共计 2860 个字符,预计需要花费 8 分钟才能阅读完成。
vue 怎么跳转不同界面
- VueRouter 实现多页面切换
-
- VueRouter 的使用步骤
-
- (1)下载 VueRouter 包
- (2)导入 VueRouter 包
- (3)安装注册
- (4)创建路由对象
- (5)注入:将路由对象注入到 new Vue 实例中,建立关联
- 实现三个 vue 页面的切换
-
- (1)创建三个 vue 文件
- (2)给三个 vue 文件写页面内容
- (3)导入三个页面组件并规划路由
- (4)使用路由(app.vue 中使用)
- (5)使用 router-view 标签实现切换效果
- 实现切换效果代码分享
- bug:关于为什么要写 name: “MyFriend”?
摘要:这篇文章主要讲解使用 VueRouter 如何实现简单页面切换,以及理解原理。
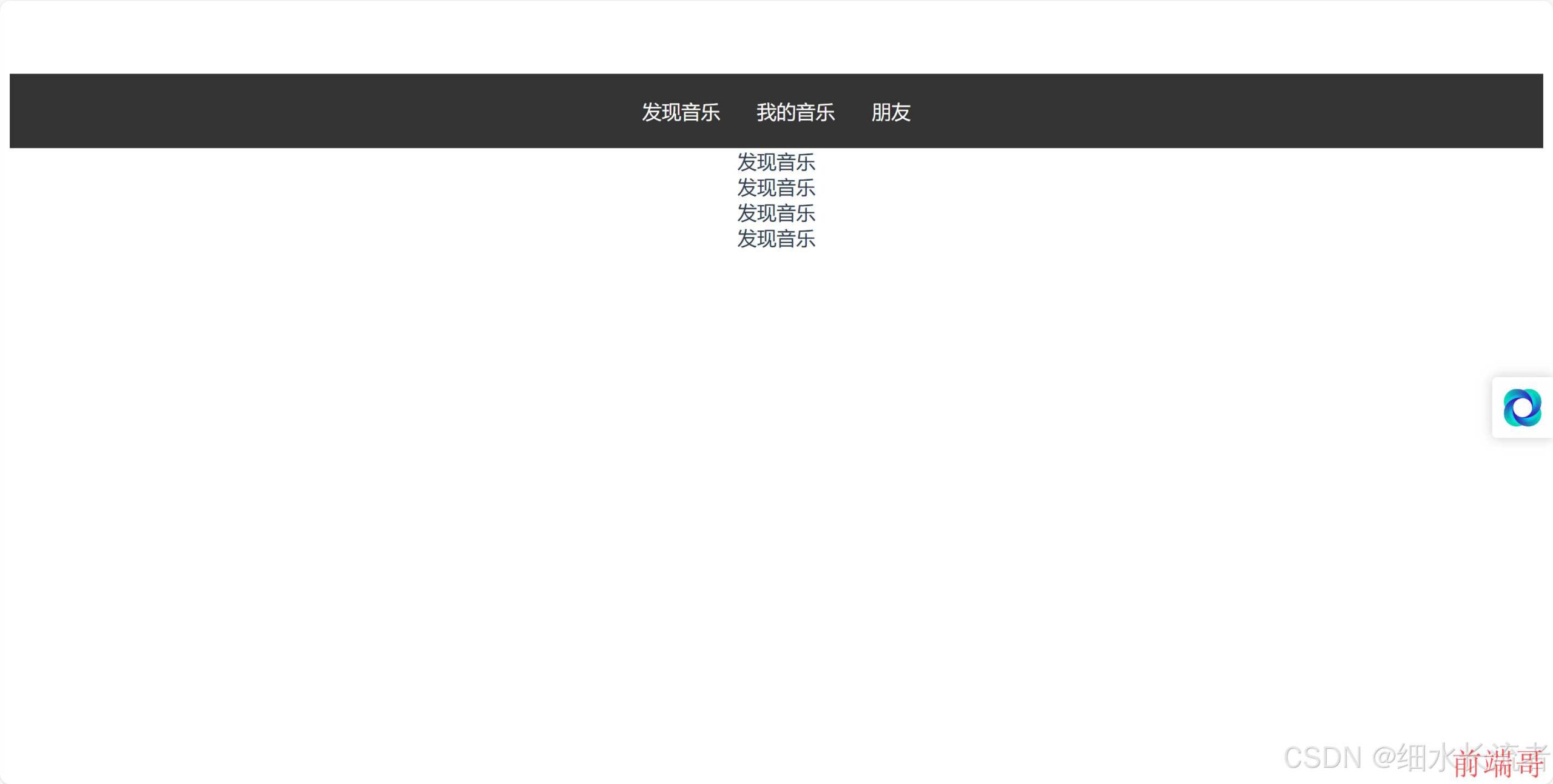
需要实现的 页面切换效果 如下所示,点击不同的按钮,切换到对应页面。(页面底部会分享出来代码)
未配置路由时,运行 vue 项目,浏览器的路径长下面这样:
VueRouter 实现多页面切换
VueRouter 的使用步骤
(1)下载 VueRouter 包
下载 VueRouter 模块到当前工程,版本 3.6.5。(注意:vue3 选择 V4.x,vue2 选择 V3.x)
yarn add vue-router@3.6.5
npm i vue-router@3.6.5

