandler = new ScreenShot(config);
}


7、vue-web-screen-shot:web 端自定义截屏插件(Vue3 版)

8、html2canvas:JavaScript 截图工具
- 描述: html2canvas 是一款利用 JavaScript 进行屏幕截图的插件,它能够实现在用户浏览器端直接对整个或部分页面进行截屏。这款插件非常适合用于生成网页的截图,并保存到本地或上传到服务器。
- 使用方式: 首先,需要通过 npm 或 yarn 安装 html2canvas 插件。然后,在 Vue 组件中引入并使用该插件。通过指定需要截图的 DOM 元素,html2canvas 可以将其渲染为一个 Canvas 对象,进而转换为图片格式(如 PNG)并保存或显示。
- 适用场景: 适用于各种需要生成网页截图并保存或分享的场景,如电子证书、电子名片、海报等。
9、modern-screenshot:使用 HTML5 canvas 和 SVG 从 DOM 节点快速生成图像
参考:记一次页面截图需求
项目介绍: modern-screenshot 是一款轻量级的 JavaScript 库,能够让您以数据 URL 或多种格式(如 PNG、SVG、JPEG、WebP)保存网页元素的截图。它源于 html-to-image 项目,经过优化,提供更现代的解决方案,并支持 Singleton 上下文和 Web Worker,使得连续截图速度更快。
项目技术分析:该项目的核心是将 DOM 节点转换为可下载的图片。通过使用 HTML5 Canvas API 和 SVG 渲染,它可以准确地捕获包括 CSS 样式、阴影、渐变在内的复杂布局。此外,它还支持 Web Worker,从而避免了主线程阻塞,确保截图过程流畅。

options.ts:
export interface Options {
width?: number
height?: number
quality?: number
type?: string
scale?: number
backgroundColor?: string | null
style?: PartialCSSStyleDeclaration> | null
filter?: ((el: Node) => boolean) | null
maximumCanvasSize?: number
timeout?: number
progress?: ((current: number, total: number) => void) | null
debug?: boolean
fetchFn?: ((
url: string,
) => Promisestring | false>) | null
fetch?: {
requestInit?: RequestInit
bypassingCache?: boolean | RegExp
placeholderImage?: string | ((cloned: HTMLImageElement | SVGImageElement) => string | Promisestring>)
}
font?: false | {
preferredFormat?: 'woff' | 'woff2' | 'truetype' | 'opentype' | 'embedded-opentype' | 'svg' | string
cssText?: string
}
features?: boolean | {
copyScrollbar?: boolean
removeAbnormalAttributes?: boolean
removeControlCharacter?: boolean
fixSvgXmlDecode?: boolean
restoreScrollPosition?: boolean
}
drawImageInterval?: number
workerUrl?: string | null
workerNumber?: number
onCloneNode?: ((cloned: Node) => void) | null
onEmbedNode?: ((cloned: Node) => void) | null
onCreateForeignObjectSvg?: ((svg: SVGSVGElement) => void) | null
includeStyleProperties?: string[] | null
}








