共计 5758 个字符,预计需要花费 15 分钟才能阅读完成。
博主介绍
💗博主介绍:✌全栈领域优质创作者,专注于 Java、小程序、Python 技术领域和计算机毕业项目实战✌💗
👇🏻 精彩专栏 推荐订阅👇🏻
2025-2026 年最新 1000 个热门 Java 毕业设计选题大全✅
2025-2026 年最新 500 个热门微信小程序毕业设计选题大全✅
Java 毕业设计最新 1000 套项目精品实战案例
微信小程序毕业设计最新 500 套项目精品案例🌟文末获取源码 + 数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
本文项目技术选型介绍
前端:Vue、Vue.js、ElementUI、HTML5、BootStrap、CSS3、JavaScript、jQuery、LayUI
后端:SpringBoot、Mybatis,Maven 构建项目 jar 包,内置 Tomcat 运行 Web 环境,后端语言 Java
数据库:MySQL、SQLServer
开发工具:IDEA、Eclipse、Navicat 等
✌关于毕设项目技术实现问题讲解也可以给我留言咨询!!!
详细视频演示
请联系博主获取更详细的演示视频 - 源码编号 1118
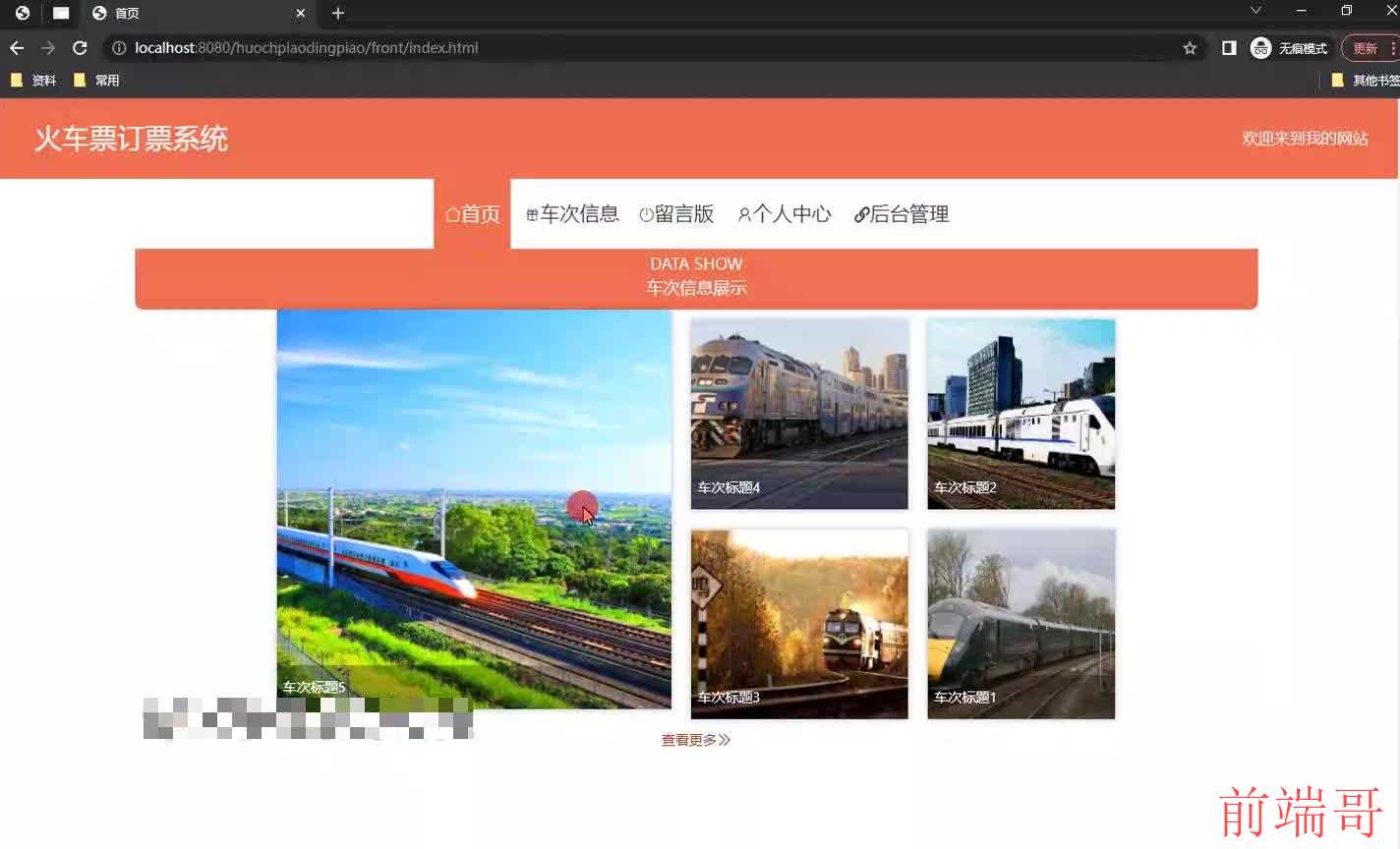
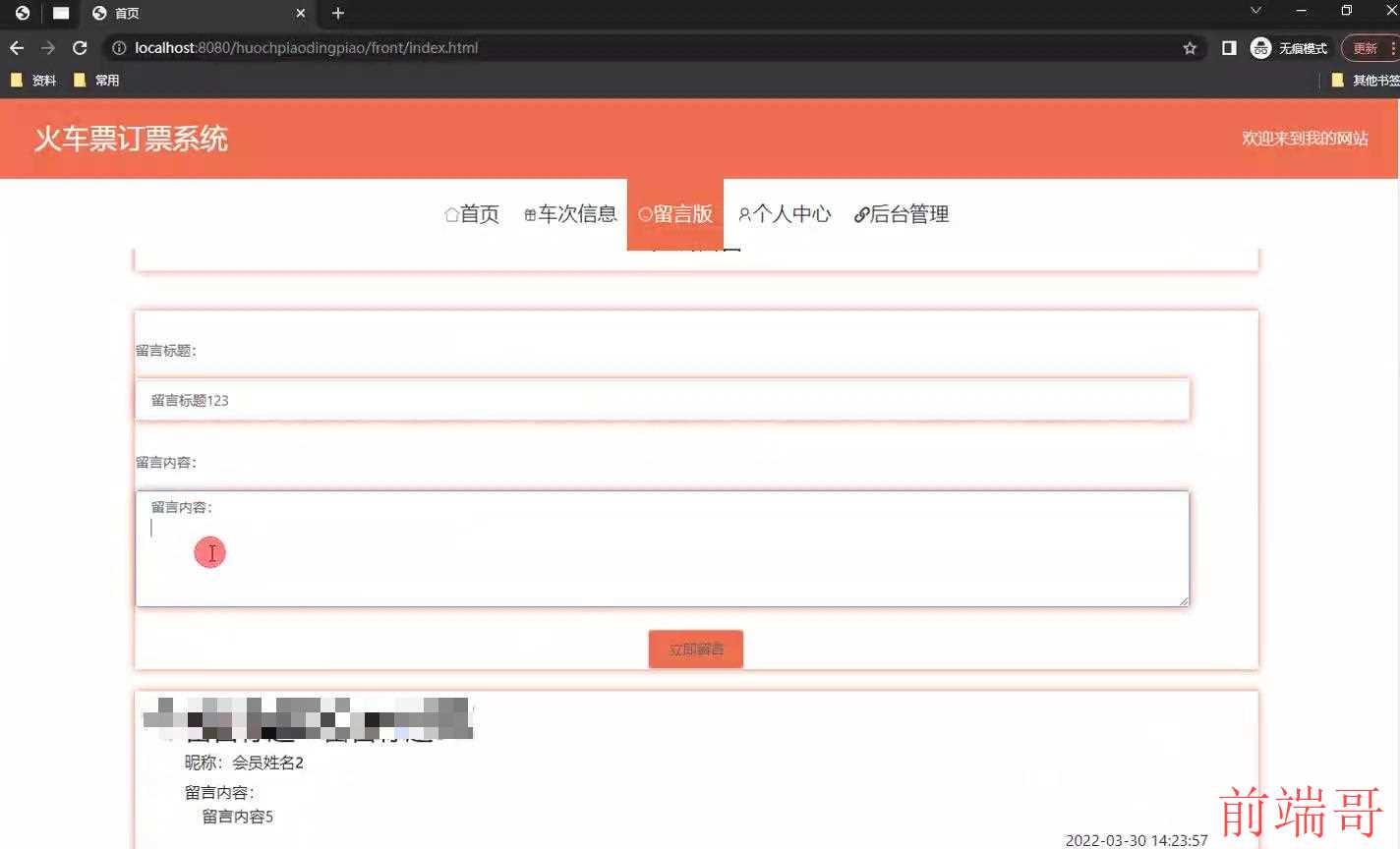
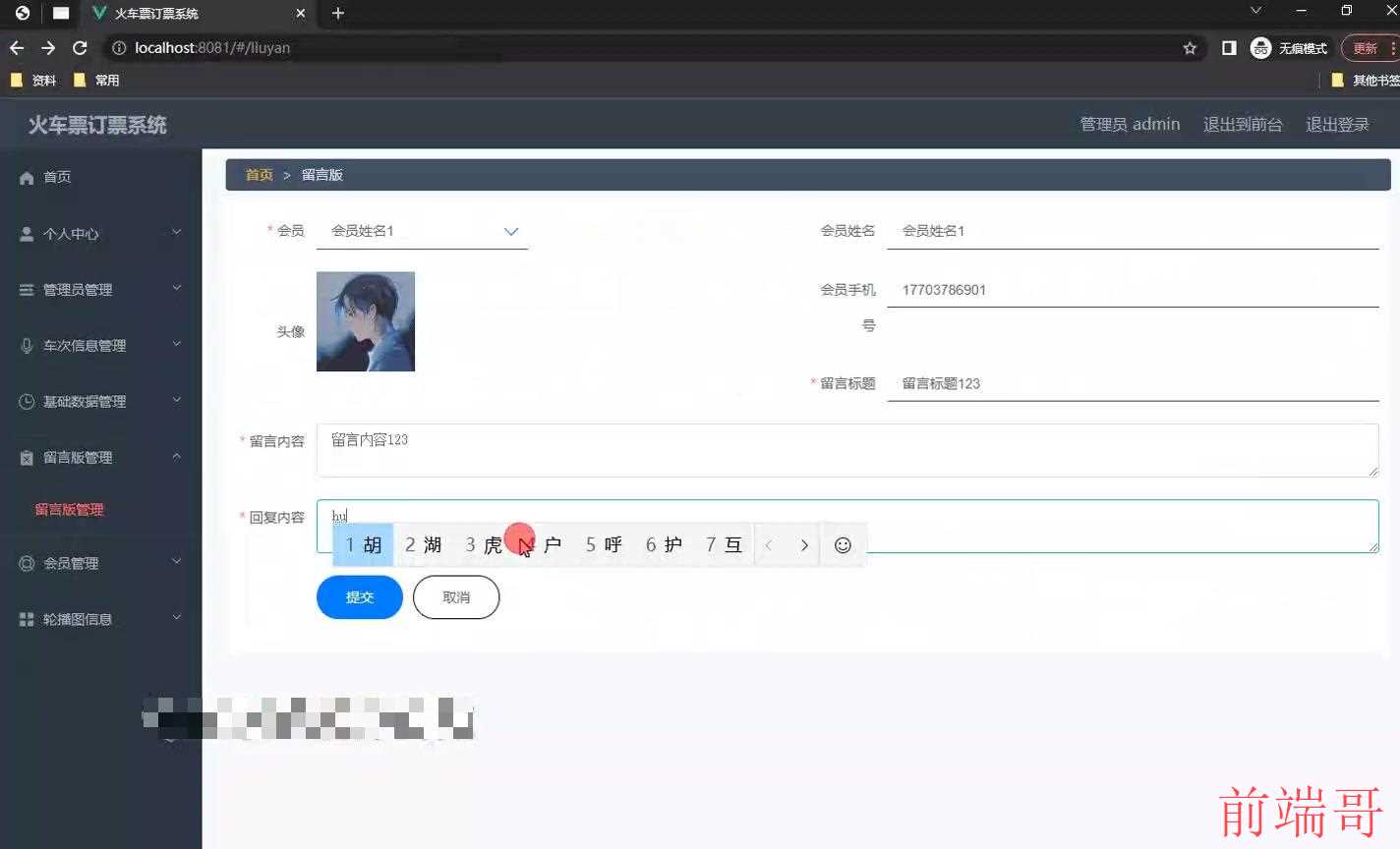
