共计 460 个字符,预计需要花费 2 分钟才能阅读完成。
1. 设置盒子宽高和设置文字换行
div class="testDemo">
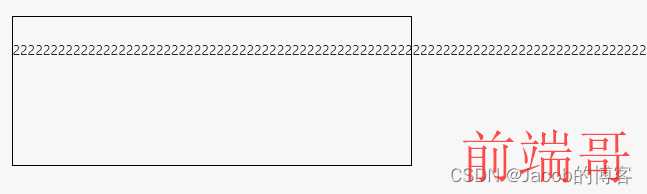
2222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222
/div>
.testDemo{
width: 400px;
height: 150px;
border: 1px solid #000;
white-space: pre-wrap;
margin: 0 auto;
}

可以看到此时并没有换行,但是内容为中文时可以换行 
2. 设置 word-break:break-all; 属性使内容全是数字也换行
.testDemo{
width: 400px;
height: 150px;
border: 1px solid #000;
word-break:break-all;
margin: 0 auto;
}

原文地址: css3 设置文本了文本换行,但是全是数字不会换行问题
正文完








