共计 4278 个字符,预计需要花费 11 分钟才能阅读完成。
目录
第一章、Flex 布局详解
1.1 入门
1.1.1 flex 是什么
1.1.2 为什么使用 flex
1.1.3 设置方式
1.1.4 组成部分
1.2 常用属性
1.2.1 弹性容器(父)常用属性
1.2.2 弹性盒子(子)常用属性
第二章、Flex 活用 – 几种常用的布局
2.1 两列 / 两栏布局
2.2 水平垂直居中
2.3 三栏布局
2.4 圣杯布局
2.5 流式布局
第一章、Flex 布局详解
1.1 入门
1.1.1 flex 是什么
- 弹性盒子布局
- 是一种由浏览器提倡的布局模型
- 布局网页更加简单灵活
- 能避免浮动脱标 (脱标:脱离标准文档流) 的问题
- 注意:如果子盒子没有设置高度,子盒子将会拉伸填满父盒子高度
1.1.2 为什么使用 flex
1.1.3 设置方式
- 父元素添加 display:flex子元素自动挤压或拉伸。
- 添加 display:flex 后的视觉效果:子级一行排列 / 水平排列
- 水平排列:默认主轴在水平,弹性盒子默认沿着主轴排列
1.1.4 组成部分
- 弹性容器 ( 父盒子)
- 弹性盒子 ( 子盒子)
- 主轴
- 侧轴
1.2 常用属性
1.2.1 弹性容器(父)常用属性
1.flex-direction 主轴方向 (常用)
2.flex-wrap 主轴一行满了换行 (常用)
3.justify-content 主轴元素对齐方式 (常用)
4.align-items 侧轴元素对齐方式 // 单行 (常用)
5.flex-flow 1 和 2 的组合 (了解)
6.align-content 侧轴行对齐方式 // 多行 (了解)
Document
1
2
3
- flex-direction 主轴方向
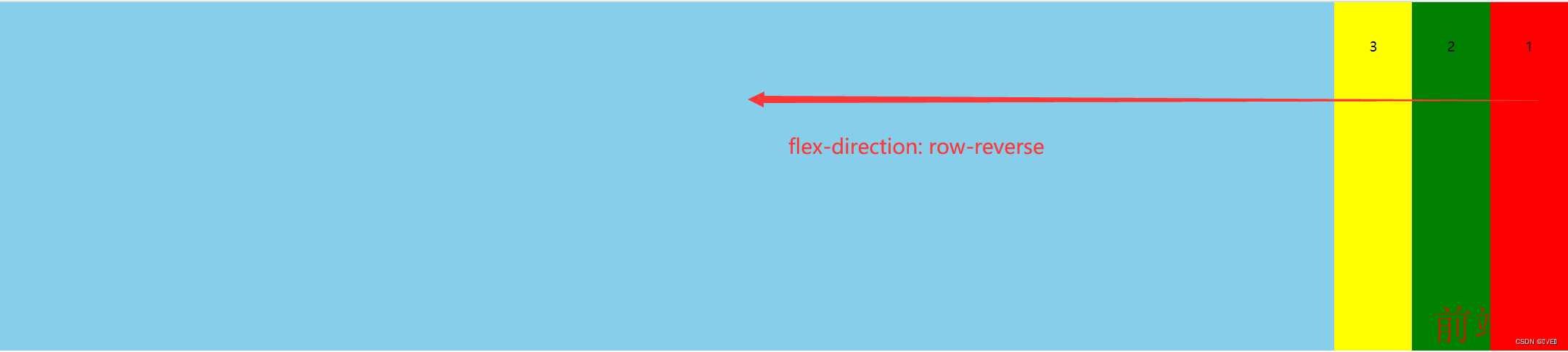
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。



- flex-wrap 主轴一行满了是否换行
nowrap (默认值) 不换行压缩宽度
wrap 换行
wrap-reverses 反向换行


- justify-content 主轴元素对齐方式
这里的方向与 flex-direction 主轴方向 定义的方向是对应的
flex-start (默认)靠着 main-start 对齐 // 参考常见术语(一般是左方向)
flex-end 靠着 main-end 对齐 // 参考常见术语(一般是右方向)
center 靠着主轴居中对齐 // 一般就是居中对齐
space-between 两端对齐,靠着容器壁,剩余空间平分
space-around 分散对齐,不靠着容器壁,剩余空间在每个项目二侧平均分配
space-evenly 平均对齐,不靠着容器壁,剩余空间平分





- align-items 侧轴元素对齐方式 // 单行
flex-start:侧轴的起点对齐。flex-end:侧轴的终点对齐。center:侧轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值)伸展:如果项目未设置高度或设为 auto,将占满整个容器的高度。




- flex-flow:flex-direction 和 flex-wrap 的组合
写法:flex-low: [flex-direction] [flex-wrap]
- align-content 侧轴行对齐方式 多行
用法与 justify-content 的属性一模一样
1.2.2 弹性盒子(子)常用属性
flex-grow/flex:长大(常用)align-self: 覆盖弹性容器(父盒子)align-items 属性(常用)order 排序(了解)flex-basis: 有效宽度(了解)flex-shrinik: 缩小(了解)
Document
1
2
3
- flex-grow/flex:长大,默认为 0
— 在容器主轴上存在剩余空间时, flex-grow 才有意义
— 类似比例分配
.red{
background-color: red;
flex-grow: 1;
/* flex: 1; */
}- align-self: 覆盖弹性容器(父盒子)align-items 属性
— 属性与 align-items 一样,使用后该盒子会有自己的 ” 想法 ”
flex-start:侧轴的起点对齐。flex-end:侧轴的终点对齐。center:侧轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值)伸展:如果项目未设置高度或设为 auto,将占满整个容器的高度。
- order:将该盒子排序到第几个,默认为 0

第二章、Flex 活用 – 几种常用的布局
2.1 两列 / 两栏布局
两列布局
left
main

2.2 水平垂直居中
水平 / 垂直居中
我是子元素,我要垂直居中

2.3 三栏布局
三栏布局
left
main
right

2.4 圣杯布局
圣杯布局
header
main

2.5 流式布局
流式布局

原文地址: Flex 布局详解及活用
正文完