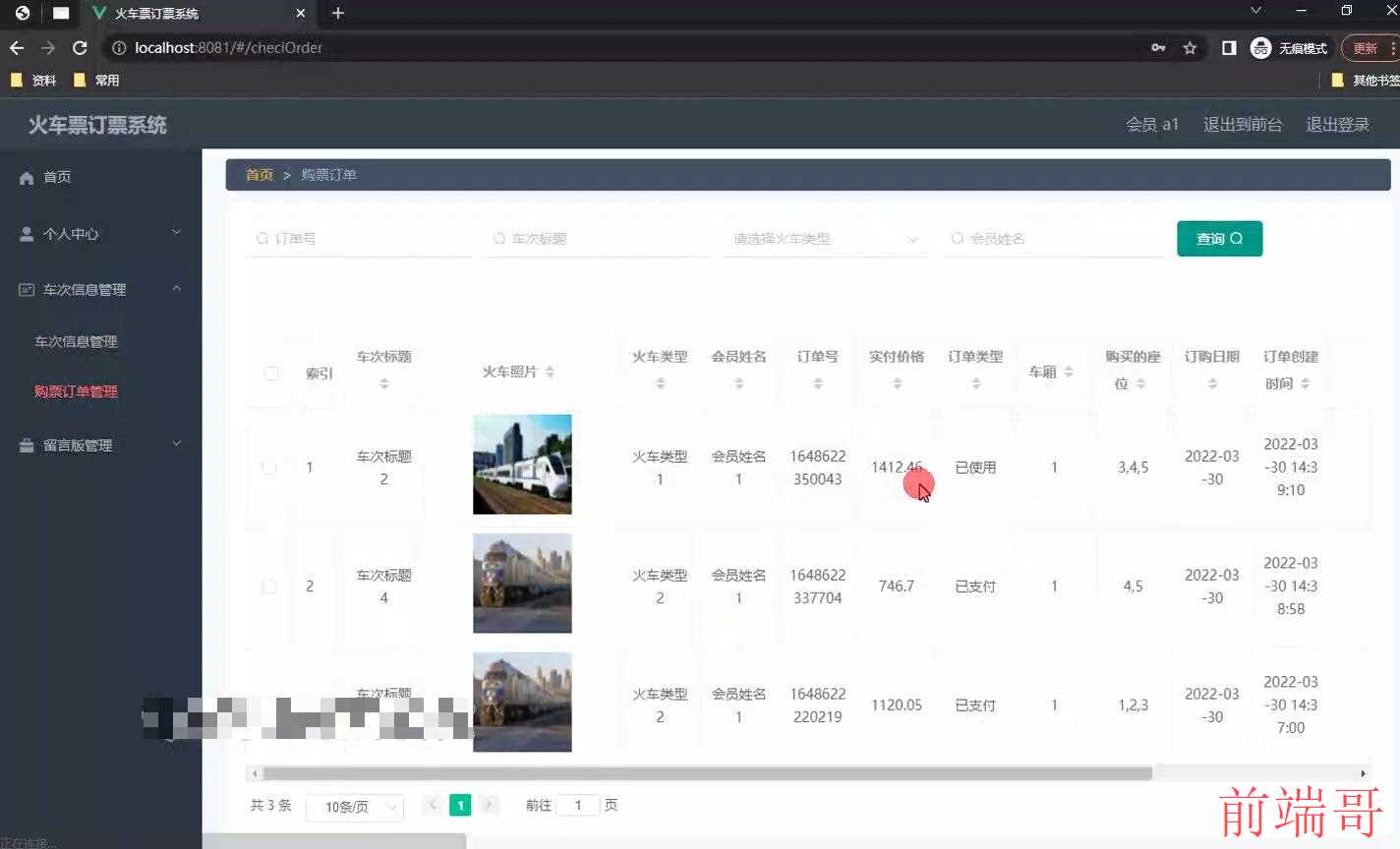
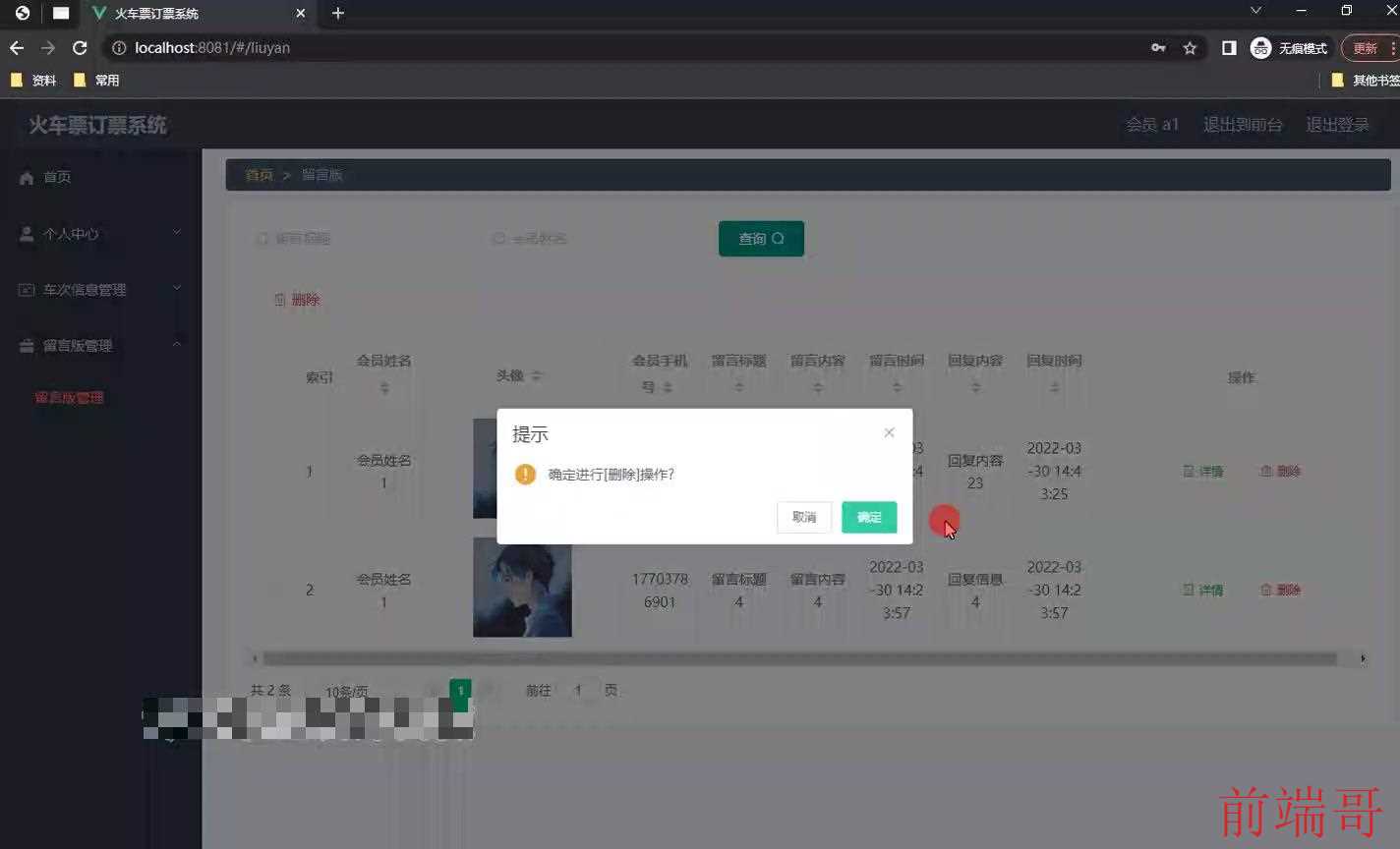
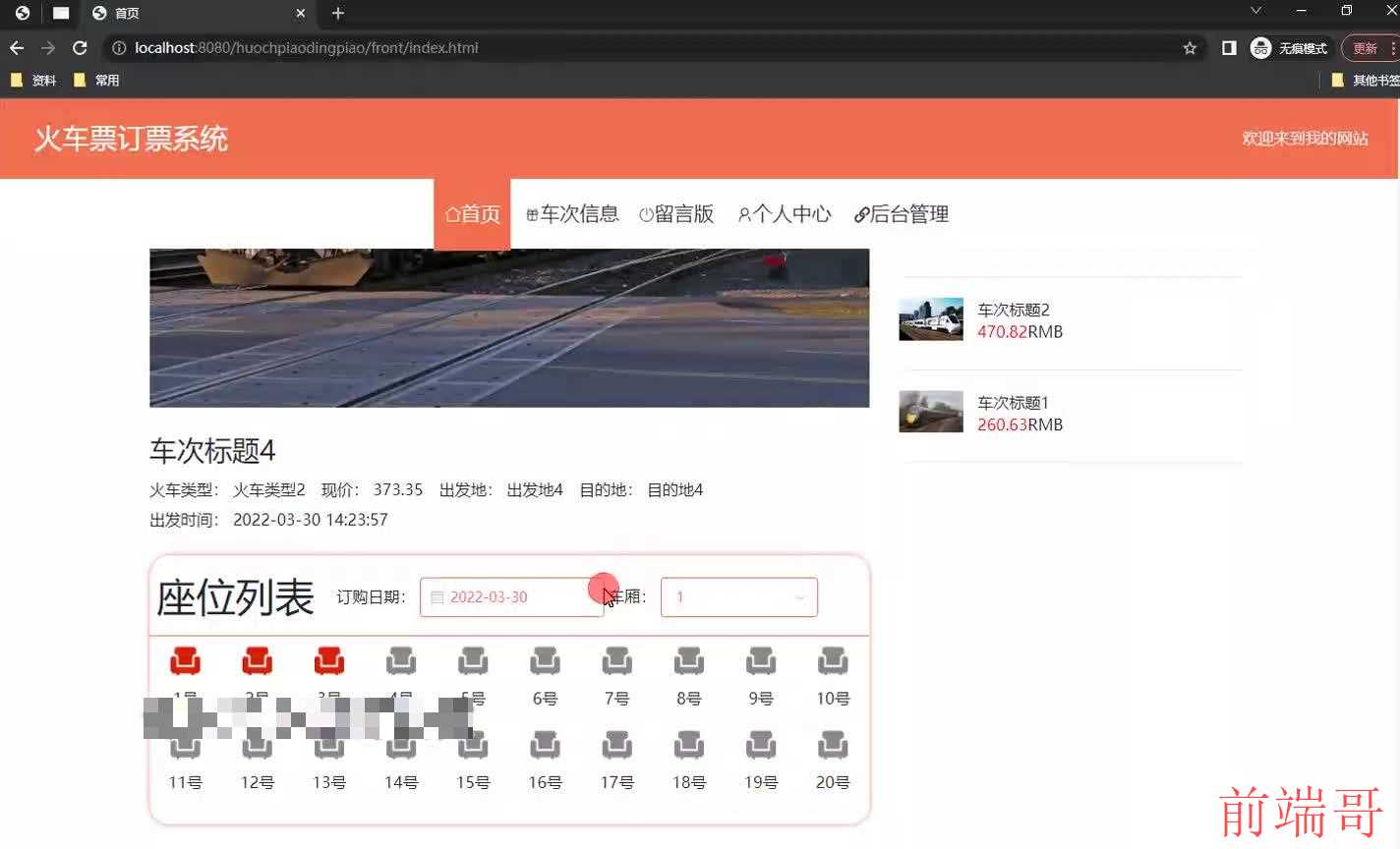
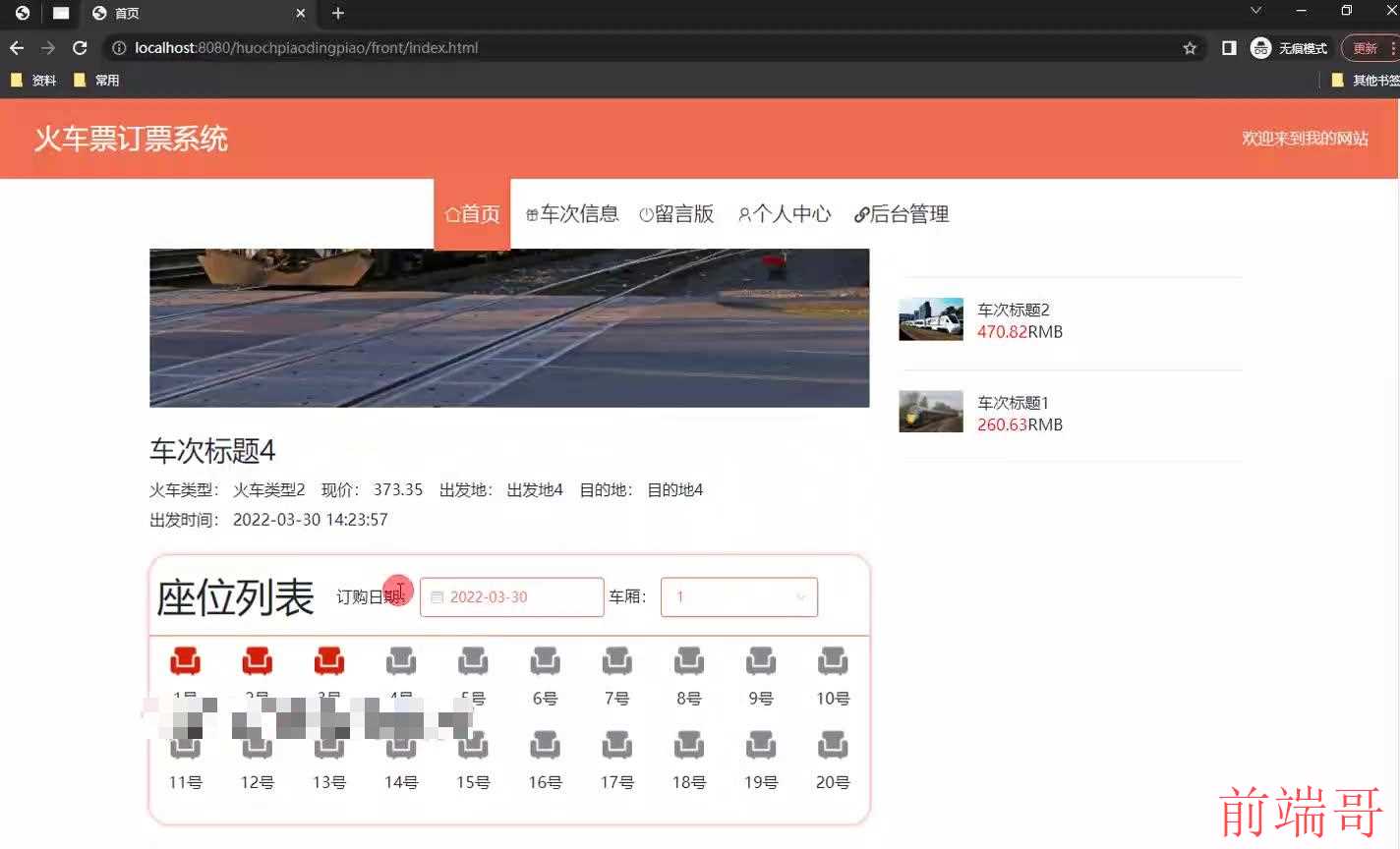
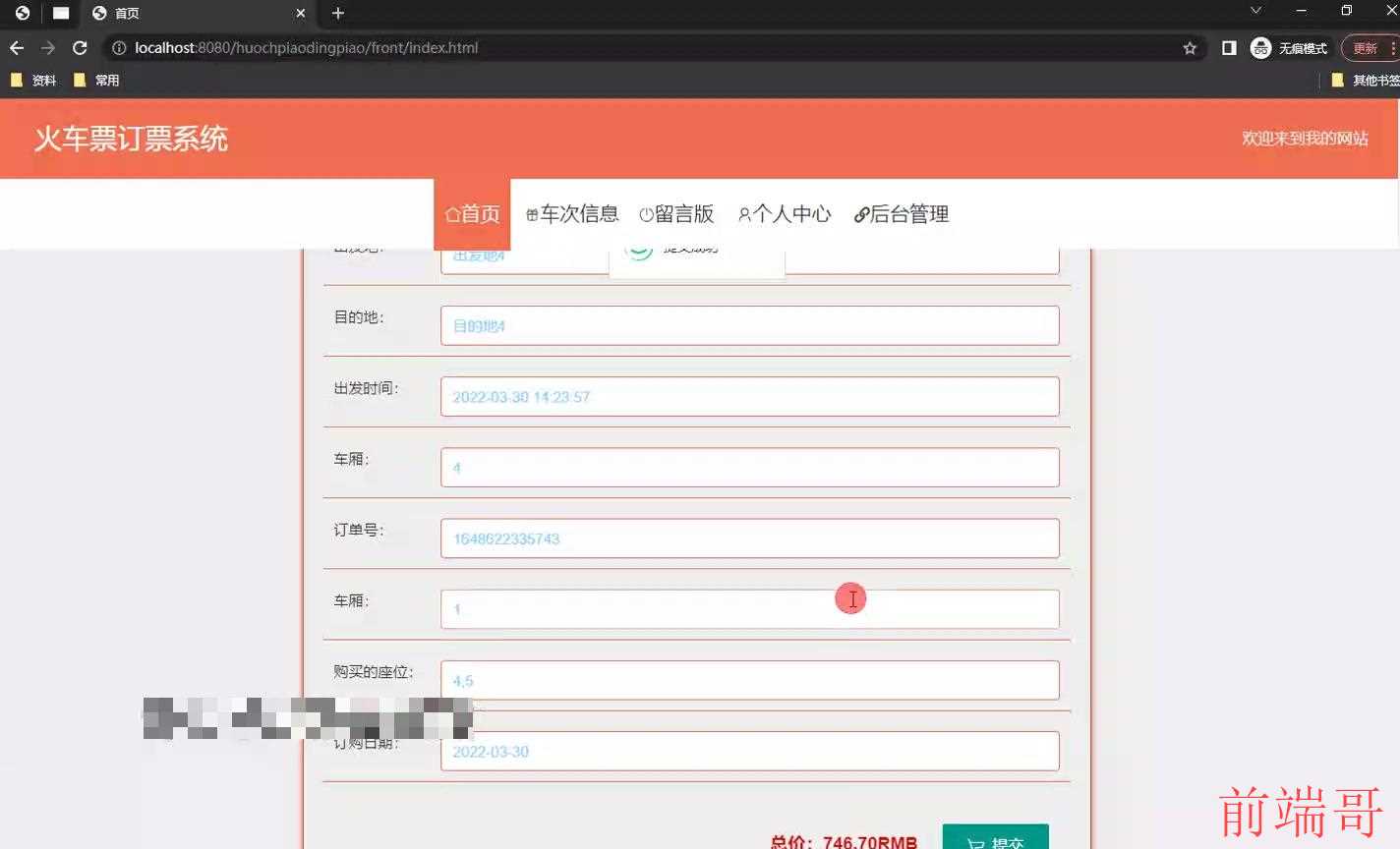
具体实现截图












框架介绍
前端技术介绍
Vue 在程序设计中以其简洁高效的语法脱颖而出。它采用了响应式的数据绑定机制,使得程序设计者能够轻松地实现数据和界面的同步更新。当数据发生变化时,对应的界面元素会自动更新,无需手动操作 DOM,极大地提高了开发效率。HTML、CSS 和 JavaScript 在程序设计中共同奏响了美妙的乐章。HTML 是稳定的节奏,确定了网页的基本结构和内容。CSS 是优美的旋律,为网页增添了视觉上的吸引力。JavaScript 则是灵动的音符,带来交互性和动态效果。三者相互融合,为用户呈现出一场精彩的网页盛宴,也为程序设计开辟了广阔的创作空间。
后端技术介绍
Spring Boot 在程序设计中带来了极大的便利。它以约定大于配置的理念,大大减少了开发过程中的繁琐配置工作。程序设计者可以快速搭建起项目的基本框架,专注于业务逻辑的实现。其自动配置功能能够根据项目的依赖自动调整设置,使得开发更加高效。
项目相近词(可忽略)
