共计 1267 个字符,预计需要花费 4 分钟才能阅读完成。
display:flex;
display:inline-flex;
未添加弹性布局
添加弹性布局后
1. 容器与项目
容器:需要添加弹性布局的父元素
项目:弹性布局容器中的每一个子元素
2. 主轴与交叉轴
主轴:通过属性规定水平或垂直方向为主轴。
交叉轴:与主轴垂直的方向
3. 注意点
- 父容器设置 display: flex/inline-flex;,容器内容采用弹性布局显示,不遵循常规文档流的显示方式,而容器本身在文档流中的定位方式遵循常规文档流。
- 父容器设为弹性布局,子元素的 clear、float 和 vertical-align 属性失效,但 position 属性依然生效。
- display:flex; 容器添加弹性布局,显示为块级元素。
- display:inline-flex; 容器添加弹性布局,显示为行级元素。
4. 弹性布局中使用的属性
- flex-direction:规定主轴的方向
1)row(默认):主轴为水平,方向从左到右。
2)row-reverse:主轴为水平,方向从右到左。
3)column:主轴为垂直,方向从上到下。
4)column-reverse:主轴为垂直,方向从下到上。

-
flex-wrap:规定子元素在容器内如何换行
1)nowrap(默认):不换行。当容器宽度不够时,每个项目会被挤压宽度。
2)wrap:换行显示,第一行在容器最上方。
3)wrap-reverse:换行显示,第一行在容器最下方。
-
flex-flow:flex-direction 和 flex-wrap 的简写形式
flex-flow: row nowrap; -
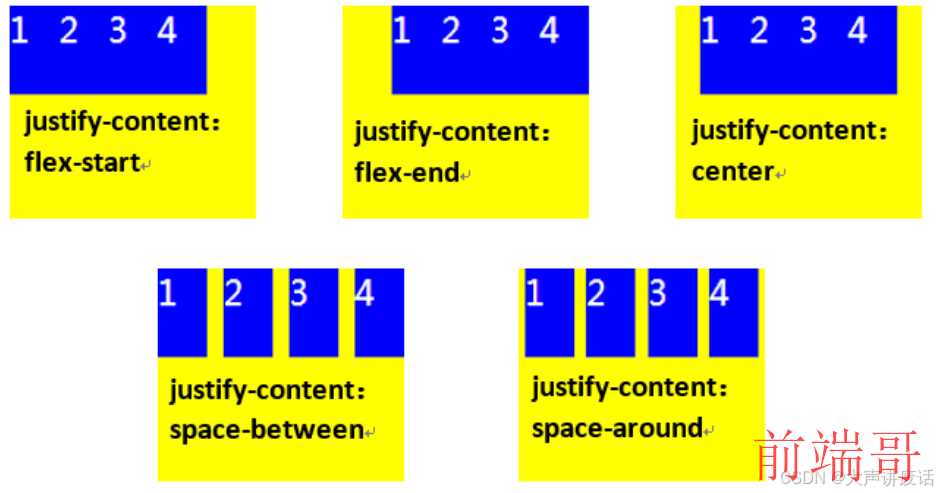
justify-content:规定项目在主轴线上的对齐方式
1)flex-start(默认):项目位于主轴起点。
2)flex-end:项目位于主轴终点。
3)center:居中。
4)space-between:两端对齐,项目之间的间隔相等(开头和最后的项目,与父容器边缘没有间隔)。
5)space-around:每个项目两侧的间隔相等。同时项目之间的间隔比项目与边框的间隔大一倍(开头和最后的项目,与父容器边缘有间隔)。
-
align-items:规定项目在交叉轴上的对齐方式
1)stretch(默认):项目没设置高度或设为 auto,将占满整个容器的高度。
2)flex-start:与交叉轴的起点对齐。
3)flex-end:与交叉轴的终点对齐。
4)center:与交叉轴的中点对齐。
5)baseline:与项目的第一行文字的基线对齐。(文字的行高、字体大小会影响每行的基线)
-
align-content:主轴在交叉轴的对齐方式, 只有多行时才生效.
1)stretch(默认值): 项目未设置高度或设为 auto, 将占满整个容器的高度。
2)flex-start:与交叉轴的起点对齐。
3)flex-end:与交叉轴的终点对齐。
4)center:与交叉轴的中点对齐。
5)space-between:与交叉轴两端对齐, 轴线之间的间隔平均分布。
6)space-around:每根轴线两侧的间隔相等, 轴线之间的间隔比轴线与边框的间隔大一倍。
原文地址: CSS3 弹性布局