(2)导入 VueRouter 包
import VueRouter from 'vue-router'

(3)安装注册
Vue.use(VueRouter)

(4)创建路由对象
const router =new VueRouter()

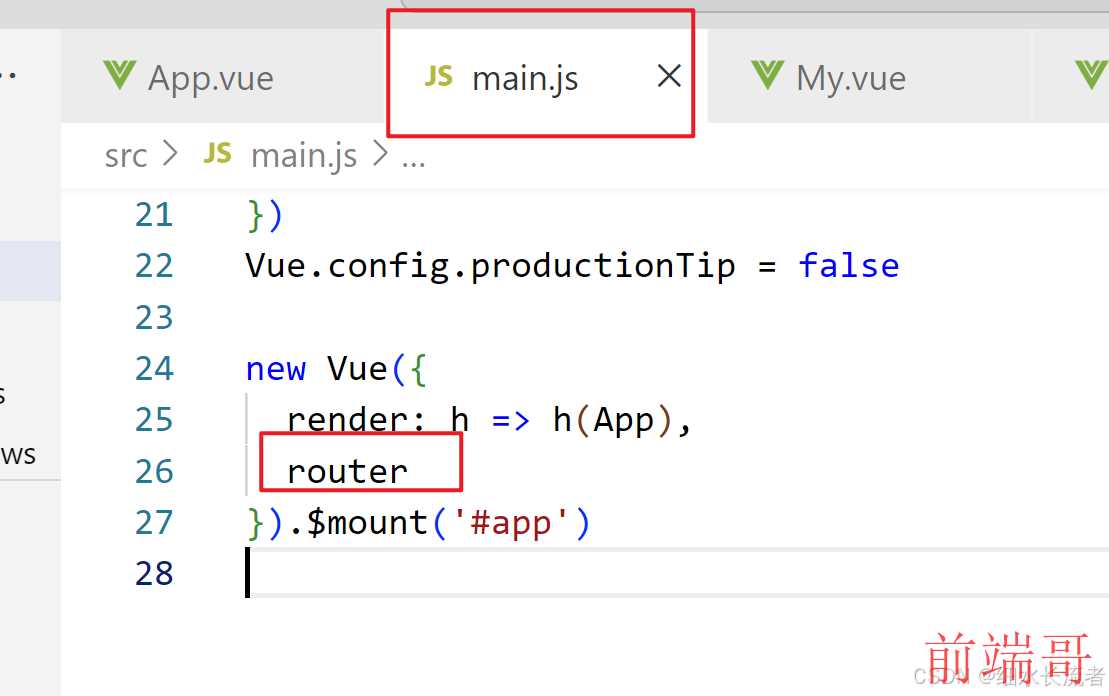
(5)注入:将路由对象注入到 new Vue 实例中,建立关联
将我们第(4)步骤得到的 router 对象,与 Vue 实例联系起来(因为 router 对象还是独立的,起不了作用)
new Vue({
render: h => h(App),
router
}).$mount('#app')

