共计 1409 个字符,预计需要花费 4 分钟才能阅读完成。
Vue3 单元测试
近来工作接触了一个有意思的东西,那就是 Vue3 的单元测试。虽说写起来费时费力,但是它确实可以让我们设计的组件更加健壮、更加合理且风险可控,同时编写单元测试也让我们更近一步理解组件的设计原理,好了废话不多说,直接开始吧。
快速开始
初始化一个 vue3+typescript 项目,移除不需要的内容
pnpm create vite
接下来是安装 vitest,这是和 vitest 配合使用的测试框架,兼容 jest,具体可参考官网
vitest 中文官网
pnpm add -D vitest
再然后是安装一个测试 Vue 组件的库,是 vue 官方开发的,叫做 @vue/test-utils,具体可参考官网 @vue/test-utils 官网
pnpm add -D @vue/test-utils
然后再安装一个模拟浏览器环境的库 jsdom
pnpm add -D jsdom
最后让我们安装一个支持 tsx 语法的库,这一步不是必须的,但我喜欢 tsx
pnpm add @vitejs/plugin-vue-jsx
配置环境
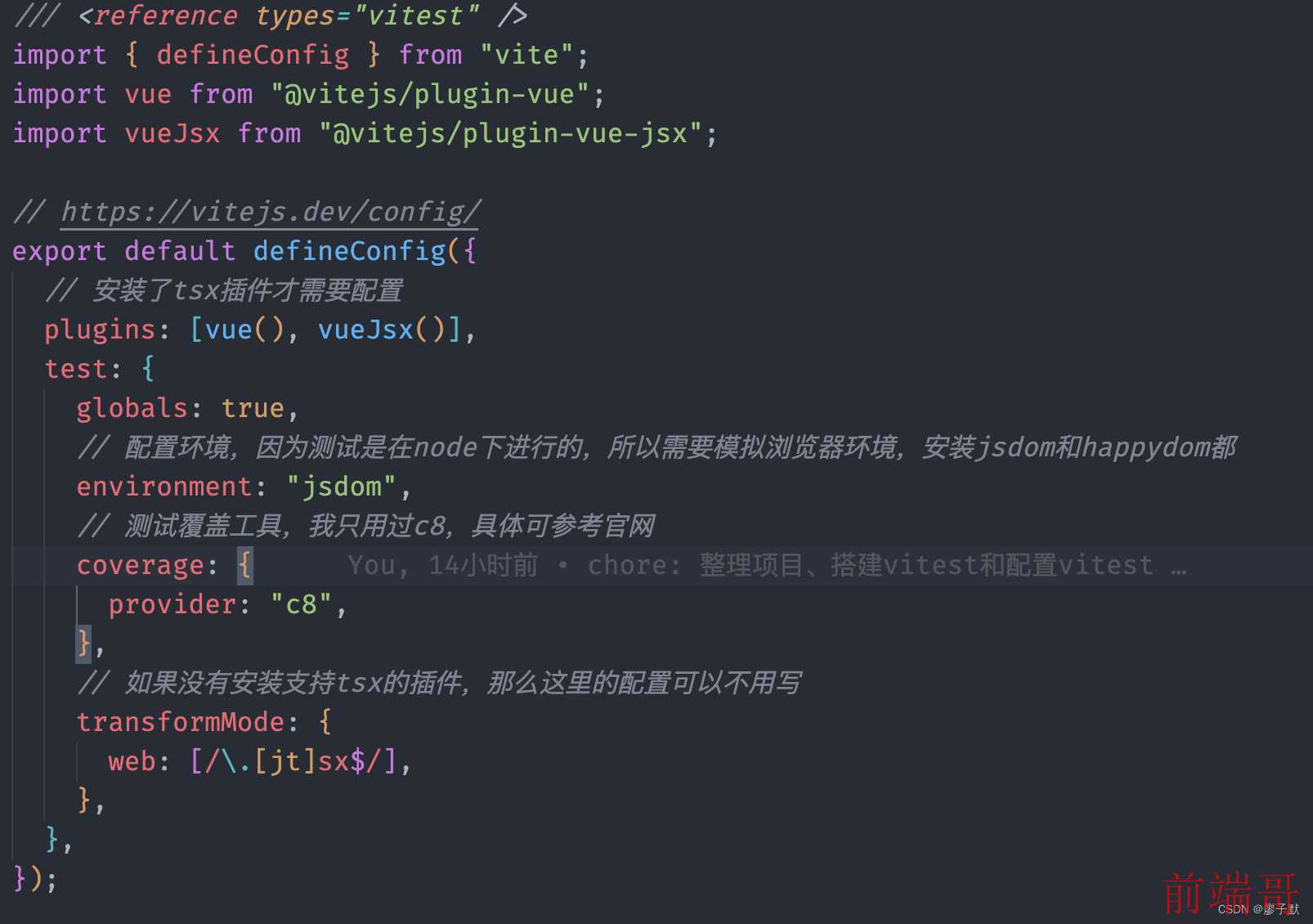
由于 vitest 是和 vite 可以结合的,所以这部分配置可以直接写到 vite 的 config 里面,前提是要在 vite.config.ts 中加入 三斜线命令,这个在官网有特别提到。配置可以写入如下内容
打开项目,在 vite.config.ts 文件中写入如下内容,看注释

然后去 packag.json 文件中配置启动命令,模式,修改了马上自动测试,我不喜欢这个方式,配置一个命令行参数–watch==false 就可以关闭这种行为
编写第一个测试用例
打开 vscode 新建一个 components 目录并新增一个 button 目录,然后再建一个__test__目录放测试文件,elemetn-plus 源码也是这样做的,在里面新建一个 xxx.test.ts 或者 tsx 的文件(没安装 tsx 就建 ts 文件)
