共计 1194 个字符,预计需要花费 3 分钟才能阅读完成。
第一章 Vue 学习入门之 Node.js 的使用
一、npm 是什么?
npm 是 NodeJS 下的包管理器,vue-cli 脚手架模板就是基于 node 下的 npm 来完成安装的。
相关介绍:
webpack: 它的主要用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。vue-cli:官方提供的一个脚手架,用于快速生成一个 vue 的项目模板。
二、安装、配置环境变量
1. 是下载官网安装包:
windows 下的 NodeJS 安装是比较方便的(v0.6.0 版本之后,支持 windows native),只需要直接访问官网(下载 | Node.js 中文网),这里我们可以选择 Windows 安装包 (.msi)-64 位 进行安装。

下面可以选择制定 Node 版本进行安装

2.npm 配置:


需要替换为自己的安装目录

下面表示安装完成:

安装完成目录下面有对应三个文件

3. 安装验证:
一、输入:node -v 命令行会出现安装的版本
二、输入: npm -v 命令行出现安装的版本
npm 作为一个 NodeJS 的模块管理,我们可以先配置 npm 的全局模块的存放路径以及 cache 的路径。
4. 缓存存储配置:
(1)在 node 的安装目录下面建立 2 个目录 node_cache 和 node_global。将这两个文件夹放在 NodeJS 的主目录下,便在 NodeJs 下建立 ”node_global” 及 ”node_cache” 两个文件夹。如下:

5. 系统环境配置:



6. 配置信息:需要替换为自己实际的
npm config set prefix "D:RunSoftwarenodejsnode_global"
npm config set cache "D:RunSoftwarenodejsnode_cache"7. 测试
在 cmd 命令行里面,输入“npm install express -g”(“-g”这个参数意思是装到 global 目录下,也就是上面说设置的“H:nodejsnode_global”里面。)
三、Nvm 的安装配置
1. 下载官方安装包
https://github.com/coreybutler/nvm-windows/releases

2. 安装 nvm-setup.exe
按照界面操作,设置程序安装位置,和设置 node 包位置. 下一步 完成.
3. 配置路径和下载镜像
安装完 nvm 后先不要着急安装 node 版本。
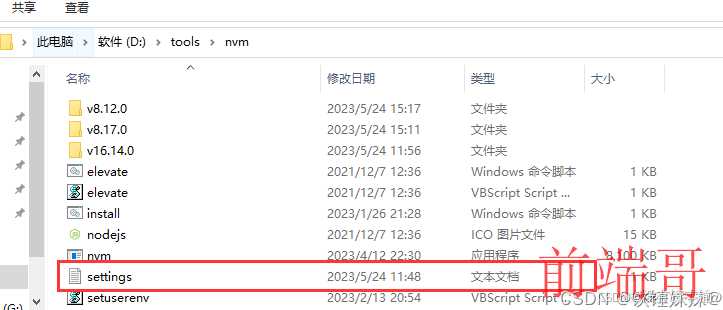
找到 nvm 安装路径 =》找到 setting.txt 文件 =》新增两行信息,配置下载源
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/

增加后如下,然后保存退出。
4. 验证是否安装成功
nvm
原文地址: npm 安装详细教程 最后附上 Node 版本管理 Nvm 的安装教程
正文完








