共计 3446 个字符,预计需要花费 9 分钟才能阅读完成。
前言
在前端开发中,将自己编写的 Vue 组件或插件打包并发布到 NPM 上,不仅可以方便自己在其他项目中复用,还能分享给更多的开发者使用。本文将从 NPM 注册、登录与发布流程,及如何通过 Vue CLI 打包插件的角度详细介绍如何发布 Vue 插件。
一、NPM 注册、登录与发布
在正式发布 Vue 插件之前,我们首先需要处理 NPM 的注册、登录和版本管理。这些步骤是确保你的插件能够顺利发布的重要前提。
1.1 NPM 注册
要在 NPM 上发布插件,首先需要注册一个 NPM 帐号。你可以通过以下步骤注册:
- 打开 NPM 官网,点击右上角的“Sign Up”按钮。
- 填写必要的个人信息,包括用户名、密码和邮箱地址。
- 完成注册后,你将收到一封确认邮件,点击邮件中的链接来验证你的邮箱。
一旦注册成功,你就可以在命令行中使用 npm 命令登录。
1.2 NPM 登录
在注册完成并确认邮箱后,你可以通过命令行工具登录你的 NPM 帐号:
npm login
系统将提示你输入用户名、密码和邮箱。登录成功后,你的命令行会自动保存认证信息,使得你能够发布和管理你的包。
1.3 NPM 发布流程
在登录成功后,我们可以将打包好的插件发布到 NPM。发布的过程包括以下几步:
-
准备
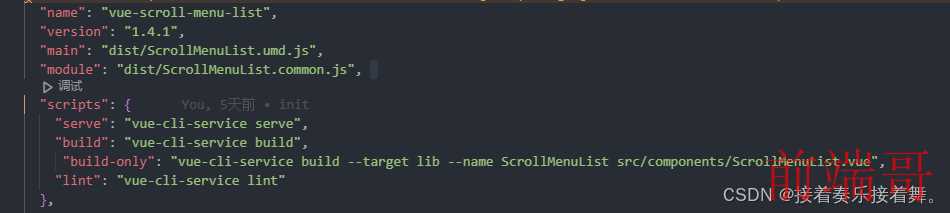
package.json文件 :package.json是描述 NPM 包的核心文件。确保这个文件中包含以下必要字段:name:插件的名称,必须唯一且没有与其他包冲突。version:插件的版本号,遵循语义化版本规则。description:插件的简短描述。main:指向插件的入口文件。keywords:插件的关键词,有助于搜索引擎发现你的包。author和license:插件的作者信息和许可证。
-
设置 NPM 忽略文件 :通过创建
.npmignore文件,指定在发布时需要忽略的文件和文件夹。例如,node_modules、dist等。 -
发布插件 :确保你已经打包好插件(后续部分会详细介绍),然后运行以下命令发布插件:
npm publish如果发布成功,你会看到命令行提示插件已经成功发布。
1.4 版本管理
在 NPM 上发布的每个插件都必须有一个唯一的版本号。 如果你对插件做了任何更改并想重新发布,你需要更新版本号 。
NPM 使用语义化版本控制 (Semantic Versioning),其格式为 MAJOR.MINOR.PATCH。具体规则如下:
MAJOR:做了不兼容的 API 修改。MINOR:增加了功能,并且没有破坏兼容性。PATCH:修复了问题,并且没有破坏兼容性。
你可以通过以下命令更新版本号并发布新版本:
npm version patch
npm publish
或者
先修改 package.json 中的版本号,然后打包项目 (npm run build),再 npm publish 发布
这样,你的插件就会发布一个新的修订版。每次发布时,请务必更新版本号,否则会导致发布失败。
二、使用 Vue CLI 打包插件
接下来,我们讨论如何使用 Vue CLI 将你的 Vue 组件打包成一个可以发布到 NPM 上的插件。这包括修改 Vue CLI 配置文件,以及设置入口文件。
2.1 创建 Vue 项目
首先,我们使用 Vue CLI 创建一个新的 Vue 项目。打开命令行,执行以下命令:
vue create my-vue-plugin
在创建项目的过程中,选择 Manually select features,然后勾选所需的功能(如 Babel、Router、Vuex 等)。你也可以选择默认配置以简化过程。
2.2 开发 Vue 组件
在创建好项目后,我们可以开始开发我们的 Vue 组件。假设我们创建一个简单的按钮组件:
- 创建组件 :在
src/components/目录下创建一个MyButton.vue文件:
- 封装为插件 :在
src/目录下创建index.js文件,用于导出和封装我们的组件。
import MyButton from './components/MyButton.vue';
const MyPlugin = {
install(Vue) {