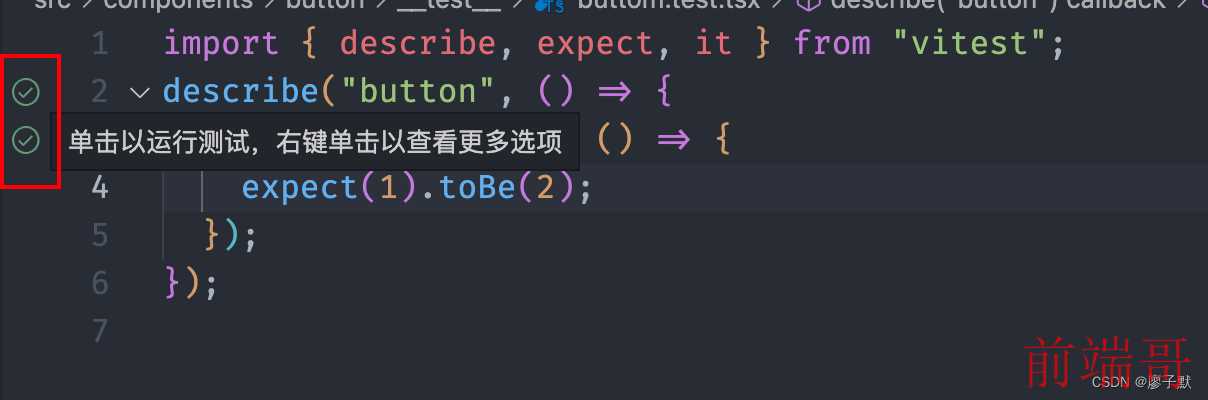
然后再里面写入一个最简单的测试例子,如下图所示
这个例子非常简单,所使用的 API 都是从 vitest 中倒入,其中几个意思是
- describe 的意思是描述一个快,你可以认为是一个测试集合
- it 的意思是一个独立的测试区域,每个 it 应该负责单一的测试功能
- expect 的翻译是断言的意思,就是断言这个内容是不是符合某个值或者某些行为
- toBe 这里就是一个断言方式
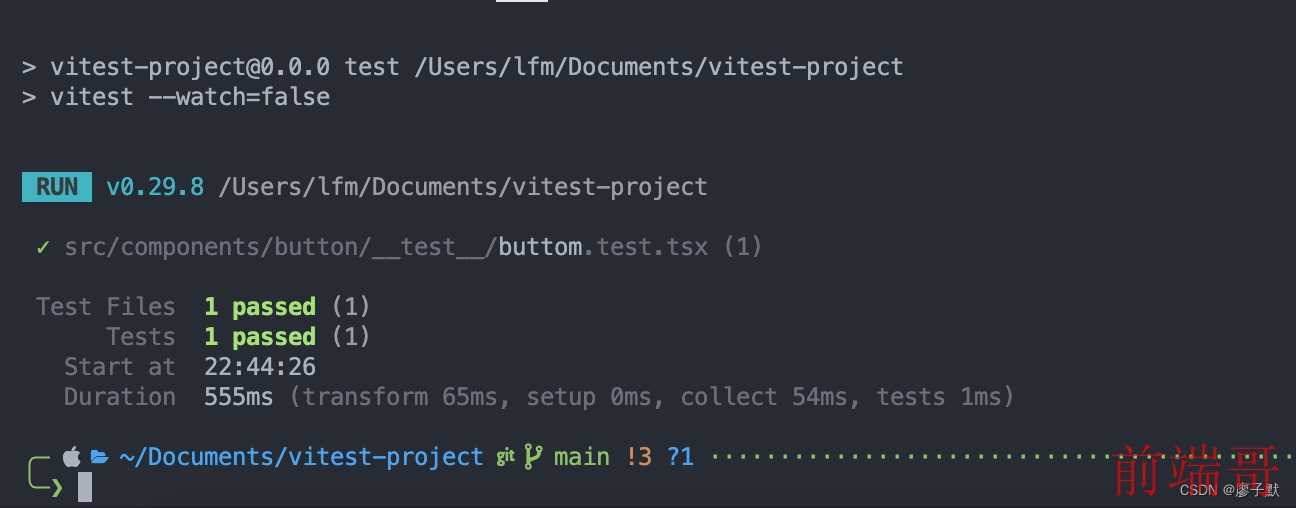
所以上述例子的意思是断言 1 是不是等于 1,答案显而易见是通过的,此时执行 pnpm test 将会得到如下结果
可以看到,一个文件通过,一个测试通过,现在让我们断言失败看看效果,我们尝试将toBe 的内容改成 2
从图中可以看到,这里说期望的是 2,然后收到的是 1,所以报错了,测试不通过
总结
环境配置非常简单,我看过网上的教程说 jest 配合 vue 使用是需要做额外的配置的,但是在 vite 中是无需额外的心智负担,只需要按照这简单的流程配置即可使用,vitest 默认会检测项目中所有.test.ts 或者.test.tsx 等之类的测试文件,这个是可以修改的,具体配置可以参考官网去改。另外如果使用 vscdoe 的用户还可以装一个插件,这个插件安装了就不需要手动打命令。
题外
安装 vscode 扩展
然后就可以直接在代码里面点击左侧图标即可开始测试
不过这个插件现在有挺多 bug,如果报错你可能需要去插件那里设置一下命令行,类似于这样
好了,本次的单元测试分享到此结束,下一节我们学习如何测试一个组件
原文地址: Vue3 Typescript Vitest 单元测试环境 基础用例篇