以上步骤完成,会发现基本操作已经配置好,那么运行 vue 项目,浏览器路径有所变化:
实现三个 vue 页面的切换
(1)创建三个 vue 文件
注意,切换的是页面,所以需要使用的是页面组件,因而我们 需要将新建的三个 vue 文件放在 views 文件夹中而非 components 文件夹中 。(理解一下这句话, 路径直接对应的是页面而非小组件)
(2)给三个 vue 文件写页面内容
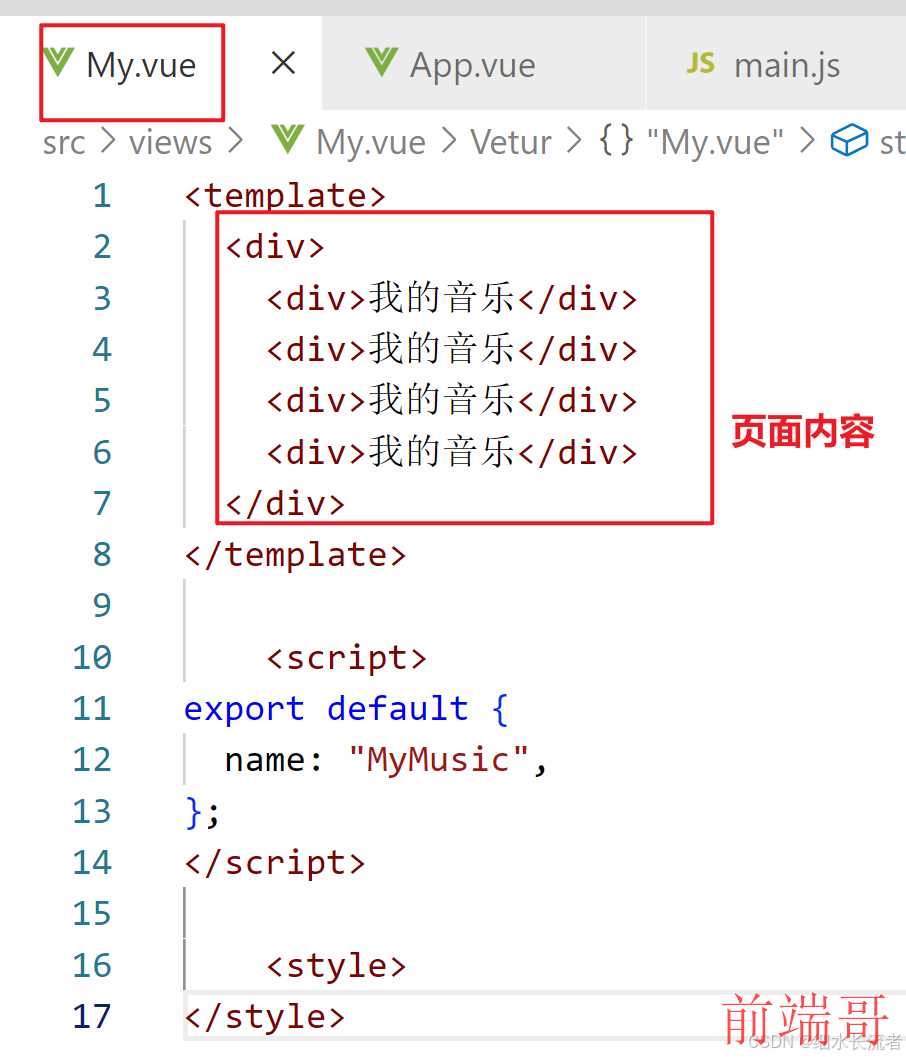
My.vue 文件如下:
Find.vue 文件如下:
Friend.vue 文件如下:
(3)导入三个页面组件并规划路由
页面组件就是为了搭配路由使用的,这样才可以实现点击不同按钮,对应展现不同页面。
(4)使用路由(app.vue 中使用)

(5)使用 router-view 标签实现切换效果

实现切换效果代码分享
My.vue 代码
template>
div>
div>我的音乐/div>
div>我的音乐/div>
div>我的音乐/div>
div>我的音乐/div>
/div>
/template>
script>
export default {
name: "MyMusic",
};
/script>
style>
/style>
Friend.vue 代码
template>
div>
div>朋友/div>
div>朋友/div>
div>朋友/div>
div>朋友/div>
div>朋友/div>
/div>
/template>
script>
export default {
name: "MyFriend",
};
/script>
style>
/style>
Find.vue 代码
template>
div>
div>发现音乐/div>
div>发现音乐/div>
div>发现音乐/div>
div>发现音乐/div>
/div>
/template>
script>
export default {
name: "FindMusic",
};
/script>
style>
/style>
app.vue 代码
template>
div id="app">
div class="footer_wrap">
a href="#/find">发现音乐/a>
a href="#/my">我的音乐/a>
a href="#/friend">朋友/a>
/div>
div class="top">
!-- VueRouter 内置好的,自动展现需要展示的组件页面,比如点击发现音乐的超链接,前端展示 Find.vue 的页面内容 -->
router-view>/router-view>
/div>
/div>
/template>
script>
export default {
name: "App",
components: {
},
};
/script>
style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.footer_wrap {
background-color: #333;
color: #fff;
text-align: center;
padding: 20px;
position: relative;
}
.footer_wrap a {
color: #fff;
text-decoration: none;
margin: 0 15px;
font-size: 16px;
transition: color 0.3s;
}
.footer_wrap a:hover {
color: #ff9800;
}
@media (max-width: 600px) {
.footer_wrap {
padding: 10px;
}
.footer_wrap a {
font-size: 14px;
margin: 0 10px;
}
}
/style>
main.js 代码
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'
import Find from './views/Find.vue'
import My from './views/My.vue'
import Friend from './views/Friend.vue'
Vue.use(VueRouter)
const router =new VueRouter({
routes:[
{path:'/find',component:Find},
{path:'/my',component:My},
{path:'/friend',component:Friend},
]
})
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')
bug:关于为什么要写 name:“MyFriend”?
页面组件相关的名字至少需要 2 个单词才可以,不要问我为什么,底层规定。

当然,你们在学习过程中也可以将 页面组件相关的名字起名为至少 2 个单词,也是 ok 的。
原文地址: 【vue 怎么跳转不同界面】VueRouter 实现简单 vue 多页面切换