火车票预订、火车票订购、火车票在线预订、火车票订票软件、火车票订票服务、火车票订票流程、火车票订票电话、火车票订票官网、火车票订票窗口、火车票订票时间,
项目相关介绍
传统办法管理信息首先需要花费的时间比较多,其次数据出错率比较高,而且对错误的数据进行更改也比较困难,最后,检索数据费事费力。因此,在计算机上安装火车票订票系统软件来发挥其高效地信息处理的作用,可以规范信息管理流程,让管理工作可以系统化和程序化,同时,火车票订票系统的有效运用可以帮助管理人员准确快速地处理信息。火车票订票系统在对开发工具的选择上也很慎重,为了便于开发实现,选择的开发工具为 eclipse,选择的数据库工具为 mysql。以此搭建开发环境实现火车票订票系统的功能。其中管理员管理用户,新闻公告。火车票订票系统是一款运用软件开发技术设计实现的应用系统,在信息处理上可以达到快速的目的,不管是针对数据添加,数据维护和统计,以及数据查询等处理要求,火车票订票系统都可以轻松应对。关键词:火车票订票系统;springboot 框架,系统分析,数据库设计
系统测试
系统测试在程序设计中犹如一把精密的标尺,衡量着程序的质量。它是程序上线前的最后一道防线。在系统测试中,性能测试是重要的一环。测试人员会评估程序的响应时间、吞吐量和资源利用率等指标。比如在一个社交网络应用的程序设计中,性能测试要确保消息推送的及时性、图片上传和下载的速度。此外,用户体验测试也不容忽视,通过模拟真实用户的操作,收集反馈意见,对程序的界面设计、交互流程进行优化。系统测试的严谨性和全面性,为程序的成功发布奠定了坚实的基础。
