共计 2688 个字符,预计需要花费 7 分钟才能阅读完成。
上篇文章:【Vue】Vue3.0(十二)、watchEffect 和 watch 的区别及使用
🏡作者主页:点击!
🤖Vue 专栏:点击!
⏰️创作时间:2024 年 10 月 18 日 20 点 56 分
文章目录
-
-
- 基本用法
- 访问 DOM 元素
- 访问子组件实例
- 注意事项
- 举个栗子~
- 补充知识:** 局部样式:**
-
标签属性 ref(加在普通标签上、加在组件标签上)有什么区别
在 Vue 3.0 中,ref是一个用于创建响应式数据的函数,它可以用来在组件中引用 DOM 元素或子组件实例。以下是关于 ref 的详细介绍:
作用:用于注册模板引用。
基本用法
- 在 Vue 3.0 中,使用
ref函数来创建一个响应式的引用。例如:
这是一个 div 元素
在上述代码中,使用 ref 函数创建了一个名为 myDiv 的响应式引用,并将其初始值设置为 null。在模板中,通过ref 指令将 myDiv 引用与 div 元素绑定。这样,在组件挂载后,myDiv的值将指向该 div 元素的实例。
访问 DOM 元素
- 可以通过
ref引用访问 DOM 元素的属性和方法。例如:
这是一个 div 元素
在上述代码中,定义了一个名为 changeText 的方法,在该方法中,通过 myDiv.value 访问 div 元素的 textContent 属性,并将其值修改为 '这是改变后的文本'。当点击按钮时,div 元素的文本内容将被改变。
访问子组件实例
ref还可以用于访问子组件实例,以便在父组件中调用子组件的方法或访问子组件的数据。例如:
// 子组件
{{message}}
// 父组件
在上述代码中,在子组件中定义了一个名为 message 的响应式数据,并定义了一个名为 changeMessage 的方法,用于改变 message 的值。通过 defineExpose 函数将 changeMessage 方法暴露给父组件。在父组件中,使用 ref 引用获取子组件实例,并在 callChildMethod 方法中调用子组件的 changeMessage 方法。
注意事项
ref的值是一个响应式对象,需要通过.value来访问其实际的值。- 在模板中使用
ref时,需要确保ref引用的元素或组件已经挂载,否则ref的值将为null。 ref引用在组件的整个生命周期内都是有效的,可以在组件的任何方法中使用。- 当使用
ref引用一个组件时,需要确保该组件已经被正确注册。
ref是 Vue 3.0 中一个非常有用的特性,它使得在组件中访问 DOM 元素和子组件实例变得更加方便和灵活。通过ref,可以轻松地实现对 DOM 元素的操作和对子组件的交互,从而增强了组件的复用性和可维护性。
举个栗子~

App.vue:
template>
h4 class="person" ref="title2">app 的 H3 标签h4>
button @click="showTel">点我输出 app 的 h3button>
button @click="showRen">点我输出 Person 标签button>
Person ref="ren"/>
template>
script lang="ts" setup name="App">
import Person from './components/Person.vue'
import {ref} from 'vue'
let title2 =ref();
let ren =ref();
function showTel(){
console.log(title2.value);
}
function showRen(){
console.log(ren.value);
console.log(ren.value.b);
}
script>
style >
.app {
background-color: #ddd;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
style>
Person.vue
template>
div class="person">
h4 ref="title2">北京h4>
h4>尚硅谷h4>
button @click="showH3">点我展示 H3 标签button>
div>
template>
script lang="ts" setup name="Person">
import { ref, watch,defineExpose } from 'vue'
let title2 =ref();
let a =ref(0);
let b =ref(1);
let c =ref(2);
function showH3(){
console.log(title2.value);
}
defineExpose({a:a,b:b,c:c});
script>
style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
li {
font: 1em sans-serif;
}
style>
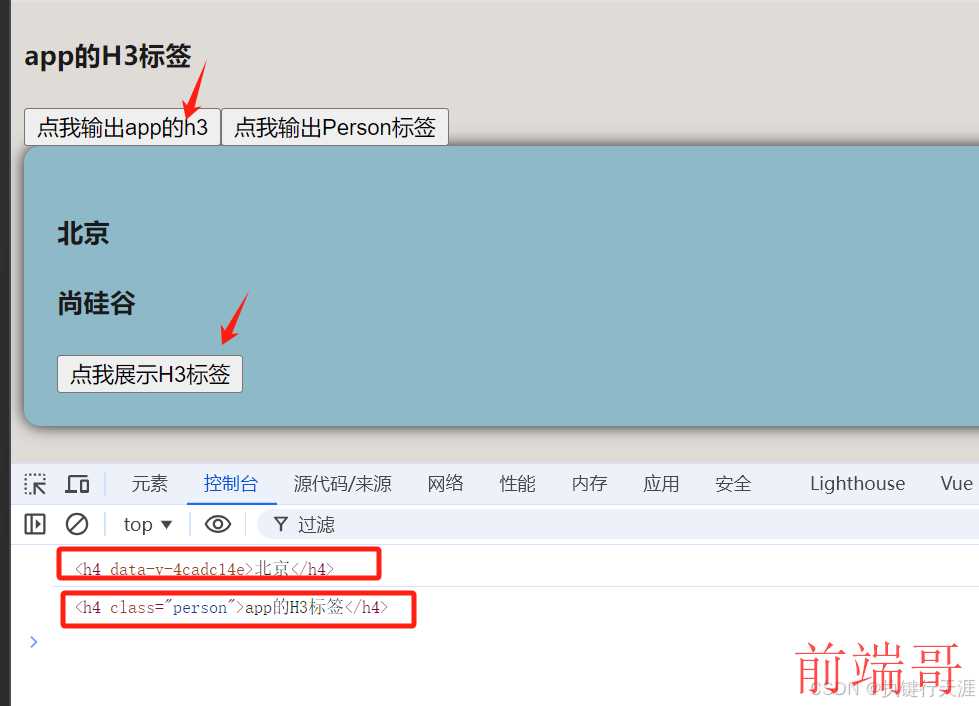
结果 1:
验证 1:对于 ref 标记不会像 id 属性那样,多个组件之间会互相影响;ref 标记及时一样,在一起使用的组件中,那也不会影响,是相互隔离的;
我点击了分别点击了 app 和 Person 中的按钮,分别进行了输出,没有影响
验证 2:app 中能访问 Person 中暴露的方法和属性,这样在实际开发中,可以父组件去使用子组件的属性或者方法;
补充知识:局部样式:
一般写样式的时候,会加上 scoped 属性,这样就保证了这个选择器写的样式只在当前 vue 中生效,避免了影响其他的组件中同样选择器样式的展示
原文地址: 【Vue】Vue3.0(十三)中标签属性 ref(加在普通标签上、加在组件标签上)、局部样式








