共计 1528 个字符,预计需要花费 4 分钟才能阅读完成。
前言
最近在用 vue 做微信公众号开发,记录一下在 vue 项目中所遇见的一些问题,算是遇见的一些小坑。
vue history 模式在 nginx 部署遇见的白屏问题
项目开发完成,部署到线上后页面无法访问,一直处于白屏状态,文件显示不能正常加载,在官网有提到需要改一些配置,我这里是用的 nginx,具体配置如下:
server {
listen 80;
server_name xuanmo.xin;
root /usr/share/nginx/html;
location / {
index index.php index.html index.htm;
try_files $uri $uri/ /index.php?q=$uri&$args;
}
}
如果多个项目在一个域名下,需要通过目录划分,可以使用下边的配置,last解决刷新页面后的 404 情况:
server {
listen 80;
server_name xuanmo.xin;
root /usr/share/nginx/html;
# pc 端
location /pc {
alias /usr/share/nginx/html/pc;
index index.html;
try_files $uri $uri/ /index.html last;
}
# 移动端
location /mobile {
alias /usr/share/nginx/html/mobile;
index index.html;
try_files $uri $uri/ /index.html last;
}
}
微信自定义链接分享失败
这是在做微信自定义链接分享时遇见的坑,每次在需要自定义分享的页面都注册签名失败,但是在页面刷新注册签名即可成功,由于 vue 是单页应用,每次的路由切换是操作浏览器历史记录,微信只获取了每次进入页面的地址,这就造成前端发送到后台的链接和微信获取的链接不一致,导致签名失败,解决方法可用路由 beforeRouteEnter 钩子来刷新一次页面
beforeRouteEnter (to, from, next) {if (process.env.VUE_APP_BASE_URL + to.path !== window.location.pathname) {window.location.assign(process.env.VUE_APP_BASE_URL + to.fullPath)
} else {next()
}
}
关于 IOS 12.1 在微信里,input 失去光标出现页面位置上移的情况
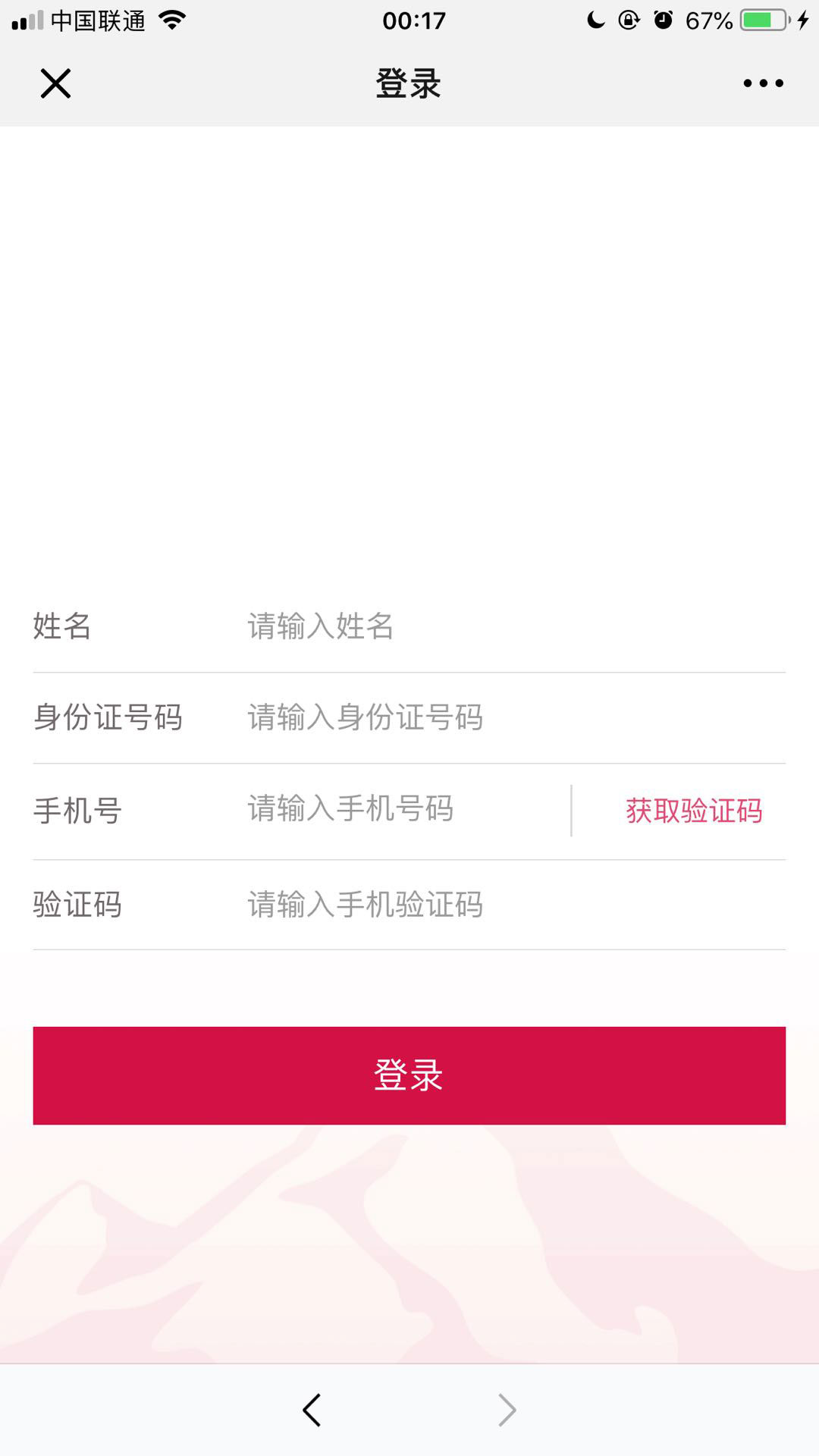
目前我只在 ios 12.1 系统的微信上遇见了这个情况,应该算微信的问题,图一为正常展示效果,图二为 bug


出现这个情况是因为输入法弹出的时候,将页面的位置顶上去了,出现了偏移,只需要监听 blur 事件,将 document.body.scrollTop 设置为 0 即可,这里需要考虑怎么去获取 input,每次切换会找不到这些 dom 节点,又不想每个页面去写一次,所以这里我采用的 事件委托 去做,这样就能解决只写一次,又能获取到 dom,在 App.vue 的 mounted 里写即可
mounted () {const setScrollTop = () => (document.body.scrollTop = 0)
if (/iphone/i.test(navigator.userAgent)) {this.$refs.app.onclick = () => {document.querySelectorAll('input').forEach(el => {el.removeEventListener('blur', setScrollTop, false)
el.addEventListener('blur', setScrollTop, false)
})
}
}
}
文章来源: Vue 项目中遇见的一些问题
正文完