部分核心代码
@RestController
@RequestMapping("/yonghu")
public class YonghuController {
@Autowired
private YonghuService yonghuService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {YonghuEntity user = yonghuService.selectOne(new EntityWrapper().eq("yonghuzhanghao", username));
if(user==null || !user.getMima().equals(password)) {return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"yonghu", "用户" );
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper().eq("yonghuzhanghao", yonghu.getYonghuzhanghao()));
if(user!=null) {return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();}
/**
* 退出
*/
@RequestMapping("/logout")
public R logout(HttpServletRequest request) {request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 获取用户的 session 用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");
YonghuEntity user = yonghuService.selectById(id);
return R.ok().put("data", user);
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){YonghuEntity user = yonghuService.selectOne(new EntityWrapper().eq("yonghuzhanghao", username));
if(user==null) {return R.error("账号不存在");
}
user.setMima("123456");
yonghuService.updateById(user);
return R.ok("密码已重置为:123456");
}
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,YonghuEntity yonghu,
HttpServletRequest request){EntityWrapper ew = new EntityWrapper();
PageUtils page = yonghuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yonghu), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map params,YonghuEntity yonghu,
HttpServletRequest request){EntityWrapper ew = new EntityWrapper();
PageUtils page = yonghuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yonghu), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list(YonghuEntity yonghu){EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( yonghu, "yonghu"));
return R.ok().put("data", yonghuService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(YonghuEntity yonghu){EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( yonghu, "yonghu"));