Vue.component('MyButton', MyButton);
},
};
export default MyPlugin;
export { MyButton };
这样,我们的插件可以被全局注册,也可以按需引入。
2.3 配置 Vue CLI
要打包 Vue 组件为库形式,我们需要配置 vue.config.js 文件。这个文件可以定制 Webpack 的配置,以生成适合发布到 NPM 的打包文件。
- 创建
vue.config.js:在项目根目录下创建vue.config.js文件,并进行如下配置:
const { defineConfig } = require('@vue/cli-service');
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
output: {
libraryExport: 'default'
}
},
css: {
extract: false
},
chainWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config.output
.filename('scroll-menu-list.min.js')
.library('ScrollMenuList')
.libraryTarget('umd')
.umdNamedDefine(true);
}
}
});
- 打包组件 :使用 Vue CLI 的打包功能,将组件打包为库形式。执行以下命令:
vue-cli-service build --target lib --name my-vue-plugin src/index.js
--target lib:指定打包目标为库。--name my-vue-plugin:生成的库文件名称。src/index.js:指定入口文件。
打包完成后,会在 dist 目录下生成几个文件,包括 .umd.js、.common.js、.esm.js 等格式的文件,这些文件分别适用于不同的模块系统。package.json 文件中的 main、module 字段非常重要 

2.4 发布到 NPM
打包完成后,你可以按照之前描述的 NPM 发布流程将插件发布到 NPM 上。
-
检查
package.json:确保package.json中的main字段指向打包后的入口文件(如dist/my-vue-plugin.umd.js)。 -
发布插件 :执行
npm publish,将打包好的插件发布到 NPM。
2.5 使用和验证
发布成功后,可以在一个新的 Vue 项目中测试安装和使用你的插件:
- 安装插件 :创建一个新项目,并通过以下命令安装插件:
npm install my-vue-plugin
- 使用插件 :在
src/main.js中注册插件,并在组件中使用:
import Vue from 'vue';
import App from './App.vue';
import MyPlugin from 'my-vue-plugin';
Vue.use(MyPlugin);
new Vue({
render: h => h(App),
}).$mount('#app');
在 App.vue 中使用 MyButton 组件:
Click Me
启动项目后,你会看到我们自定义的按钮组件被正确渲染。
三、常见问题和注意事项
-
打包文件过大 :确保在打包时没有不必要的依赖被包含到最终的文件中,可以使用
externals配置来排除这些依赖。 -
样式处理 :确保在插件中使用的样式能够正确加载,如果是独立的 CSS 文件,可以使用
style-loader或mini-css-extract-plugin来处理。 -
版本控制 :发布前确保正确更新版本号,避免因为版本冲突导致发布失败。
-
入口文件 :确保
package.json中的main字段指向正确的入口文件,这样使用者在引入插件时能够正确加载。
四、总结
通过以上步骤,你可以成功将 Vue 组件打包并发布到 NPM 上。本文详细介绍了从 NPM 注册、登录、发布,到通过 Vue CLI 配置和打包插件的完整流程。希望通过这篇文章,你能够更好地理解 Vue 插件的发布流程,并能够在实际项目中灵活应用。
原文地址: 如何发布自己的 NPM 包详细步骤