YonghuView yonghuView = yonghuService.selectView(ew);
return R.ok("查询用户成功").put("data", yonghuView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){YonghuEntity yonghu = yonghuService.selectById(id);
return R.ok().put("data", yonghu);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){YonghuEntity yonghu = yonghuService.selectById(id);
return R.ok().put("data", yonghu);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody YonghuEntity yonghu, HttpServletRequest request){yonghu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper().eq("yonghuzhanghao", yonghu.getYonghuzhanghao()));
if(user!=null) {return R.error("用户已存在");
}
yonghu.setId(new Date().getTime());
yonghuService.insert(yonghu);
return R.ok();}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody YonghuEntity yonghu, HttpServletRequest request){yonghu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper().eq("yonghuzhanghao", yonghu.getYonghuzhanghao()));
if(user!=null) {return R.error("用户已存在");
}
yonghu.setId(new Date().getTime());
yonghuService.insert(yonghu);
return R.ok();}
论文截图



为什么选择我
博主自己就是程序员、避免中介对接,从事软件开发多年,累计开发或辅导多名同学,有丰富的项目开发和文档编写经验、同学们有任何项目问题都可以联系我,Java 领域优质创作者、专注于 Java 技术领域和学生毕业项目实战。
源码获取
2025-2026 年最新 1000 个热门 Java 毕业设计选题大全✅
文章下方名片联系我即可~
大家 点赞、收藏、关注、评论啦、查看👇🏻获取联系方式👇🏻








